
020-29815005
预约专线时间:09:00-23:59

合理的布局方式可以有效地向用户传达页面内容。通过下面这些布局技巧,学习如何设计构建更好的页面布局
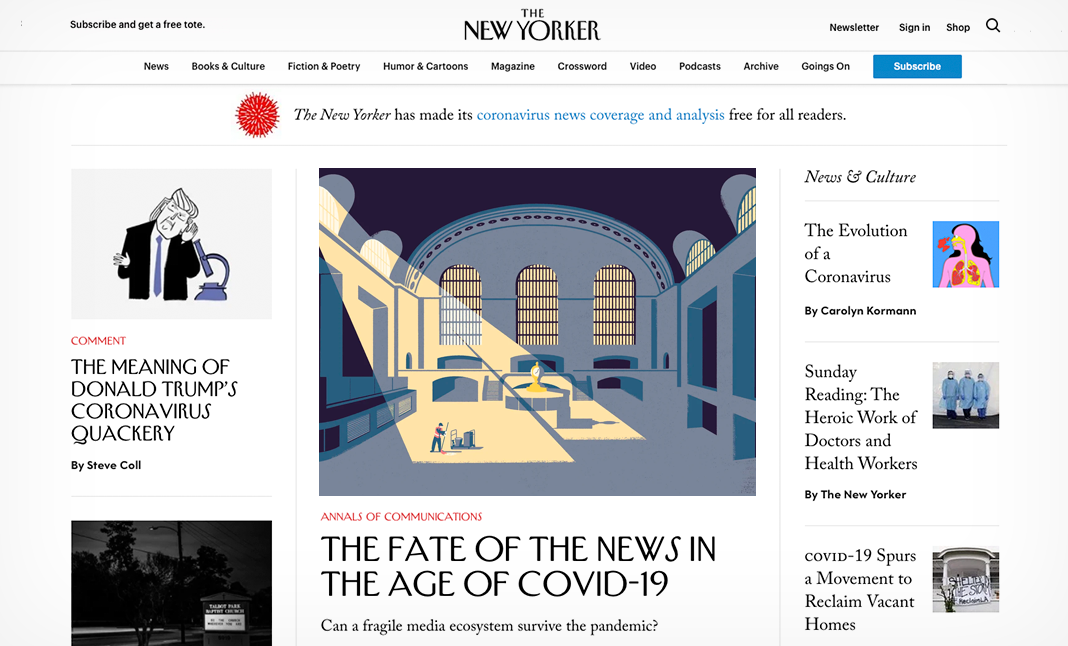
拉开内容的距离,分清主次关系:注意保持重点标题文字和内容文字的主次关系不管是图片和图片,还是图片和文字,都应该是带有一个有节奏感的空间距离,这样才能确保整个界面条理性的,我们一般可以通过字体粗细、大小、颜色进行主次区分,然后在外加有规律的间距,这样就可以很好的帮助我们进行内容分类

为了让用户能够快速看到关键信息,可以通过滚动的交互方式和指导性的按钮设计,帮助用户找到他们想要的信息。

将图片和文字赋予层次感:我们在做作界面设计时,首先想到的就是依次罗列界面中的各种元素和文字按照常规做法的话,这么做相对而言比较稳妥,但同时也就缺乏了我们进行创意的探究,其实,界面设计和平面中的版式设计具有异曲同工之处,我们可以在考虑如何将界面更加视觉和条理化,既满足了极少空间更多内容的展示,又同时提升了整体视觉的呈现。我们可以将图片与图片进行重合(例如将银行卡类的图片设计进行层级叠加),又或者我们可以文字+图片形式的重合(例如瓷片区的图片和文字展示),这些种种案例,其实都是帮助我们从规规矩矩的视觉角度去进行多方位的设计探索。
选择贴合设计风格和气质的字体:其实在一整个界面设计内,设计师可以触碰和自我控制的字体选取还是有一些地方的,比如banner内容的字体设计和选取,大标题是否采用宋体,活动/H5界面的字体设计,等等,都是可以进行排版设计,并赋予界面视觉化的地方。建议大家多去可以选取和设计一些好的字体进行界面陪衬。正确的字体选择,而且还能够在信息和视觉两个层面给用户传递信息。
每种排版设计都有不同的气质,你需要把握排版的气质特征,有意识地总结这些属性,当你在应对不同的设计项目的时候,能够快速找到气质贴合的排版设计。
规整虽好,但却死板:这个问题不光是大家,我也会有思路固板得时候,我们总是习惯性的左对齐、右对齐、上对齐、下对齐,还有一个居中对齐,其实这并不是我们得错,在初学设计时,不管谁教排版,都会围绕四个基础对齐进行延展,倒不是不允许初学的我们创新,实在是如果不设定这个规矩得话,估计那会都能天马行空了。但也正因为这样,我们习惯了这四个排版方式,因为确实好用,还简单顺手,倒不是不想创意,时间长得了我们,可能慢慢的就忠爱这四个排版了。
所以说,标准的四个对齐排版技法不管怎么用,一般情况下都不会出现太大问题,但也就是这样,形成了高低不就的状态,要想打破这个问题,大家应该尝试一种新的手法,那就是“错位技法”,比如内容标题和副标题的排列错位、标题和图片得穿插错位、标题和正文的排列错位、图片和图片的排列或穿插错位,等等。
这几个错位,是可以将界面变得更加灵活的方式,不过这里大家要注意一点,错位技法虽然灵活,但它确实较为难驾驭,这个还要看实际设计和个人技能水平情况而定,如果说不能较好的把控错位技法,我建议可以先稳妥的在实际工作中使用标准对齐,然后自己私下在用同样的内容在练习一稿,并尝试错位技法,这样既不需要重新理解界面内容模块,还能尝试新的技法,是个不错的选择。
以上就是优漫教育小编为大家介绍的“【UI设计培训】: "女生学Ui有多香!也是深受广大女生喜爱”相关内容,学习ui设计培训,可以参考优漫教育提供的ui学习路线,该学习路线内容包含ps软件入门、AI与品牌设计、视觉表达技法、web视觉设计、图标设计、产品交互、移动端设计等,根据优漫提供的ui学习路线图,可以让你对学好ui需要掌握的知识有个清晰的了解,并能入门
上一篇:学员答疑:UI界面对比度类型
