
020-29815005
预约专线时间:09:00-23:59

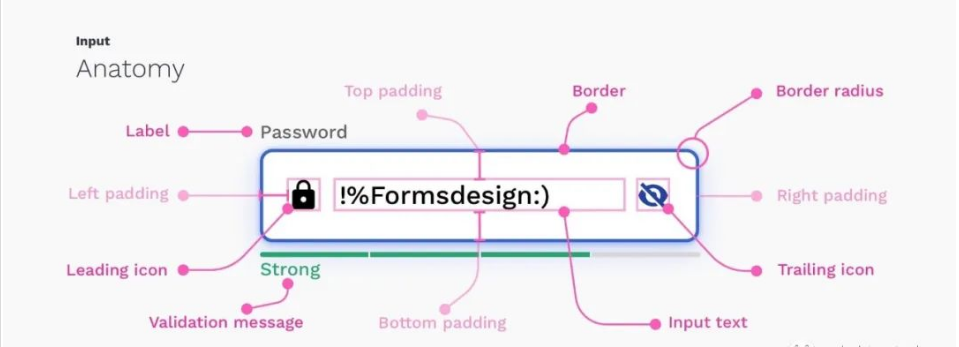
文本字段允许用户在UI中输入文本。它们通常显示在表单和对话框中。文本字段组件设计应为交互提供明确的承受力,使字段在布局中可发现,高效填充且可访问。

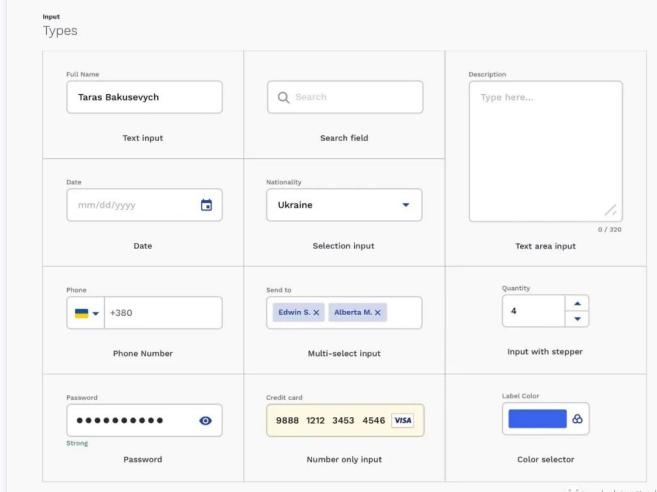
它们中的大多数基于基本文本字段,这些文本字段经过修改以更好地处理特定类型的信息,例如信用卡号。以下是我们创建的整个UI中最常用的输入类型的一些示例:

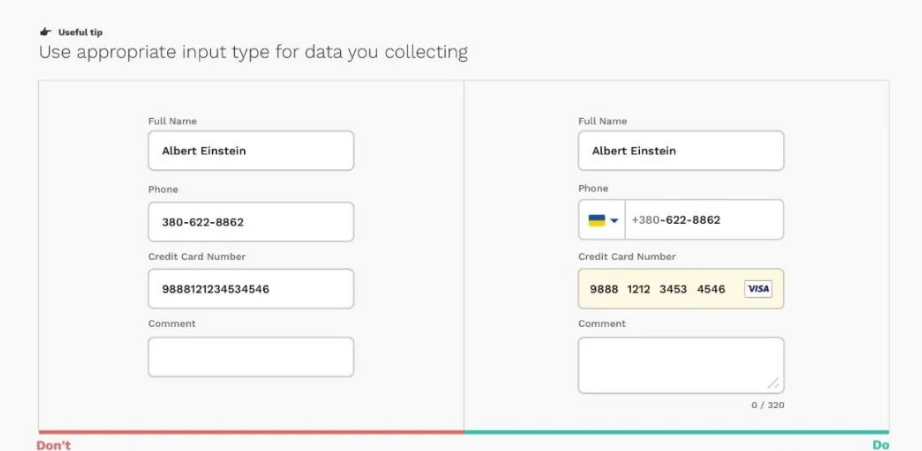
为请求的数据提供正确的文本字段类型将帮助用户以正确的格式输入信息并避免错误,从而使过程尽可能简单高效。

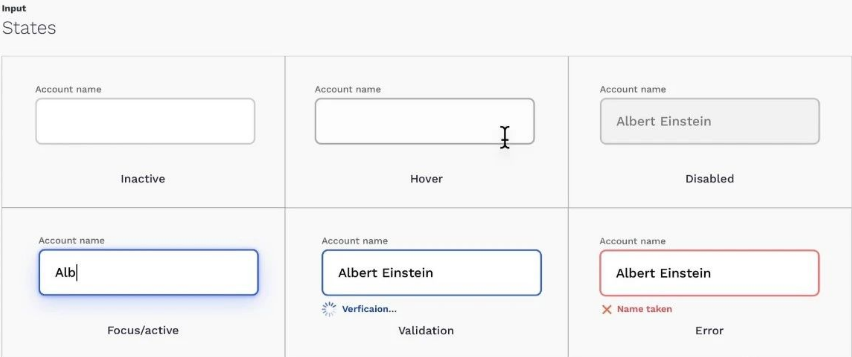
这可以通过提供视觉提示来传达文本字段的状态来完成。输入文本字段可以具有以下状态之一:不活动,悬停,禁用,集中,验证,错误。所有州应清楚地区分,并在整个表格和申请中保持一致。最好遵循最佳实践,以不挑战形成的用户思维模型。

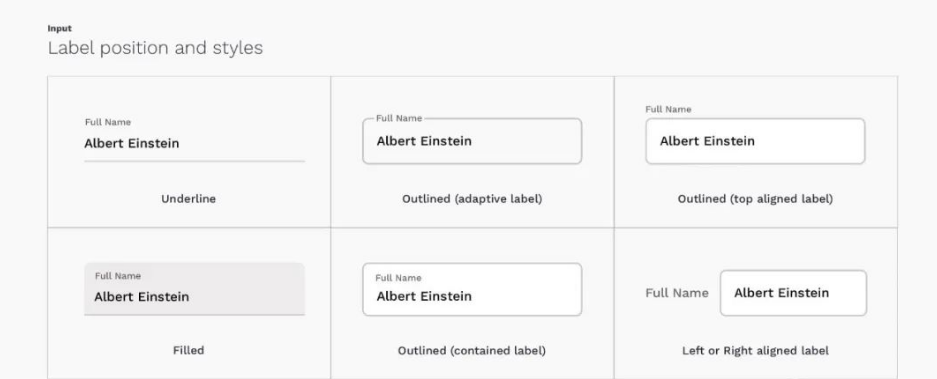
通常,你将使用三个主要的标签定位选项:顶部,左侧和右侧对齐。最佳的样式取决于关键目标和表单的大小,组件库和设计平台。它们都有优点和缺点。

上一篇:图标风格总结- 混合型图标
