金刚区图标是一个页面中头部的重要位置是页面的核心功能区域,表现形式为多行排列的宫格区图标。那么,金刚区的图标应该如何去设计呢?优漫小编带你一起了解。
金刚区图标是一个页面中头部的重要位置是页面的核心功能区域,表现形式为多行排列的宫格区图标。那么,金刚区的图标应该如何去设计呢?优漫小编带你一起了解。

什么是金刚区?
金刚区图标是一个页面中头部的重要位置,是页面的核心功能区域,表现形式基本是多行排列的
宫格区图标。
这个名称来源于百变金刚,由于产品迭代或功能调整变更,金刚区图标可以很灵活的进行替换,就像一个百变金刚一样,故称之为金刚区。比如每到春节等重要节日,金刚区就可以很方便换上一身“新衣服”。
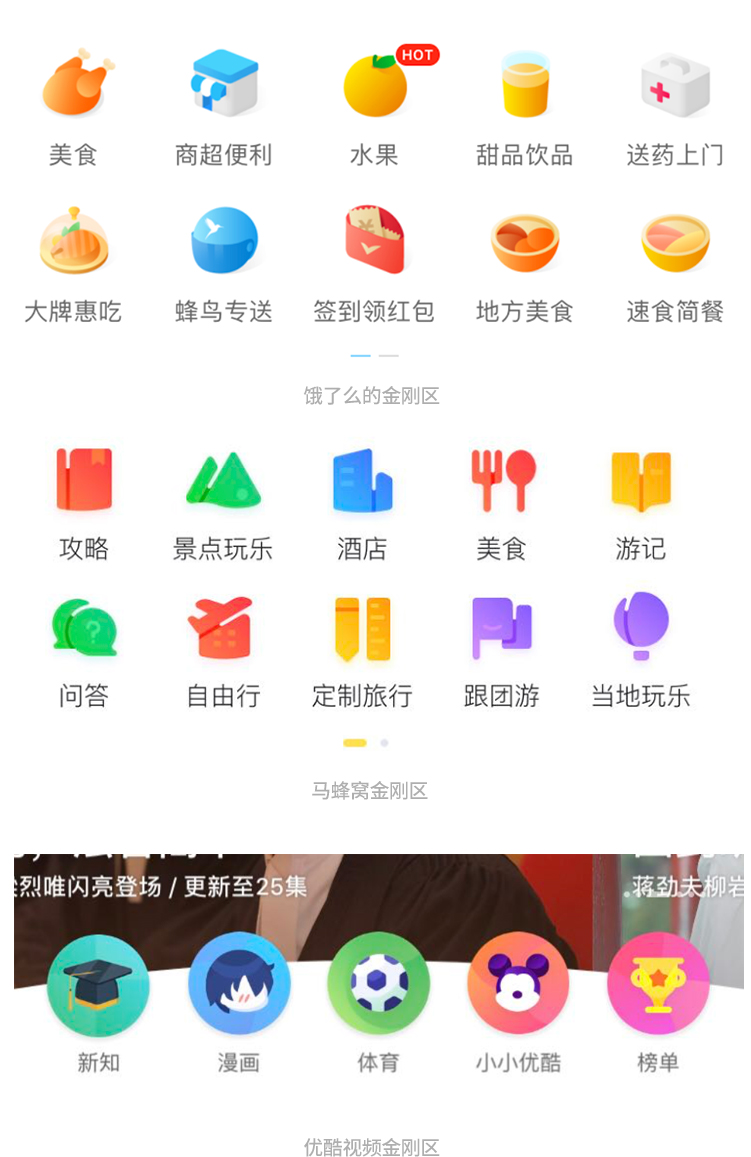
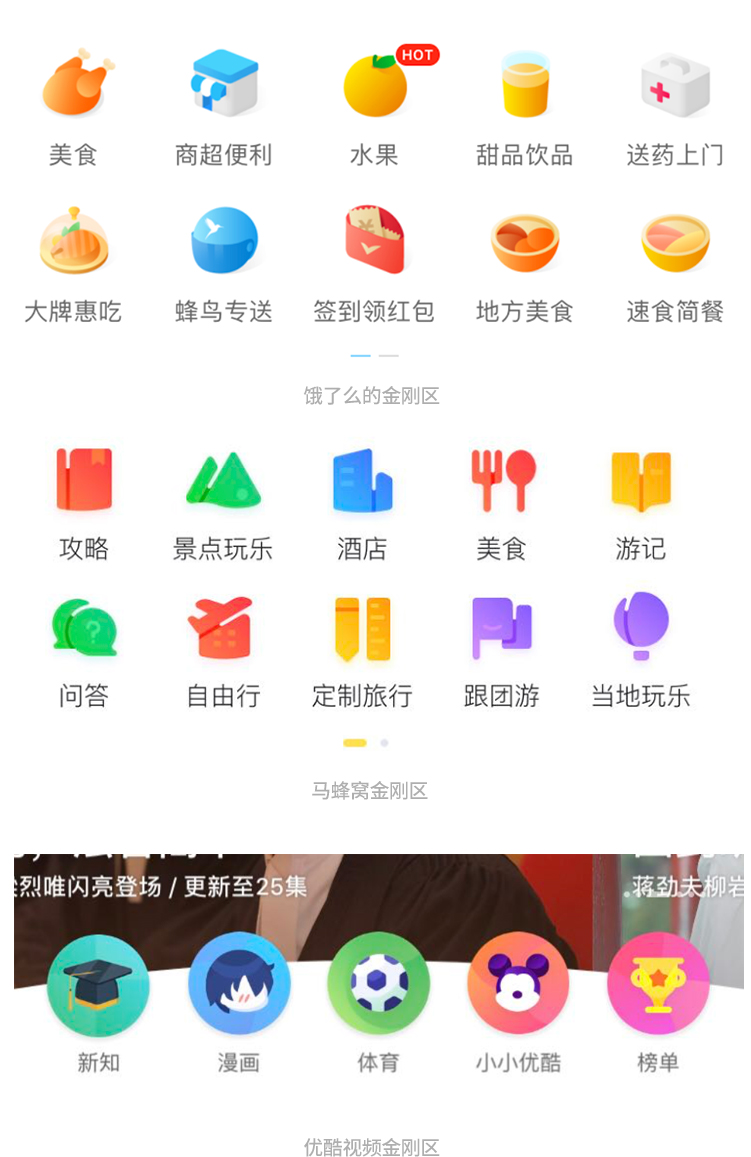
比如淘宝app 首页banner(广告横幅)下的两行图标,饿了么外卖app 首页banner下的两行图标、支付宝app 首页头部的4个图标就是金刚区。
区域通常在一个app的首页,导航栏下方,是首页上部最吸睛的部分,这个区域经常是很多分类功能的入口,数量一般是4-10个,当然也没有严格的限制,具体数量根据产品本身来设计,设计风格尽量是微质感、微扁平、轻拟物,
金刚区图标的作用
这样给用户更加丰富的情感化代入感,增加用户点击欲,同时更加方便用户点击,icon面积一般较其他icon大。
作为一名UI设计师,深谙icon在UI设计中重要性,一款优秀的app的icon一定是精致耐看且符合产品调性的,我们需要做的是从基础图标icon练起,学会绘制视觉统一,造型统一的图标,其次是学会自己所在领域常用的icon,练习常用图标的不同表现形式,尝试多种风格,最后是结合APP产品定位设计符合的icon设计。
金刚区图标常见类型:
面性图标
实拍性图标
线性图标
优漫教育UI设计训练营开始预约啦,全程大咖级讲师亲授,为你解析UI行业发展趋势,就业前景,助你了解设计,轻松入门,快人一步成为设计大牛!现在点击聊天框报名还有免费试听课程领取,优先报名!先下手为强吧!