
020-29815005
预约专线时间:09:00-23:59

设计尺寸丨网页设计常用尺寸
作为刚入行不久的设计师来说,很快就会网页设计的项目。那么,你知道设计师网页设计的常用尺寸吗?今天,优漫小编就和大家来简单的了解下,网页设计几个最基本常用尺寸
吧。
页面布局
网页的布局主要有两种:左右型布局和居中型布局。布局的不一致,使可设计的空间也不相同。
左右结构型
1、左右布局,灵活性强,UI的限制小
2、左边通栏为导航栏,宽度没有具体的限制,可以根据实际情况进行调整;
3、右侧为内容板块范围,是网站内容展示区域。
居中型
4、居中布局,中间的黄色部分为有效的显示区域,用于网站内容的展示。
5、换句话说,两边均为留白,没有实际用途,只是为了适配而存在。
6、内容限制区域最好控制在1000px-1200px。
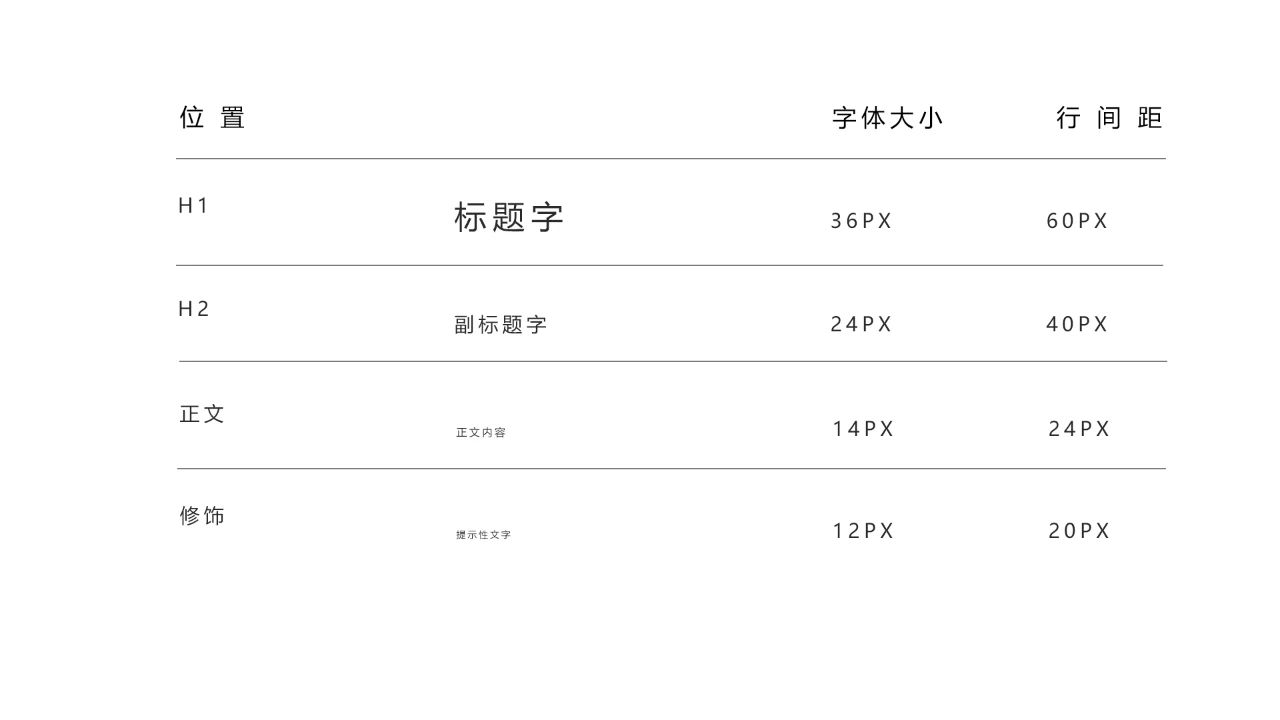
尺寸规范
01.
当前最流行的分辨率是1920*1080的,在该分辨率下,页面中心区域为1200px以内都可以,建议1000-1200
其他分辨率情况下的尺寸如下:800*600下,网页宽度保持在778以内;1024*768下,网页宽度保持在1002以内




优漫教育全程大咖级讲师资亲授,多年教学经验,掌握最前沿的IT技术(移动端设计、UI设计、AI与品牌设计、产品交互、photoshop等),拥有实力雄厚、大型实战项目经验丰富的技术团队。用真实的工作体验让学员提前适应职场,4个月后直接走向工作岗位,避免工作后的水土不服。
上一篇:广州UI设计培训注重实践教学
下一篇:8个平面设计技巧
