许多设计师经常和我抱怨,好难做出设计感,其实设计感这个东西看不见摸不着,全凭领导感觉。但是还有一些技巧上的提升,比如在UI布局中灵活运用点线面来增强设计感。因此,今天我们只讨论,如何使用“线条”来提高页面的精确度。
怎么用线?
就线来说,给大家看个案例,我想这样比文字更清楚直观。
上图中,左边加线,右边没有加线,大家看出来了吗?左边的信息将更加聚焦,而在整体上则更加突出,在右边则是散乱。线条在其中也有一定的指向性作用,例如从上到下引导文本阅读。
再次拆开看看。
把图画和文字信息隐藏,留下线条,此时我们就能更直观地看到区域的划分,这种块结构在版式中会比较稳定。这样线型在版面上作用非常大,用好后,可以提升页面的精巧度,那么下面我们就来深入看看看线的其它作用。

线条的装饰性
作为装饰线,在设计中大多起着辅助作用,通过线条来加强画面感和设计的形体感。常常一条小小的线条,都能使画面增添一些精致。
利用线上的方式进行营销,可以增加设计的细节,集中信息。
直线组织信息作用。
版面设计中经常采用线形来组织信息布局、信息分割。这就形成了视觉层次关系,同时对信息进行了良好的分组,便于阅读。
图中,用线段对信息进行分组,这样可以保证信息的有效传递,同时也增加了画面细节。
以下再看其它应用案例。
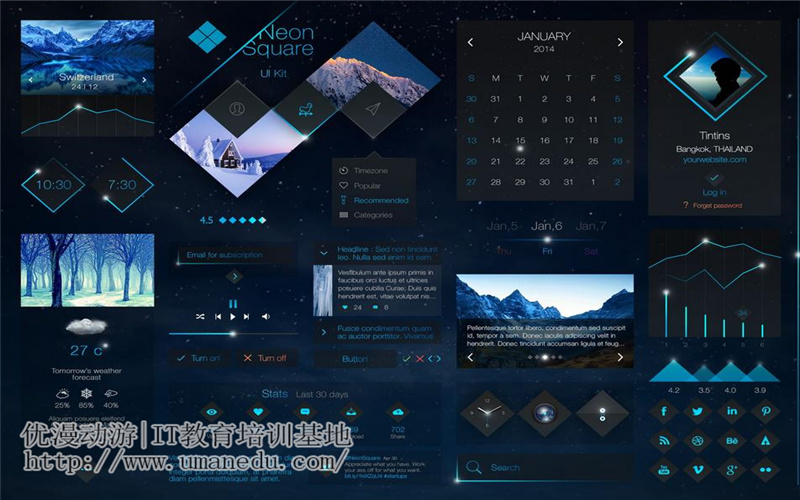
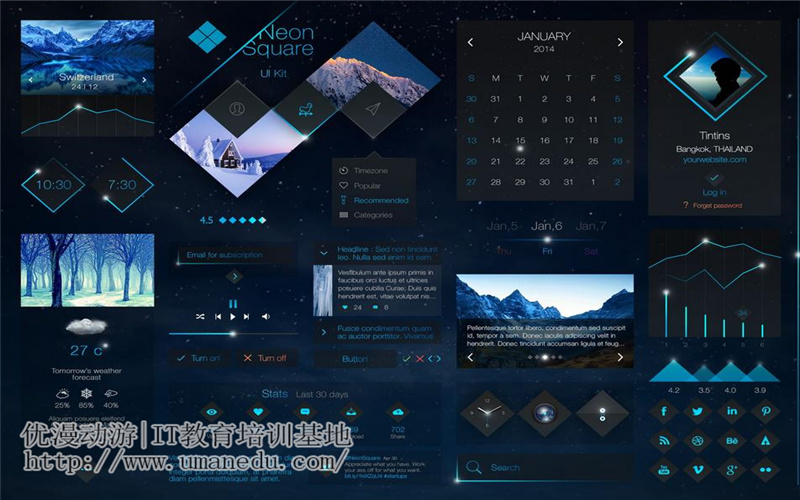
除在平面上出现较多的线条外,它还在UI设计中出现,如下图。
此外,信息的设计和包装也经常出现线条的影子。
直线的视觉导向作用
线作为视觉导引,一般有一定的引导作用,将人眼引到视觉中心,起到串联信息的作用,当然还可以作为视觉形式感,增加画面的精致度。
如上所示,设计思路流程。一条直线串联在一起,我们会不由自主地从左向右扫描信息。
以下再看其他优秀案例。
其他UI中的应用案例。
以上讲了线的三个作用,那么下面给大家看看其它UI案例的应用,方便大家理解。还可以看看一些优秀的设计,是怎样用线来进行设计的。
当然,也有下面这条表达功能的线条。
最终要说的是:“虽然我们的大部分工作都是界面,但大家应该明白,布局是一切的基础。那就是为什么你觉得UI很简单,但在当下手到病除的时候,做不出一个花样。因此要牢牢的学好版式,UI界面创意自然就有更多无限的可能。“