在用户界面设计中,视觉分隔线对于增强产品的实用性和可用性意义重大。一次好的分割和一次不规范的分割可以形成两个截然不同的界面。与此同时对于不同类型的设计也会采用不同的分割方式。
现在的文章主要谈到视觉分割,视觉分割就是一种布局元素,它帮助组织屏幕上的内容,使内容的各个部分清楚地分离。下面我们来看一看视觉分割的工作原理和哪种视觉分割更受欢迎。
视觉分割是什么?
VisualStrategy是一个版式元素,它有助于把内容分解成清晰的分组、部分、选项或部分。通过这种方式,可以帮助设计师按照典型的视觉知觉模式组织页面,使页面布局更加清晰,用户更容易接受。
分隔板和网页中的其它元素一起,在建立稳固的视觉层次感中扮演着重要的角色。举例来说,有了这些工具,用户就可以很容易地定义内容之间的关系,例如,内容是相同,相似,相似,相关,是否从属,等等。
分隔板对于可用性也非常重要:在许多情况下,它们可以创建看上去可点击的可视容器,尤其是在移动界面上。
分隔板的外观类型。
谈到分割器,我们可以从两方面分析:外观和功能。在用户界面中,从视觉部分开始,有五种基本的和被广泛应用的内容划分方式。
线路。
色彩。
无空隙
影子/体积
影像。
线路。
线材从古到今,无论在印刷生产还是数字界面,都属于内容分割的顶级方法。他们的角色很容易被认可,因此用户不必多想。
相反,这个类型看起来非常简单,并非原创。因此,很多时候,设计者会努力寻找其他方法分离内容。更有甚者,建议只有当内容不能以其他方式有效分割时,才能使用行的方式。线段过长会使屏幕的视觉噪音过大,造成不必要的视觉张力。
一个致力于“零浪费生活”的网站,产品页面用水平线作为视觉分隔符,清晰地组织关于商品的各种信息。
一个科学平台的页面用一条横线分隔不同的内容。
无空隙
负数(也称白色空间)是指屏幕周围和元素内的空白。不过,空白并不意味着被动或浪费,就像屏幕上的其它元素一样,它也能提供积极的用户体验。负值空间是最流行的视觉分割之一,特别是在极简和极简概念的界面上。视知觉的Gestal原理等近似与相似原理,将负空间转化为一种有效而优雅的视觉分割,也让界面有呼吸,避免混乱。
Transplash应用程序将列表中的条目分开,不包含任何其他视觉元素,只包含空白项。
HealthBlog文章列表基于打印的层次结构和负空格,让它们看起来像一组清晰的项目。
颜色反差程度
另外一个有效的视觉分割方法是颜色对比。用户界面设计中颜色的选择与组合,具有很大的心理潜力,能增强网站的信息与内容,营造适宜的氛围。反差是影响页面或屏幕的可扫描性和视觉层次感的一个重要因素。总而言之,颜色对比度可以有效地分隔开多个选项、项目或者交互区域,即视觉分割。最近几年分屏也很流行。而且,这也许可以解释流行的方式:沿着对比色背景呈现内容块来组织陆地和单页网站。

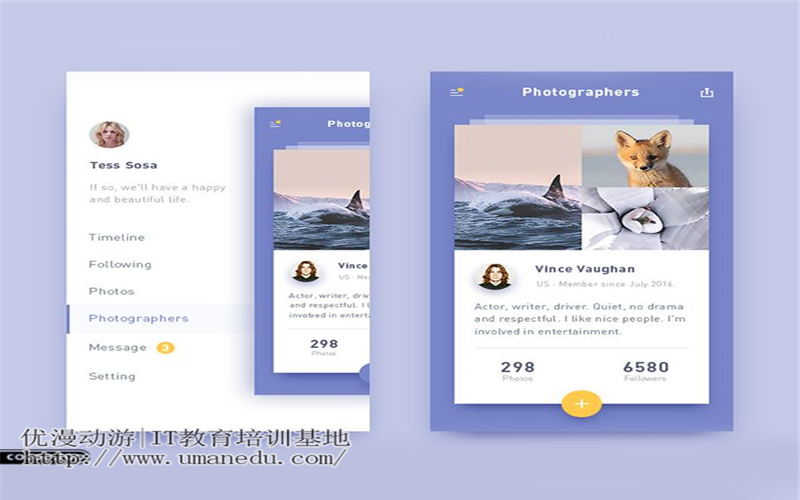
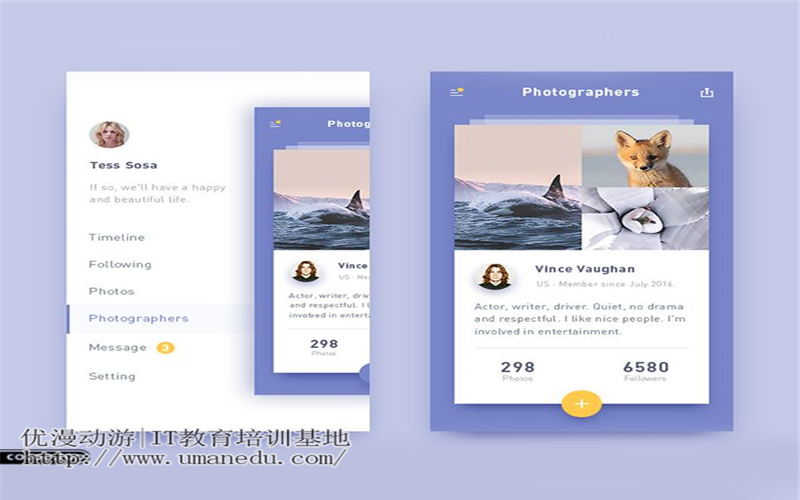
基于颜色对比的移动菜单概念使商品清晰。
即便是像这样的柔和元素,色彩对比的力量也是显而易见的:它有助于将英雄部分的页面与CTA和菜单的活动部分分开。此外,要注意用来作为菜单项视觉分割线的垂直直线:与略微可见的图像一起,它们也可以作为方向提示,从而避免页面上出现完整的错觉。
影子。
暗影,通常是通过视觉抬升部分内容来达到的效果,也能有效地起到隔断作用。他们创造了一种将页面分割成多个层次的分层感,常常让人的眼睛看起来自然而和谐。另外,与线相比,线看起来不那么明显和引人注目,因此这个方法可以帮助在不过度的视觉干扰和干扰的情况下达到平衡和可读性。
显示库存商品的目录屏幕就这样使用了阴影,这样可以让你的布局更深,并且清晰地把你的牌分开。
在购买定制的花束时,手机应用程序也会根据背景上突出的卡片来划分目录。这样的话,在界面上就显得清晰和交互,看起来很轻松,而且透气。
照片。
各种各样的图片是一种更有效的视觉分割。这一角色特别流行于那些有大量文字内容的界面,如博客、在线媒体、基于文本的登陆页面等等。图片、插图、三维图形以及动画图像,有助于文字内容的平衡,提高可读性和可读性,有效划分视觉块,增加趣味性和情感吸引力。
餐馆应用程序的菜单界面使用图像作为关键元素划分选项。
函数类型
可视分割的功能类型依赖于它的工作层次。
全幅分割机
我们所说的全漂隔板是指在整个屏风布局中分隔的长度。
图库应用程序使用水平线作为艺术家目录中的分隔线。
按照完全的食谱应用程序区分出出血分隔的方法。
如上例所示,设计者倾向于找到有效的视觉分割线组合,有效地将网页或手机屏幕上的内容组织起来。
任何设计技巧都需要积累经验,最终应用出来的效果会更符合专业的设计,所以获取方法的同时要灵活运用哦。