通用的导航图标设计教程
新闻来源:优漫教育
日期:2021-07-26
每一天,UI设计培训学校都会绘制出很多美丽的图标,但是它们真的适用于程序界面吗?这一次,我想与大家分享一些有用的图标设计技巧。或许下一个设计应用程序可以使用它们~。
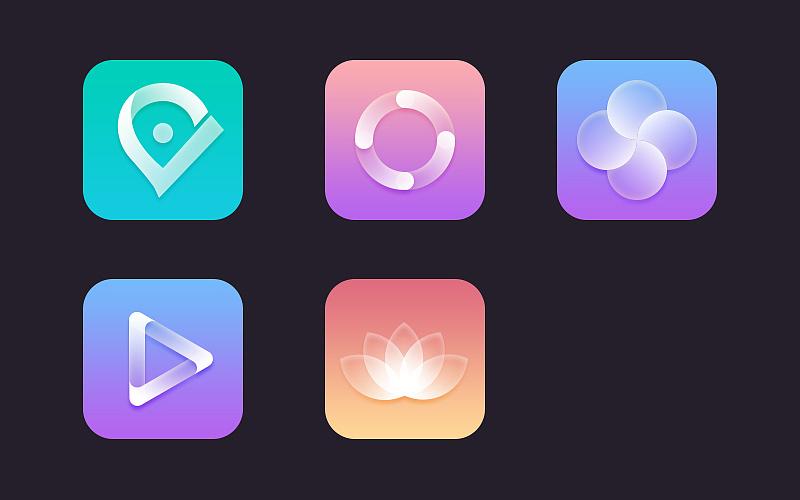
您觉得这些简单的图标隐藏了以下技能吗?举例来说,图片上的阴影图标按钮,椭圆形矩形图标按钮,第二张图片上的圆形矩形按钮,第三张图片中的透明命令显示平板晶体图标按钮。在这篇教程中,我们将分享这些。
第一步:以上面的fork图标为例。首先绘制一个120*120的圆,然后添加渐变覆盖样式。得到按钮底部的颜色值upffc62d和downffb034。
使用笔迹绘制这种粗糙形状,然后设置形状为使用渐变填充,边0%透明,另一侧10%透明。色彩值是纯黑色,然后缩小到合适的尺寸,并在刀叉图标上创建一个剪辑遮蔽。点~制作简单的缺角阴影图标!!
该图标的优点是原始版本的普通图标按钮。只需稍作修改,就能立刻变得与众不同,使应用程序页面得分颇高。等,我们可以利用自己的创意,根据图标绘制各种不规则形状的剪贴,还可以为形状添加颜色等变化。用您的创意为我们的应用页面设计加分吧~~。

常见的导航按钮应用:“椭圆矩形图标”。先来教你如何在圆和圆角矩形之间创建下面的“椭圆矩形”图标按钮。非常简单,就两个步骤。
步骤:找出形状工具中的多边形工具,设置参数如下所示:边4,检查光滑角点,然后按住shift键画120px*120px的圆圈,看到了吗?这是一个圆圈,与我们通常看到的矩形椭圆不同。
另一块布,放在上面提到的刀叉上,边缘放一个普通圆圈,哪一块比下一块有趣?那是传说中的椭圆形矩形。实际上也有其他的方法可以画,但通过我的实验,用上述方法画出的椭圆矩形更加美观方便~。
平面水晶图标按钮是应用程序中常见的导航按钮,非常简单,分两步完成。
第二步:将较小部分的透明度直接设为60%,而将较大部分的形状渐变设置为60%和。所有颜色值均为白色ffff(如果下载图标,将填充透明度改为0%,然后添加渐变覆盖样式)。按一下~简单的平面水晶图标就制作好了!
该图标操作简单、外观精美、透明如水晶、风格扁平。您还可以充分发挥您的创造力。增加前面教程中提到的漫射影效果,使图标更精细,或者添加一些小斜线,比如红包等,总之,这符合app的实际应用。
本文还是引言吧。别整天画那些无用的图标(至少我觉得图标是好的,不算真的)。他们在正常工作中都很细心)。这些都很好用。看过这篇文章之后,试着去了解其中的奥秘。尝试将你以前设计草图中的图表转换为上面的样式,看它是否更漂亮。只看了不做就变成看了那么多的文章,为什么自己还不好理!