移动端网页设计的标准规范技巧有哪些
新闻来源:优漫教育
日期:2021-08-05
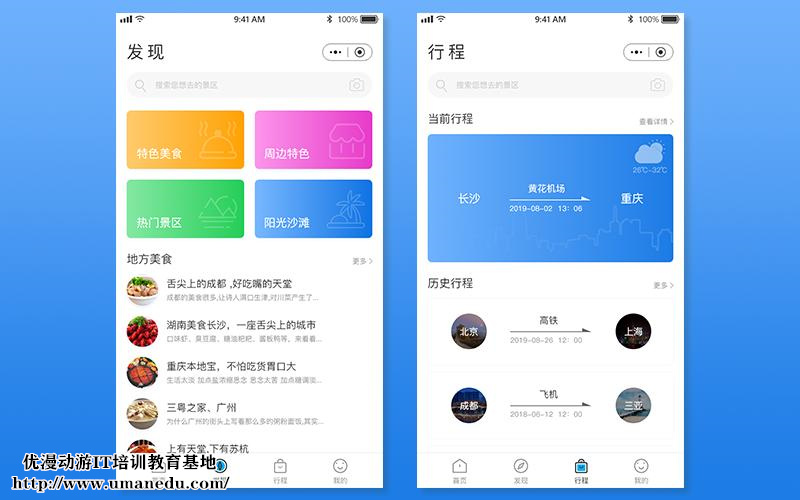
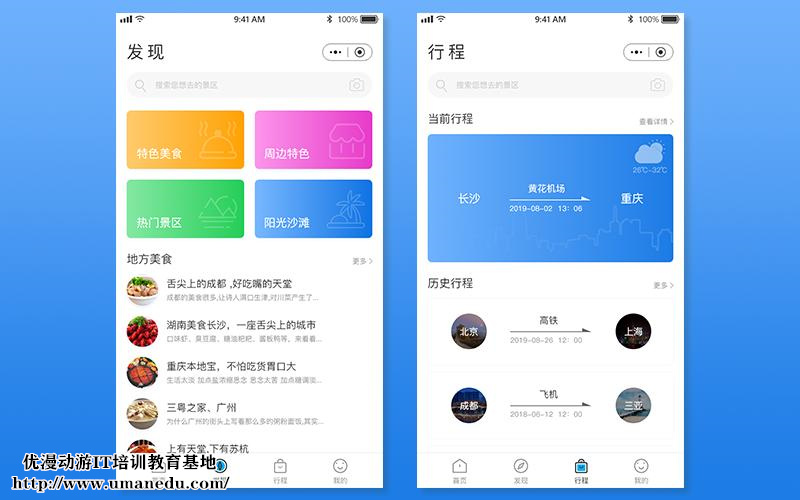
如今,网页的外观设计得很好、很好,并且能够使用,这是所有设备中最重要的东西。应答网页成功的关键在于对各种用户设备进行适配。本文不仅适用于手机网页,还适用于手机APP上的字体设计。手机网站界面设计+字体相关技巧广州优漫动游教育老师今天总结了以下7大法则:
一、使他易于阅读。
不管怎样,网站上的文字一定要易于阅读。假如网站的文本阅读起来具有挑战性,那么用户很明显不会看到它,这就意味着你将失去潜在客户。手机屏幕变小了,还有各种各样的反射和反射,会使文字更难阅读。手写有其固有的标准(例如:一般2×的设计稿中,文字最小可读为24PX),文字不能太薄,也不能有太多色彩,所有的“工具”必须使文字更易读。
二、建立视觉层次。
访问者通常会快速浏览你的站点。使用一些技巧来告诉用户视觉设计中的文字是最重要的,他们应该专注于观看。通过突出自己的网站优势,让用户专注于你希望他们专注于什么。这恐怕是在移动端,用户扫描信息再怎么迅速,也不会忽视关键内容,一旦有了兴趣,他们就可以成为潜在的客户,促成购买,成为会员,或收获更多。
三、考虑使用者。
想一想用户使用网站的情况,你的网页设计元素应该让他们觉得温暖。假如他们习惯于在网站上使用那些精巧的字体,当其他字体突然出现时,他们会感到笨拙和不知所措。
网站的字体选择要有一个基调,使访问者感到舒服和熟悉。

四、创造性反差。
平面设计中进行对比已经成为一种常见的方法。为了提高可读性,你必须使用对比色。假如文本的颜色很重,那么配色浅色的背景会更容易阅读,背景和字体颜色过于相似会难以阅读,或者背景太花哨也会显得阅读困难和档次低。在排版时也可以用文字进行对比(如:粗细对比、大小对比、疏密对比等),如果所有的文字都很相似,你的作品就会失去视觉层次,显得平庸。
五、使用相同样式的字体进行设计。
页面设计中字体的选择是一件很难的事,太多的字体可选,会令人迷惑。使用同一种系列字体或同一设计者设计的字体组合的最佳方法。有些情况下,字体不会加粗,也不会有多个字体,这时你可以寻找同一位设计师设计的字体,这些字体可能具有类似的特点,使你的设计看起来更“和谐”。
六、限制字体类型。
无论怎样使用字体设计和排版,有一条规律是不能用太多字体的,专家们推荐2~3种。尽管这个建议很好,但也不是绝对的,在某些情况下,多种字体也可以产生特殊效果。但大部分时候,太多的字体意味着设计不够清晰。Web站点调用系统字体不仅影响站点的视觉外观,还会对WEB页面的性能产生巨大影响,而英文中使用woff(WebOpenFontFormat)却很遗憾,因为中文中存在大量字体导致文件太大而不适合woff。
字型太多=载入时间慢,网站载入时间长则意味着使用者的流失。
七、别忘了进行测试。
任何规则或理论,如果不加以实践,将毫无意义。使用不同的移动设备来测试你的网页,看看看文字是否流过,小屏幕的可读性是否OK。什么是设计理念,一旦您将其应用于实践,您可能需要有一些调整,以便于获得最好的效果。