UI组件文本栏及表单设计解析(上)
新闻来源:本站
日期:2021-04-23
表格由来已久,自从它诞生以来,它大大简化了起草申诉和各种法律诉讼的工作。随著资讯及处理技术的进步,收集资料的方式也在不断发展,而印刷形式已经存在许多年,我们可以从它的设计中学到一些技巧。
表格由来已久,自从它诞生以来,它大大简化了起草申诉和各种法律诉讼的工作。随著资讯及处理技术的进步,收集资料的方式也在不断发展,而印刷形式已经存在许多年,我们可以从它的设计中学到一些技巧。
文本栏解析
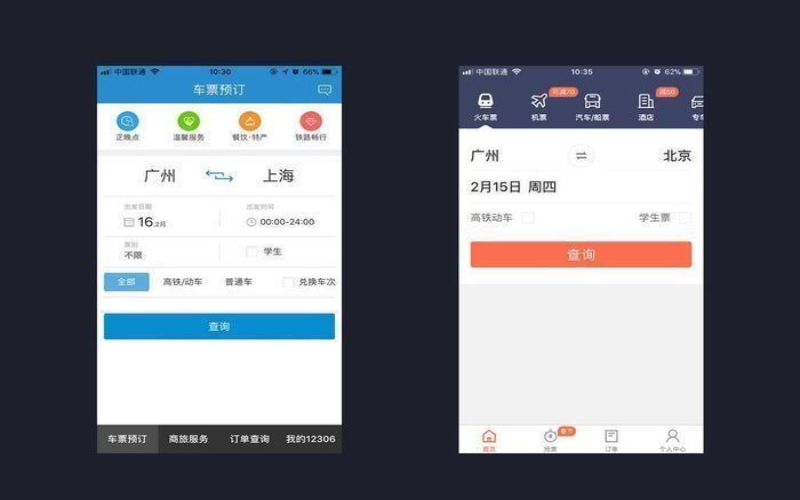
使用者可在文字列中输入资讯,通常会显示为表格或对话方块。文字栏位元件的设计,应提供清晰的功能支援,让栏位在布局中容易识别、容易填充及容易存取。
下面是分组成文本的主要内容:
集装箱:交互式输入区;
输入框:将文字输入文本栏;
小贴士:告诉用户所给的表单域是什么信息;
占位符:是用户在输入正确信息内容之后,所需信息的描述或例子;
帮助者或验证文本(可选):单独显示或作为验证消息显示;
标题图标(可选):输入类型描述文本字段;
尾图标(可选):其他输入文本控件,如清除、隐藏/显示等。

一,一字栏类型。
这些字段大多是相对基本的文本字段类型,被修改以用于处理特定类型的信息,如信用卡卡号。这里有一些我所创建的UI中最常用的输入类型的例子:
二,将适当的输入类型用于收集数据。
对收集的数据提供帮助,避免出错,使用户能够正确地输入信息,使过程简单而有效。
三,文本栏必须基于状态和交互来改变外观。
文本栏的状态可以通过可视化提示来实现,输入信息时的状态有:未激活、悬停、禁用、激活、验证、错误。应该清楚地区分所有状态,并且在整个表单和应用程序中保持一致,避免误导用户。

四,年选择最好的文本栏样式。
一般有三种标签定位方式:上、左、右对齐。最佳的样式将取决于表单的大小、主要目标、组件库以及要为其设计的平台,但是它们各有优缺点。
在谷歌“材质设计”的指导方针中,通用的下划线输入并非最佳选择。有意思的是,一项研究发现,用户倾向于使用圆角输入框。
五,左对齐标签
如果用户不熟悉请求的数据,这是个很好的选择。
好处:便于标签扩展,充分利用垂直空间;
不足之处:标签上相应的文本栏,距离过大,增加了用户阅读时间成本。
六,标签右对齐。
完成时间几乎是左对齐标签的两倍。
好处:靠近标签和输入栏,限制眼睛移动的次数,从而缩短完成时间;
坏处:很难快速地浏览表单和理解所有需要的信息。

七,上对齐标签。
它对于移动设备非常有效,因为它们不需要很多水平空间。
好处:用户可以快速浏览输入标签并输入文字;
坏处:需要更垂直的空间。
八,文本栏的长度应与输入内容相呼应。
表单中的所有文本栏,如果设置成相同的长度,的确会显得很美,但实际操作中,却很难完成。
九,占位符无法替换标签。
当移除标签时,占位符文本消失会让用户感到紧张,用户在提交表单之前不能查看自己提供的信息。若设计时需要简约形式,则可采用“材料设计”的浮点标记法。窗体中的占位符文本也会让用户感到迷惑,提示文本最好放在字段之外。