颜色心理已被广泛地应用在各种设计领域,这已不再是秘密。由日常杂货到LOGO设计,色彩的作用日益增强,是向用户传递信息的重要因素之一。所以,如何巧妙地用色彩来制作动人的网页设计?
一、颜色意味着什么?
每一种颜色对每个人都有特定的意义,但是具体的含义通常取决于他们的文化背景,个人经历和偏好。事实上,色彩心理学并不适合于设计领域,个体差异很大。此外,社会因素,个人认知,性别也会影响颜色感知。
二、色彩设计。
一般情况下,在准备设计网站的时候,不只用一种颜色?网站的整体色彩方案要考虑单色的选择和不同颜色的组合。第二,要考虑不同颜色对使用者的影响,配色与主色调的配合。通过这种方式,设计师需要更深层次的考虑各种颜色。下面三个基本的配色技巧可以帮你解决这个问题。
1:结合了三色。
这样做最基本的方法,也是最平衡的配色思路,相互补充亮色。选择3种相互间隔120度角的颜色,分别作为背景、内容和导航的颜色。
2:组合配色(分割互补)
这个色彩方案比较难,需要一些测试和探索。配得好的话,效果会很惊人。这个颜色方案,如图所示,是选择相邻两个色轮的颜色组合。
3:接近的配色。
这类配色的核心是选择连续相邻的颜色,如果想让用户满意,选择时一定要注意。这一方法能够突出色彩的活力,但是由于相互补充,色彩和效果的对比不那么强烈,但更夸张。所以,当你开始考虑色彩的心理属性时,要将整个色彩方案作为一个整体来衡量,不要只为某一部分的颜色来和其它部分协调一致。

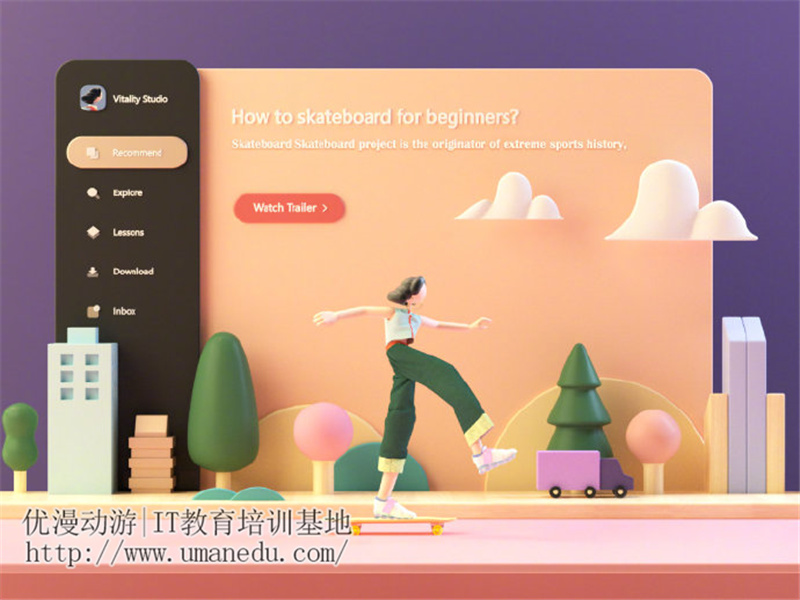
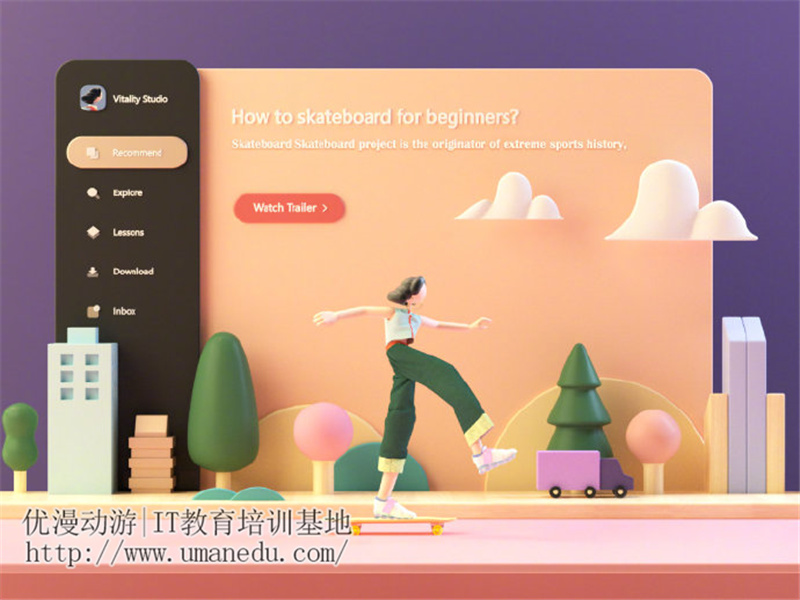
1、背景景-暗色背景使整个页面看上去古典、精致、沉着、正式、完全企业化。精致的感觉总是让人在设计一个网站时感觉良好。正式化的和企业化的属性,通常不会让访客以游戏的心态来浏览网站,带来信任。
2、按钮颜色——这个CTA按钮(行为呼叫按钮)采用了强烈对比的红色,引人注目,吸引用户点击。相对来说,白边幽灵按钮比红色按钮要低。在整个配色中,按纽扣的颜色,符合逻辑,位置清晰。
3、主体颜色——白色主体与黑色底色形成鲜明对比,从整体上看也很搭配。另外,与文字组合的线条图标也采用了同样的白色,颜色采用高度一致的方案,开头文字暗示用户需要向下滚动。
总体来说,整体设计还是不错的,中规中矩的黑白搭配加上红色,看上去非常活泼。由于红色的用途相当清晰,所以稍微装饰一下,看上去不会太迟。所有这些都使得整个配色与众不同,让整个配色与众不同。