1.简单智能的导航菜单方式 这款菜单可以适用于一切屏幕的一些规划,菜单扁平化,留有满足空间在各个不同的屏幕上做呼应式的变化,一种简单的规划便可以轻松调整。 先来看下面这款十分简单色块的导航,采用了由网页文字链变到移动设备的按钮方式,规避了移动设备操作…
1.简单智能的导航菜单方式
这款菜单可以适用于一切屏幕的一些规划,菜单扁平化,留有满足空间在各个不同的屏幕上做呼应式的变化,一种简单的规划便可以轻松调整。
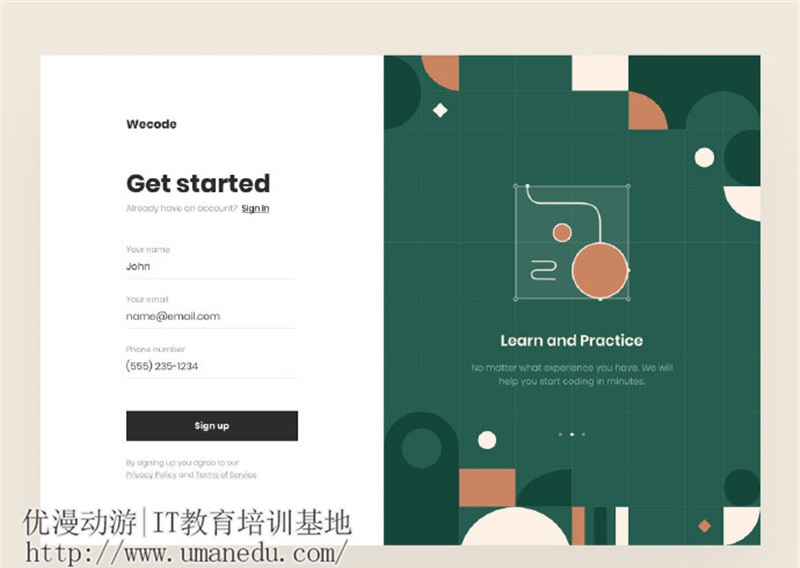
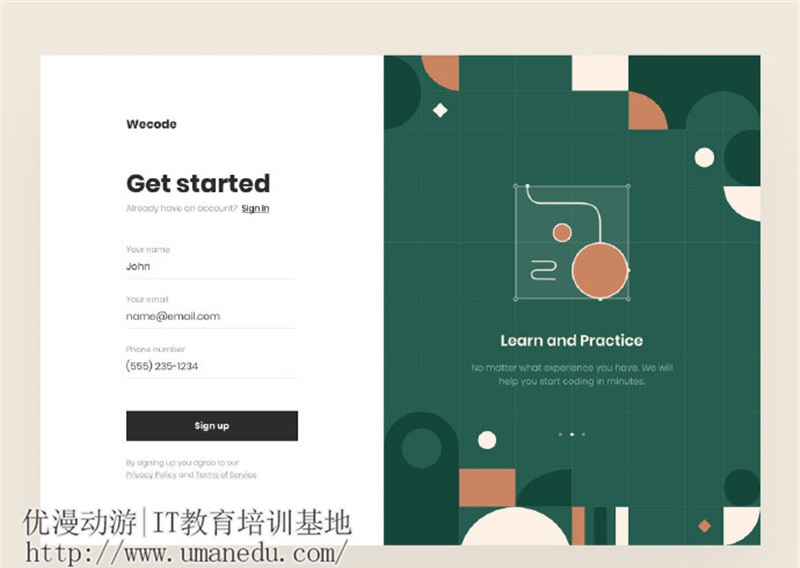
先来看下面这款十分简单色块的导航,采用了由网页文字链变到移动设备的按钮方式,规避了移动设备操作不精准等一些弊端。
另一种常见的右侧导航规划在很多网站中都有运用,在移动设备上,导航横向摆放不变,Logo和导航由一行变为两行,页面简洁明晰且用户体会一致。

2.导航菜单列表方式
最常用的一种摆放方式,横向导航在小屏幕下变为纵向摆放,一列、两列乃至是多列多行的方式,详细应实际情况而定。
3.导航躲藏方式
在手机设备上导航的另一种方式以躲藏列表的方式呈现,是对空间的有效利用,杰出高优先级内容的处理方式。
来看下Microsoft的下拉躲藏菜单,经过设定图标点击对菜单做缩短或展开。经典、精约的布局完美合适平台转换。
4.下拉菜单方式
运用下拉菜单来组织杂乱内容是一个十分方便和流行的方式,复杂的网站乃至会运用多层次的下拉菜单。在较小的屏幕上,在依赖触摸反应的设备上,下拉菜单要慎用。这里没有悬浮效果,屏幕资源可能十分有限。默认情况下,导航菜单底子就不显示,只有当触摸到右上角指定的小图标时,第一个内容层才会打开。当触摸到其间一个栏目时,第二个内容层才会逐渐展开,给用户一个十分清晰明晰的内容导航。
好了,以上就是优漫小编给我们介绍的呼应式页面导航四大规划,希望对我们有所协助。