APP引导页设计技巧让你的UI更加有趣
新闻来源:优漫教育
日期:2021-10-14
一款APP最早出现在用户眼前往往是从页面启动,在这种情况下,一款APP设计的优劣,用与否会吸引用户在页面设计上有第一感觉。要使APP的设计更有趣,在页面的设计上要遵循以下几点。
讯息传达的技巧。
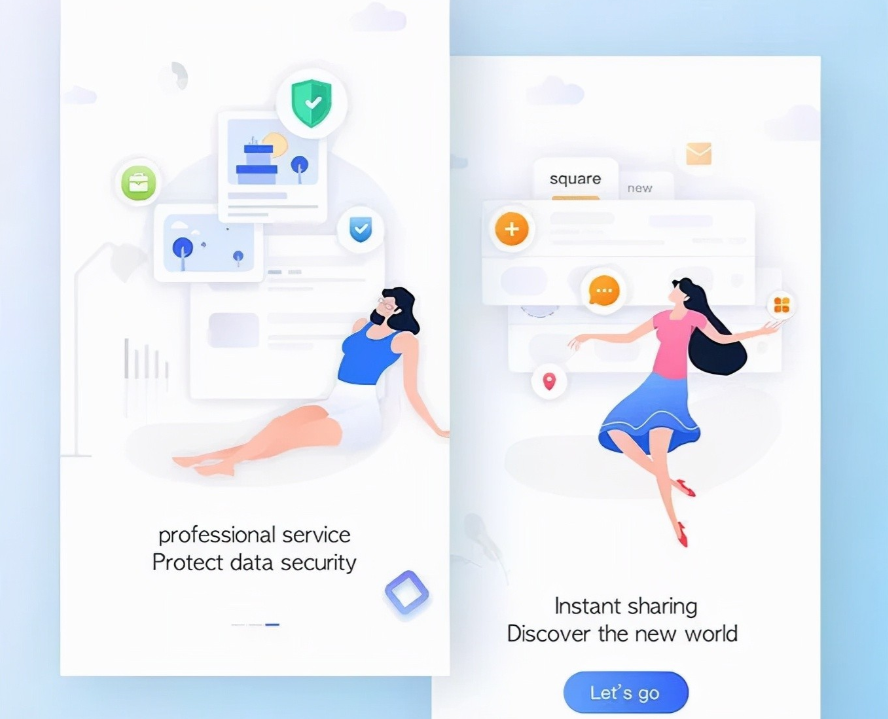
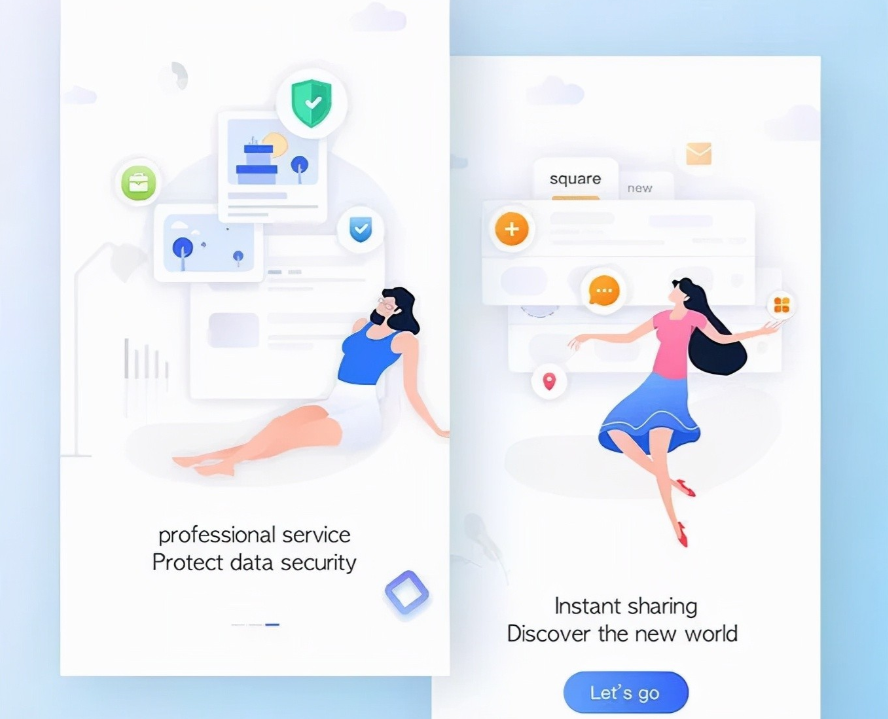
①传达文字信息。文本是手机APP页面显示方式中最基本的信息传递载体,也是最难把握的设计元素。短文更容易引导页面的信息传递,以文字信息的传递为主的APP引导页设计表现形式,UI设计培训班需要对引导页面界面文字进行优化,还可以通过文字字体的趣味形态和排列组合方式让用户眼前一亮。
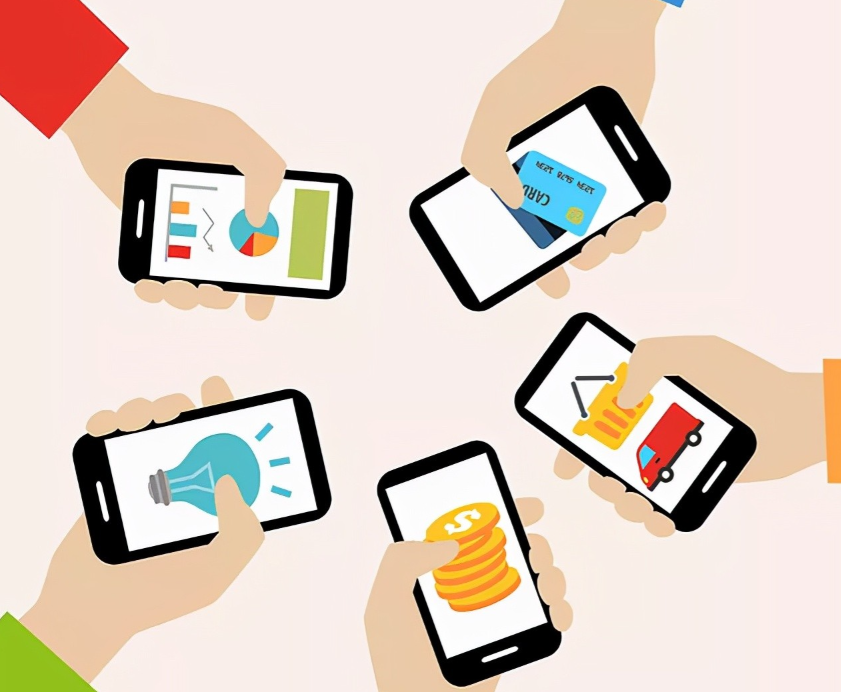
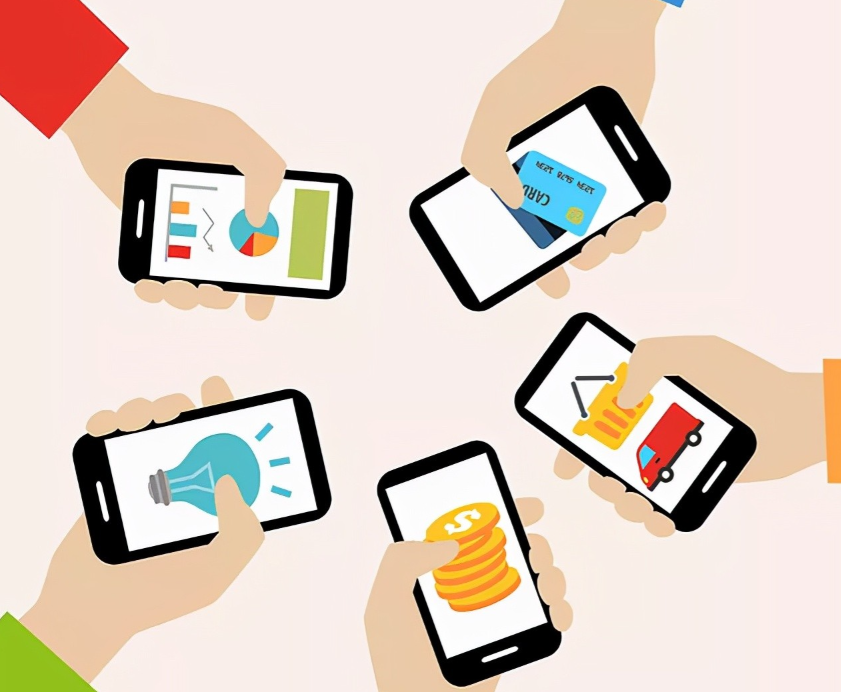
②图像信息传送。AP页面设计的图片信息,主要是用全屏的人物图片,在不同的图片中,用户对于脸部和动态图片更容易关注,而且通过图片可以快速地引起联想,并产生行为,给用户很好的代入感。

色彩搭配的表演技巧。
颜色是使用户和界面发生交互的关键设计元素,用户会对引导页面的界面色彩留有很长的印象,因为颜色是视觉传达情感最直观的因素,也是用户视觉中最敏感的部分。在这些“撞色”搭配中,是一种极为吸引用户眼球的色彩使用方案。
①补色搭配形式。颜色互补的颜色又称强度对比搭配,也是一种绝对的颜色搭配,例如:在搭配中,红色和绿色、紫色和黄色、蓝色和橙色,将这一极强分离的颜色搭配在一起,让界面的颜色关系轻易拉大,缩短用户在APP引导页面视觉上的选择时间,显示出一种独特的视觉对比和平衡。
②反差颜色搭配。色彩对比是人的视网膜在色彩平衡中所起的作用,是人通过视觉感觉产生的一种基本生理反应。对比色系的搭配,与完全相反的补色是有区别的,而在相对对立区域,处于两种主要颜色的搭配。在24色相环上,两种色彩搭配,从120度到180度不等。

接口构成表演技巧。
①标准界面布置。标准界面布局一般是以大面积留白为主,通过对界面的分割,让信息元素成为一种强烈的视觉焦点,使用户对界面产生参与性。
APP页面留白主要有严重留白和轻微留白两种形式,而重留白不是产品的基本信息,而是概念、气质、态度;轻柔留白通常是通过直觉传达信息。
②自由界面布置。自由界面布局一般显示的内容比较多,在APP的多个界面上阐明同一诉求页面,每一个界面的关系通常是并列关系,决定界面文字,图形元素的最大和最小值,让视觉集中在一个体块上,再根据该体块上的排列组合信息,引导使用者视觉流向。
③串联界面布置。串接界面布局要求页面显示的内容简洁、简洁,界面中所有元素按一定顺序有机地排列,且各页之间要有一定的逻辑关系。
混和表演技巧
①语言和界面的混合。移动应用页面不仅仅是一种界面设计,也包括了用户和界面之间互动的体验。APP启动页面的界面属于平面空间,它把引导页面界面放回引导页面,用简洁的文字描述配合,使用户和界面所显示的内容相互影响,从而更加直观。
②文字和插图相结合。文本作为辅助性元素,插图为主要元素。图解作为显示APP页面引导页面独特的表达方式,设计中的插图元素应尽可能选择具体、简明扼要、确保插图元素传递给使用者的信息清晰且易于识别。使用插图元素,配以简明的文字,设定适当的场景气氛。使用户更加直观、快速的了解APP产品。
③静态接口和动态接口的结合。使用者对静态界面的注意力受到了限制,所以APP引导页面的设计除了采用静态的界面显示形式外,还可以使用一些生动有趣的动态元素。
具有动态图像和声音效果的动态元素,能使用户眼前一亮,在两个引导页面界面之间切换时,会产生视觉冲击,产生响应,给最初的静态界面增加了动点,降低了用户对初始引导页面的不熟悉感,这些动态元素能够表达出全部的信息,还可并排阐述一些信息。
不过,不要在界面上的动态元素太多,最好是只有一个地方,过多的动态元素会影响到用户的视觉中心,让用户看不懂。静电界面与动静相结合,UI设计培训班让使用者在接受静态元素的同时,与界面产生互动享受不同视觉和听觉的体验。