高端有效的UI设计技巧提高工作效率
新闻来源:优漫教育
日期:2021-10-15
设计是一项技能,是一件艺术品,但它并不总是那么简单。多年来,我做过很多年,有幸从事不同的设计工作。近十年来,我致力于用户界面与用户体验设计。
作为设计者,设计用户界面是一种挑战,因为我们有很多职责。需要用户达到其目的。我要把他们的工作按时完成。我想降低学习和认知的代价。我们想增加知名度。想要感受到快乐。不管它们的互动是严肃的,有趣的,强制的,还是无聊的,最后我们都希望它们至少能获得眼前产品产品的愉悦体验。
所以,我们该如何达到这个目的?
网上有许多指南,尤其对设计者来说。而且到处都是优秀的人才,他们都在证明自己是如何完成工作的。从我多年的经验中,我发现了很多技巧,它们对我每一次工作都有巨大的帮助。

一、创建排字层次。
等级制:按照人或物的重要性来安排的系统。
版式设计应该遵循基本的层级定义。版面是版面印刷系统最主要的出版媒体。想像一下报纸。包括一个主标题-最大的印刷元素,副标题-通常是文章的标题和主体-文章本身。
一个定义清晰、结构良好的类型层次,可以创造一种有序的感觉,并且帮助用户在自然的阅读模式下阅读。通过区分重要元素和次要元素,增强了其速度和数据定位能力。
二、怎样建立版式的层级。
1、我建议减少打印样式。我发现3个标题样式足够满足2种正文样式,并且总共只能创建5个。另外,我建议只使用两种粗字体。字的粗体,或者说轻体,这取决于每个字母的粗细。实际上,重量上的差别应足以使重要元素与其它元素区别开来。虽然只有三种字体,但很容易就会被标题所吸引,然而,这并不会妨碍人们自然而然地阅读文章。这种字体采用了更细更轻的字体,这是因为它的加粗型比较重,在我看来,与其它可利用的重量相比,这种对比过于强烈。只用两种权值就能使主句突出重点。
另一种和印刷相关的技术是把印刷风格最小化。富丽堂皇的家居风格让人觉得草率,零碎。不要混用斜体和黑体字。不过,我还倾向于只用一种字体,但是,如果所有标题都使用一个家族,而主体使用另一种字体,也许可以采用两种字体。如果是这样的话,使用sans字体和sans-serif字体通常可以获得最佳效果。
2、始终如一。
连贯性可以消除混乱和减少学习。
混沌是一种不安的情绪。大脑喜欢分裂。迷惑需要认识去计算当前的不确定性。拥有同样相互作用的元素的多种设计风格;例如,多个主按钮风格或多个输入风格都可能给用户带来困惑和不确定。
使用统一的设计模式,可以避免混淆,降低用户对其认知的负担。
一致性设计模式也可以减少存在于用户中的选择,从而减少单一交互行为的数量。移除可增加其余选项的熟悉度和期望。
3、怎样保持一致性
复用是创建接口设计时的一个好动词。当你满足于表示主按钮这样的元素的样式,就把它作为视觉组件来创建,这样你就可以一次又一次地使用它。如果您需要相同元素的类似实例,但是需要做一些小的修改,比如主按钮的小版本,那么就使用原始的主要按钮组件,并减少内部填充,以创建新的但是几乎一样的版本。不要改变其它视觉元素,比如半径或者粗细,甚至避免改变字体粗细,因为这些细微的调整都可能对用户造成混乱。
这两种工具,如果使用Sketch、Figma或AdobeXD,它们都有助于创建设计组件以重复使用,所以我完全支持使用它们。
4、什么是一致性?
以上展示了主、次要按钮的设计如何不同且一致。接口中存在很多元素,所以减少各种不同风格和相关元素的解释很重要。外观要简洁。风格保持一致。
三、创造天然灰色。
当创建配置板时,我总是选择两个主调色板来建立接口。首先是单色调色板,它提供相同色调的不同状态和阴影。基本上是从灰到黑的调色板。其次,只在颜色组合中增加了蓝和绿两种值时,是单色调色板。将红、绿两种颜色用在单色调色板上,绿、蓝两种颜色都可以,但在我看来,改变蓝或绿值后,就不需要某些“硬性”。
对于增加对比度,此方法也有助于减少元素的表面积。为一个已有灰度的第二个版本和增加颜色值将使颜色略微加深,而不需要创建新的灰色,这对于单个像素边框或其他设计修饰(如无效或禁用的标签)。
1、怎样创造更自然的灰调。
这个方法没有正确、错误,或者科学的方法,只要你自己判断。
我会从复制灰色单色调色板开始,然后尽量保持“红色”的数值。然而,当调色板下移时,“红色”值确实会略微降低,这是因为它所需减少的颜色数量。
接着,我增加了绿色和蓝色值,以达到满足自然灰色外观的程度。由于与其灰色前辈的原始版本不同,我试图避免每一个值都增加5个点,从而产生了一个新的阴影。
2、蓝色调色板是什么样子?
我用来创建用户界面设计的两个面板如下所示。这两种颜色也有其他暗色,但对于本文,我将该图像裁剪成仅显示5。
您可以看到,这个方法会创建更加自然的灰色调色板。在自然环境或建筑环境中观察四周,灰色永远不会100%地变成红、绿、蓝。太阳、反光、阴影和蔚蓝的天空,扭曲了我们对色彩的判断,特别是灰色。建筑也许只用一种色调的灰色颜料,但我们的解释并不总能反映这一点。
四、不要依赖不透明性。
当为导航条或标题的元素创建设计时,通常会减少前景布局与背景对比的一种常用方法是将字体涂成白色,然后降低它的不透明度。困难在于矛盾的产生。这是因为不透明是两种颜色的混合。展望与背景假如其中一个元素是一致的,比如白色nav排版元素,但背景颜色不一致,也就是渐变颜色有了变化,那么将每个前景nav元素放在不同的背景之上,就会显得不同。颜色。
另外,如果前景色和背景元素来自于同一色相/颜色,而不应用不透明性,则背景渐变对前景色的外观没有影响,因为不会出现颜色混合。
1、怎样使用同样的色/色?
让前景类型和背景元素有相同的颜色。把调色板打开,把它放在顺化的同一个地方;不过,我降低了前面景色的饱和度。
正如上图所示,我选择了在相同颜色范围内的前景(右色选择器),但饱和度(蓝色值)将会下降。这样可以使两个物体相互排列,使颜色平衡更为协调。
2、它到底是什么样子?
左边的图片是不透明的白色。合适的图像使用同样的颜色,但是饱和度较低。
在左边的例子中,这张图清晰地显示出“MyAccounts”标签看起来并不像右边例子那样饱和。因此,字体会显得灰暗而无光泽,同时也会降低字体的对比度和可读性。
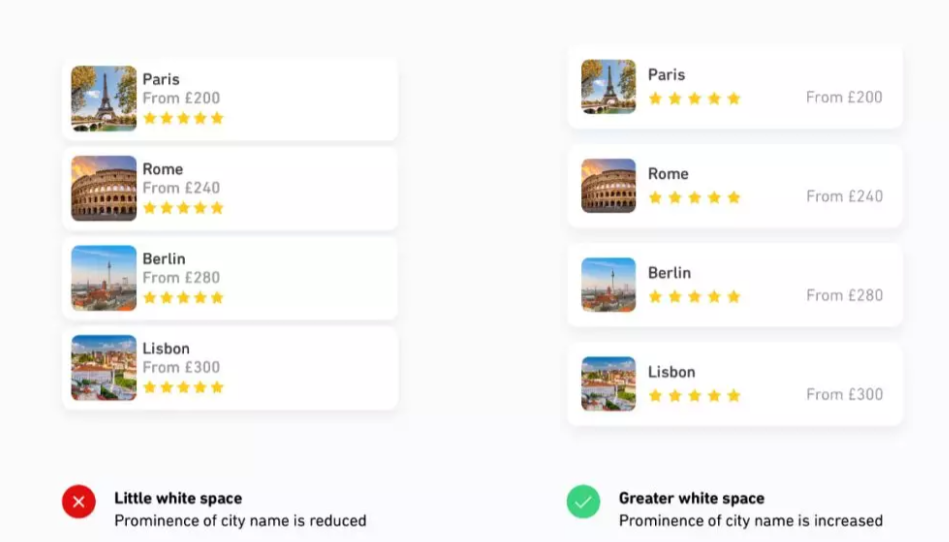
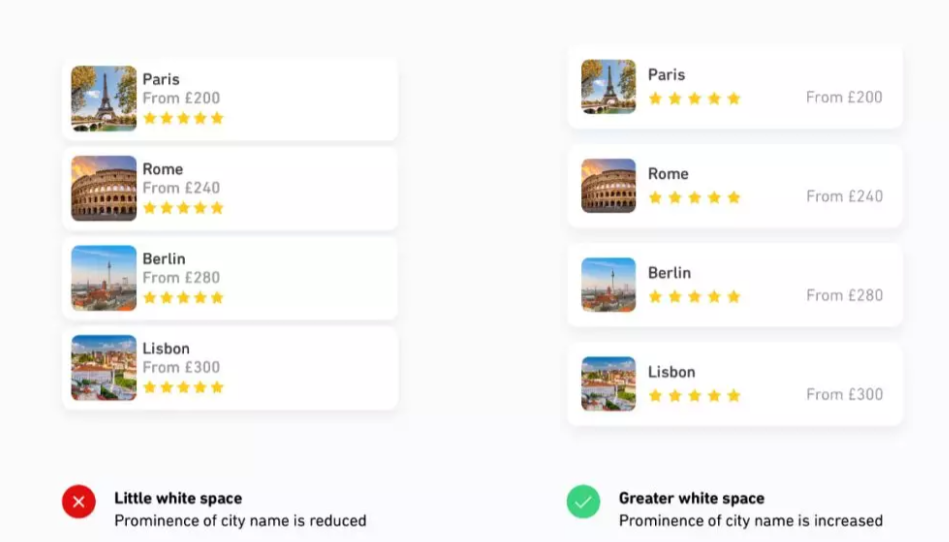
五、不要惧怕空白。
vacuor中的拉丁语恐怖片是害怕空白区域。用艺术与数码设计填满空白空间的诱惑要比看大面积的白色(负)空间空闲时感到不舒服的感觉要容易得多。很遗憾,管理者。