APP设计中的扁平插画风格技巧怎么样
新闻来源:优漫教育
日期:2021-10-18
本文介绍了空白页面设计的必要性,其意义在于向使用者解释说明,指导使用者行为,减轻用户认知负担。
主页插图的应用。
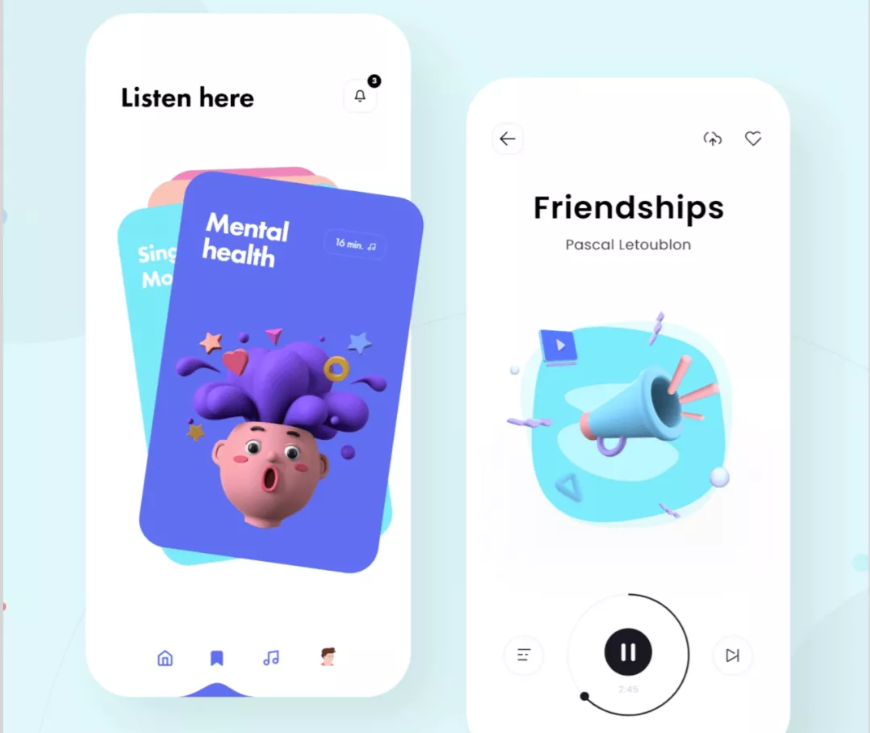
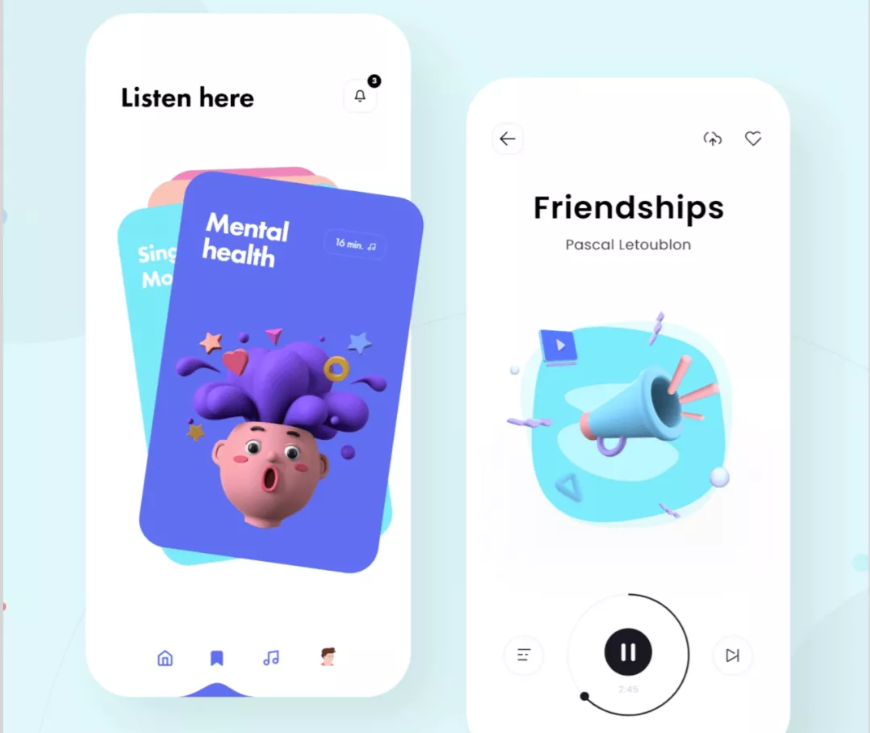
页面界面是手机APP页面上的“颜值担当”,APP首页往往会对用户产生较大影响,这种直觉对用户的影响很大。一张充满创意、夺目的头版插图在让人们获得感性认知的同时,也能最大限度地激发观众的好奇心和求知欲望,提升界面设计的“印象值”。
主页界面设计采用了最能吸引用户的风插图,在最短的提问时间内给用户以视觉冲击,能更直观地展示APP的整体风格和中心主题。图片中的内容和对应的主题有关联,可以根据文字的主题来设置,颜色也非常符合文字的场景表达,使整个手机界面设计更加优美和和谐。精巧的插图往往比文字更具视觉冲击力,更具感染力。
界面设计时,所呈现的信息选择直接以卡片方式显示内容,能够迅速地接受关键信息。特别是图标应用于主页,在APP界面设计中,用户常常首先看到的是网页上的图标。初步调查发现,多数用户偏爱简单、抽象的几何图形,在显示丰富的信息方面,图形比文字有优势,也更容易被用户识别和理解。

指导过程的应用。
一般新用户第一次安装打开手机APP应用软件时,为减少用户交互时可能出现的摩擦,用户界面会显示一系列启动说明页面。其作用就是希望用户能在最短的时间内,在不用软件之前,了解到APP应用程序的主要功能、操作方法和特性,能够迅速上手,开始体验应用。
但用户在实际使用过程中,会出现一种普遍现象,那就是在浏览指南页面的时候,直接点击跳过引导页面,忽略了所提供信息的辅助和有效性,从而导致操作问题。因为界面单调乏味的首因效应,使用户在体验过程中产生厌倦感。
所以,在APP网页的导引页面设计中,采用平面风插图结合的设计形式是一种很好的选择,是吸引用户的重要原则,能在有限页面内清晰、有效地传达信息元素。把平面风插作为主流元素贯穿到用户指南中,在很大程度上打破了界面导引方式的同一性,精心设计的插图比文字更具有视觉冲击力和情感感染力。其传递的气氛感更为强烈,更能体现APP设计师的匠心独运和对用户人文关怀。
应用空白页面。
正如名称所示的空白页面。在uI设计中,空白界面是一个很容易被忽略的细节,但是非常重要,好的空白页面设计不仅可以为初学者提供指导,而且可以解释各种异常状态,提高转化率和用户活跃度。导致手机APP使用过程中,产生空白页面的主要原因有两个:数据缺失+网络异常,这就好比把大量的冷水泼到了用户身上,很容易造成情感落差和失落等负面情绪。
因此,一个好的空白页面设计,能够在空数据或非预期条件下改变“简单归因”的思想,提高产品的存活率。空页面就像是一颗缓冲器,当页面没有内容或者发生网络异常时,需要通过界面设计来留住用户,引导用户解决问题,这就要求它既能教育用户,又能引导用户功能。
最重要的好处是设计空白页面:告诉用户界面有问题。这些都要求文字设计要简明扼要,易于理解,并具有趣味性。举个例子,相对于“网络异常”这种简单明了的表达方式,“网页君乘坐404班机去诗歌和远方”的文案设计更加生动活泼,给用户带来轻松舒适的使用体验,无形中带来了一种轻松愉快的使用体验,“网页君乘坐404班机去寻找诗歌和远方”的文案设计。
典型情景下的空白网页设计主要有:数据加载、网络异常、网页内容丢失。而空白界面的品牌性、幽默以及人性化的表现足以使APP更具个性与质感,从而更好地提升用户体验,达到取悦用户的效果。
版面是设计师发挥创意的最好表现,插图富于感情的表现力,可以有效地减轻使用者看到空白页的焦虑,是帮使用者摆脱无聊的利器,使得原本单调的空白页面给人以生动有趣、耳目一新的感觉,让用户更有动力去执行后的操作,不失为一个好的手机APP产品。