优漫教育:网站首屏设计的技巧分享。 网页首屏的重要性不言而喻,用户打开网页的第一眼,就可以看到首屏信息,这是网页的正面、颜值担当,又是给用户第一印象的核心部分,也是展示品牌形象的窗口。值得一提的是,网页首页的首屏设计当然是要精心设计的,而其他页面的首…
优漫教育:网站首屏设计的技巧分享。
网页首屏的重要性不言而喻,用户打开网页的第一眼,就可以看到首屏信息,这是网页的正面、颜值担当,又是给用户第一印象的核心部分,也是展示品牌形象的窗口。值得一提的是,网页首页的首屏设计当然是要精心设计的,而其他页面的首屏也不容忽视,毕竟大部分用户不会从首页进入网页。今天我们将分享7个不太复杂但能帮助你更好的进行首图设计的首屏设计技巧。
网页首屏中的很大一部分是利用图片作为视觉传达的主要部分,无论选择图片、视频、动画还是其他视觉元素,每个Banner或标题内容块都最好能支持漂亮、华丽的视觉元素。当然最常用的是图片。
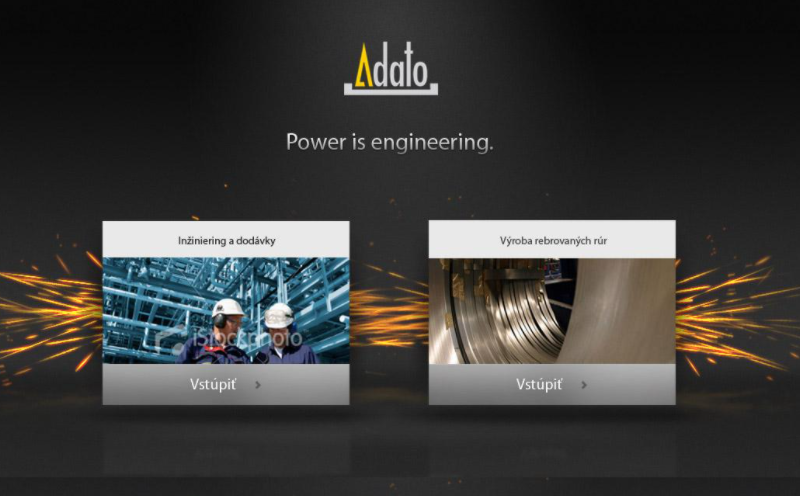
在首屏设计中,首图的重要性是毋庸置疑的,它不仅要美观,而且要与网站内容深度匹配。所以它的设计可以稍微深入一些。单独的图片表现能力是有限的,通过布局设计,将它与其他元素结合,就能产生良好的效果:
——文字和标题。
logo和logo标志
按钮和行为-召唤语句。
·导航因素。
·搜索框。
在设计排版时,要注意以下几点:清晰、清晰的图片和标题文字要有较好的反差;人们想要看到脸和表情,这样更容易表达感情和情感;注意引导用户与网站首屏互动。
强化使用导航元素;
在第一屏中,元素和元素之间是相互配合的整体设计,而导航设计是第一屏中不可忽视的重要部分,无论你喜欢展开整个导航,还是将导航隐藏在汉堡菜单中以保持整洁的布局,导航设计都应该与第一屏的整体设计相协调。此定位功能旨在引导用户访问他们想要访问的不同页面,因此推荐使用悬浮式顶部导航,使用户无论在页面哪个位置都能轻松跳转。
首屏上的导航元素与其他元素组合使用时,会形成对比,也会形成层次感,这个层次与整个设计有很大的关系,应该根据具体情况来安排。
第三,传递信息的方式要清楚。
视频监控是一项系统工程,单靠一张图是不够的。所以你需要对整个首屏的信息传递进行系统思考:
首屏是否告诉了用户可以做什么,或者用户可以从中得到什么?
首屏向用户传递的信息是否独特、清晰和易于理解?
首屏是否为用户提供直观的交互控制(按钮、输入框、跳转链接等)?
·用户能从首屏跳到下一页/步吗?
这样的问题可以帮助你梳理整个首屏的设计细节。
试试超大字体元素。
要想让首屏更加醒目,超大字体是最有效的方法。即使是简单的文字内容,用户打开首屏时也会一目了然,而只有在阅读其他内容时才会注意到。
尽管字体和布局有很多变化,但是选择字体和设计首屏的两个原则是必须遵循的:
不同于其他地方,首页首屏突出显示的内容使用更引人注目的字体。
·其他网页的正文和主要文字部分,使用统一、简练、美观的字体,甚至整个排版构架也是如此。
遵从基本阅读模式。
尼尔森·诺曼集团是用户研究领域的开拓者,对这种用户行为进行了深入研究,为设计师和可用性设计专家提供了更好的材料和设计基础。
简而言之,当人们访问一个网站,特别是第一次访问时,他们通常不会非常仔细地查看所有内容,而是快速地浏览,寻找能够吸引他们注意力的信息,从而使他们留在网站上。研究人员通过眼动测试和不同的实验,发现访问者的视觉浏览模式可以归纳为几种典型模式。设计师StephenBridley在他的文章中总结了三种常见的模式:古登堡式、Z图式和F图式。
“Guttenburg式”:对于信息结构层次不够清晰的网页,用户通常采用“Guttenburg式”浏览模式,用户在浏览整个页面的内容时,整个视野路径是一个很大的Z,最开始的两个视觉点位于页面的顶部。
使用者从头到尾,视线沿着Z字形来回扫视,使用者快速左右扫视,视线起点先在左上角,横跨栏顶部到右上角,再向下延伸。
我们更熟悉的是图形模式,也就是F型布局。在NielsenNormanGroup的研究中,这种阅读模式是最典型的:
·用户首先将水平浏览,优先浏览内容块的上部,此时眼睛的移动将构成字母F的最上一横。
·随后的视线沿屏幕左边向下垂直扫视,寻找段落中能引起兴趣点的内容,当找到能引起他们兴趣的内容时,继续横向仔细浏览,通常这些内容所对应的视线要比第一次横向浏览的范畴稍小,因为这种视线轨迹在字母F中间形成一横。
接着,用户将视线移到屏幕左边,继续往下拉。
所以把最关键的要素放到用户的浏览路径上,让用户更容易吸收信息,并且交互也更有效。
介绍可点击的元素。
你的网站首屏吸引了用户吗?是否包含可点击元素?
当启动用户时,首屏几乎完全可用。你可以使用“行为召唤”按钮引导用户点击跳转到一个特定的位置,它可以用来吸引用户的邮件订阅,但是无论如何,要让整个首屏集中处理特定的任务,而不会因为太多的操作选项而让用户分心。
不知道要在首屏包含什么元素?选择你最想让用户做的事情,然后设计出基于这些内容的所有元素。
简易图层设计;
想要将以上提到的所有技巧融合并呈现在你的网页首图中吗?那么,你需要通过几个简单的层次,将所有这些元素有效且合理地组合在一起,将它们集合起来。
分层对象可以帮助你解决这个问题。确定需要呈现哪些元素以及各部分的功能之后,就可以将不同功能的元素置于不同的层次上。层级尽可能地简单,以便不仅更易于控制,而且使设计更注重于核心视觉和功能。
多试几次,找到真正有效的搭配,让用户在打开首屏的时候感到真正的震撼。
首屏的设计往往走在整个设计流程的最前面,在接下来的子页面设计过程中,设计师难免会疏忽。实际上,这些子页面和首屏页面同样重要,它们需要协调一致,以使用户在打开网页时始终体验到一致性。
优漫教育