后台产品UI设计中表格占了很大的比重,用于显示数据,统一管理,作为详细信息的入口,是最清晰、最有效的形式之一。表标题高度、表行高、表列范围需要在设计规范中设置,还包括表中按钮样式、标签样式。
后台产品UI设计中表格占了很大的比重,用于显示数据,统一管理,作为详细信息的入口,是最清晰、最有效的形式之一。表标题高度、表行高、表列范围需要在设计规范中设置,还包括表中按钮样式、标签样式。
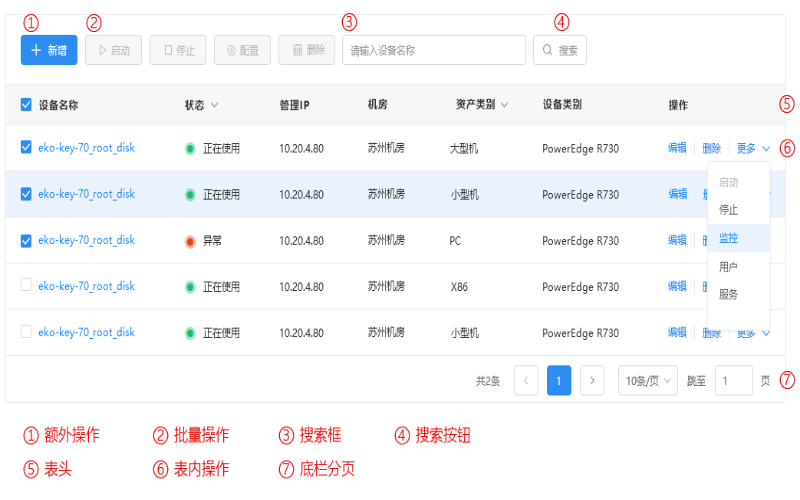
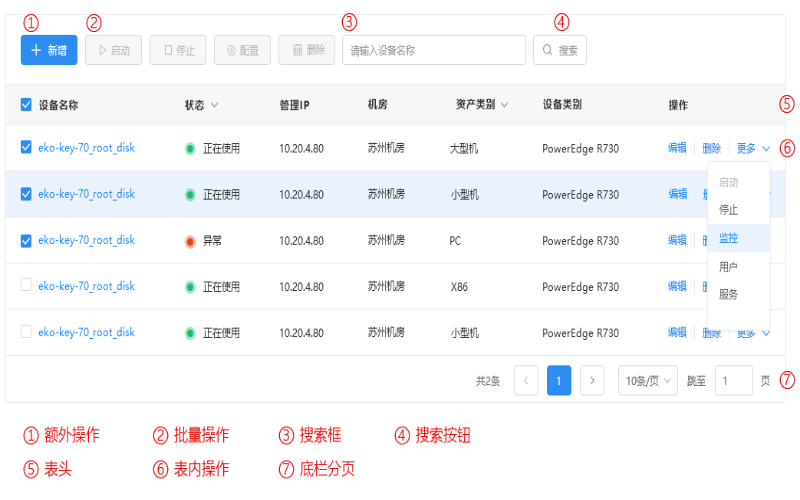
表中主要分为五大部分:选择搜索区,操作区,表标题,主体,底栏。选取搜寻区放置过滤方块及搜寻方块,让使用者可按需搜寻,可大幅提升使用者的工作效率;操作区是指各种增删表格内容、批量处理表格内容、配置表格列的动作;表格标题显示列标题,一般有排序功能;正文则主要显示各种数据,要注意行高、对齐、分割、信息层次等,要考虑是否提供行内操作;底栏显示分页、总数统计等。
表信息一般主要功能为增删改查,查看编辑是最基本的功能,表信息支持筛选,搜索,排序,分页等功能。将多选框添加到可批量操作的表数据的第一列。

行高——表格行高可设置为表格中字体高度的2~3倍,主表将以不同的颜色间隔显示,用于区分各行数据,增强视觉引导,单行扩展的内置表格可使用纯色,中行应具有视觉反馈。表格标题与表格内容之间有视觉区别。表中的高度可以是36,40,48,60等。
行数——表中行数过多的加载速度会减慢,延长用户的等待时间;行数过少会导致用户不停地翻页,降低使用效率。默认表中最多20或50个行比较合适,用户可以根据自己的需要选择默认行。设置了行数后,如果每页的行数多于每屏的行数,则可在表中引入滚动条,这样就可以在表的标题上固定滚动内容。
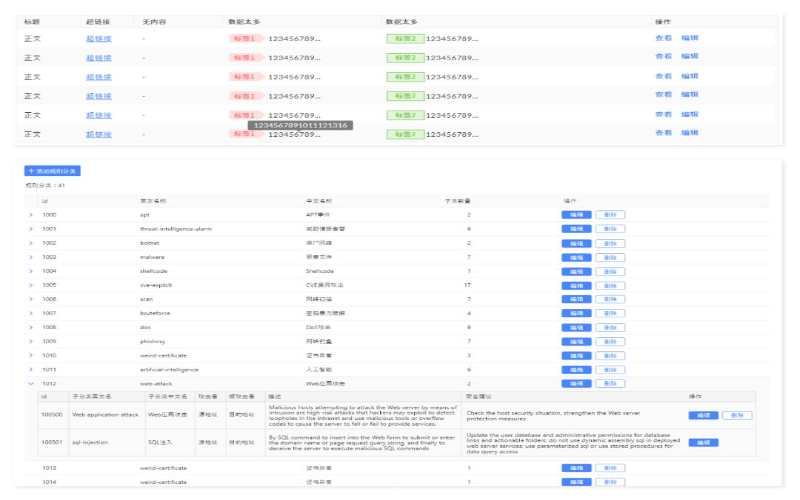
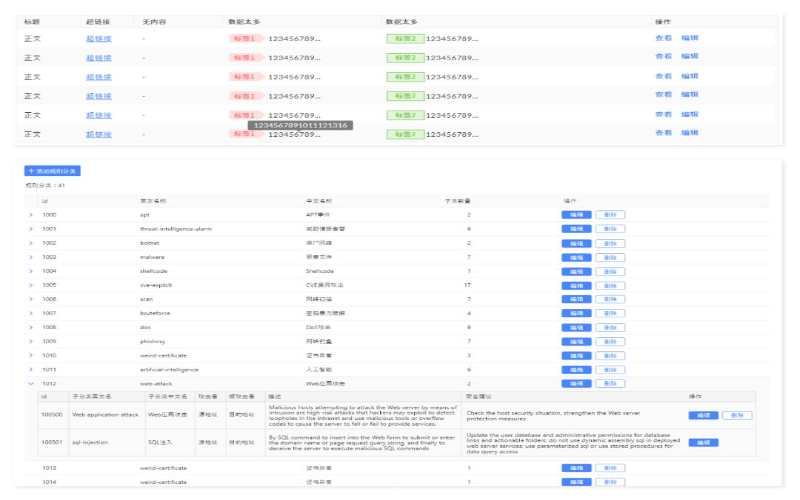
List——列宽根据内容字段长短的要求而设置不同且合理的默认值,使表格字段具有良好的显示效果。当列内容长度固定时,列宽度应该大于固定宽度(如时间、MD5、SHA1);当列内容不固定时,可以预判最大宽度(如IP地址、MAC地址、姓名)按最大宽度设定;当列内容最大宽度(如常用宽度)按多于内容省略)显示时,鼠标悬停显示完整内容(如详细信息、描述)。
列的数量——表中的列不应该太多,如果有更多的列,则应该合并,隐藏,删除,或者优先化。常见的方法有引入配置列,用户可以自定义显示所需列以外的列;仅显示重要信息,并在下拉显示栏中查看完整信息;在表格中引入横向滚动条,根据实际情况来选择基本信息列是否始终保持固定(例如,文件名为第一列)和动作列(最后一列的动作)。
如何对齐——表格中的文字应该根据不同的文字类型来统一说明,比如金额类数值保持相同的位数小数,SHA1虽然是一串数字,但实际上并非数据而是编码,因此可以像文文本一样左对齐。按文字内容灵活调整对齐方法,可采用文字左对齐、数据右对齐、金额小数点对齐等方法。带有标签的数据,先对齐标签。像IP地址,MD5,SHA1,域名之类的信息,也可以根据产品需要添加到文字前面的“复制”图标,方便用户调用。
详细信息入口——表格内部数据的详细信息入口,将可以点击以不同颜色显示的下钻查看详细信息的内容,同时在表格行的最后一个动作按钮部分放置一个查看按钮。