UI设计B端产品的规格(三)
新闻来源:本站
日期:2021-04-27
浏览有多种类型,常用的有顶栏菜单、侧栏菜单、折叠式菜单、下拉式菜单、面包屑菜单、分页、步距、时轴、标签页、胶囊式菜单、徽标数等等。表单多由一个或多个列表项组成,其中类型为字段输入框、条件选择器。
导航
导航有多种类型,常用的有顶栏菜单、侧栏菜单、折叠式菜单、下拉式菜单、面包屑菜单、分页、步距、时轴、标签页、胶囊式菜单、徽标数等等。
各种导航的字体大小可以统一设置。
顶栏菜单多为一级菜单,点击切换,或作为下拉菜单的父菜单,合理地划分子菜单。
侧边栏菜单是垂直导航菜单,它可以包含子菜单。
一般情况下,下拉菜单的触发方式有鼠标悬停和鼠标点击。
梯级指导用户按照流程完成任务,一般的步骤不少于两个。
页面高度设置为24px,30px,32px,根据应用场景适当增加或减少内容,例如设置每页显示数据的条数,跳转到指定页面,等等。
breadcraft用来说明层次结构,让用户明确当前的位置,并可以返回到任何上级页面。
标记的数量用于通知用户当前是否有未读消息,通常出现在图标的右上角或文字后面。

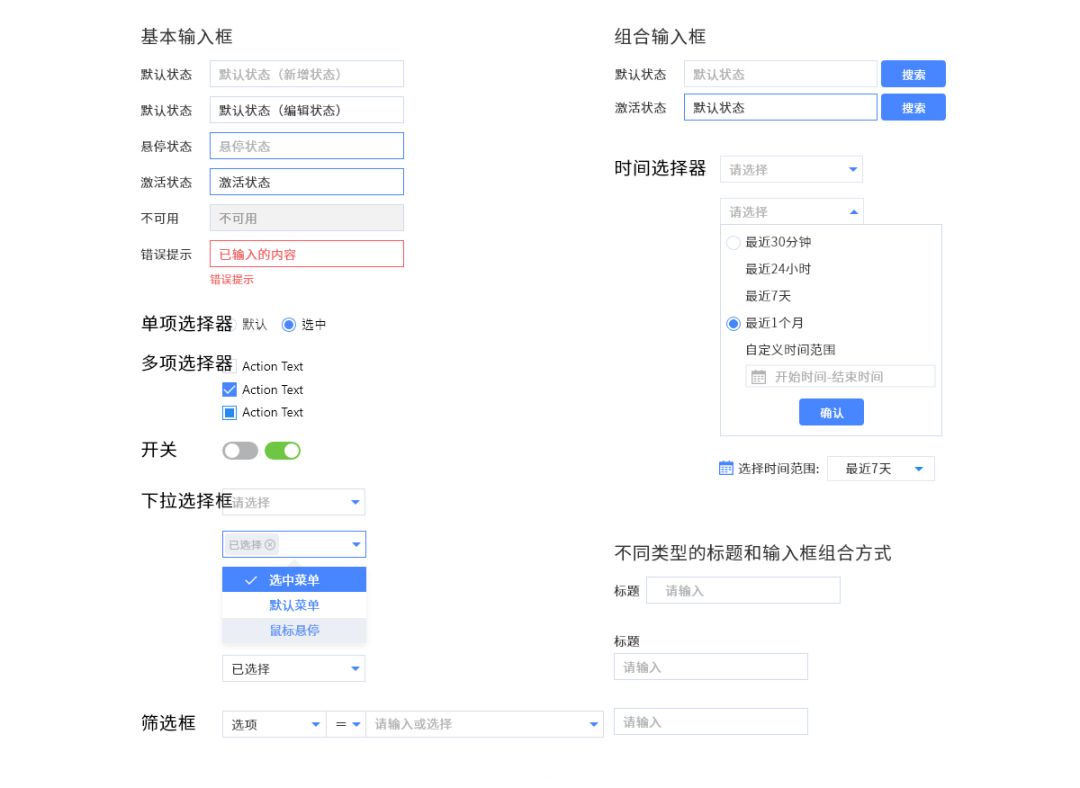
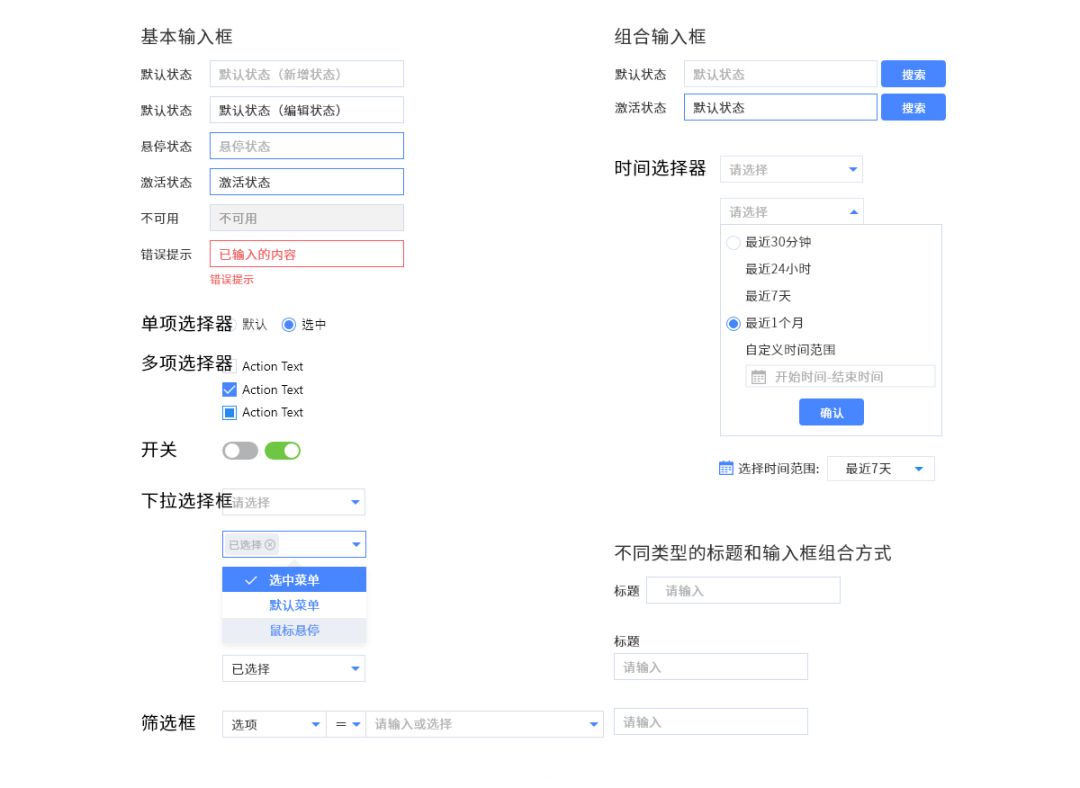
表单
表单多由一个或多个列表项组成,其中类型为字段输入框、条件选择器。
输入框的标题以及输入框的分布方式包括左右、上下、无标题。左、右分布是常用的对齐方式,比较适合PC端的使用;上下分布增加表单的高度,可根据需要选择使用;无标题注册通常应用于登录注册,虽然减少了面积,但增加了理解难度。
输入框的交互式状态包括默认,输入结果,提示错误,禁用,获得焦点。
可按8的倍数来设置输入框大小,如24px,32px,也可根据系统的实际情况来设置,我常用的输入框高度为30px,宽度视情况而定,无圆角。多个输入框的上下布局间距是20px,当出现错误提示时,在输入框的右侧(预留出位置)竖向增加10px或横向显示。
表单标题文本左对齐,输入框左对齐,标题文本距输入框20px(有多个不同长度的输入框计算出最长值);标题文本右对齐,输入框左对齐,也是一种常用方法。在输入框中,主体字体是14px,文本和左右两边的边距为10px。
选料机包括单选、多选、时序选料机、开关开关、下拉选料机、滑块选料机等。单选框通常是圆形的,复选框通常是方形的。
在30px或8倍的范围内自行设置搜索框和选择框的高度,通常与输入框保持一致。距离右边按钮4px的搜索框,内部文本14px。
单选择、多选择框尺寸16*16px,多个选项的横距为16px,纵距为8px。
切换按钮外框40*20px,内框16*16px。