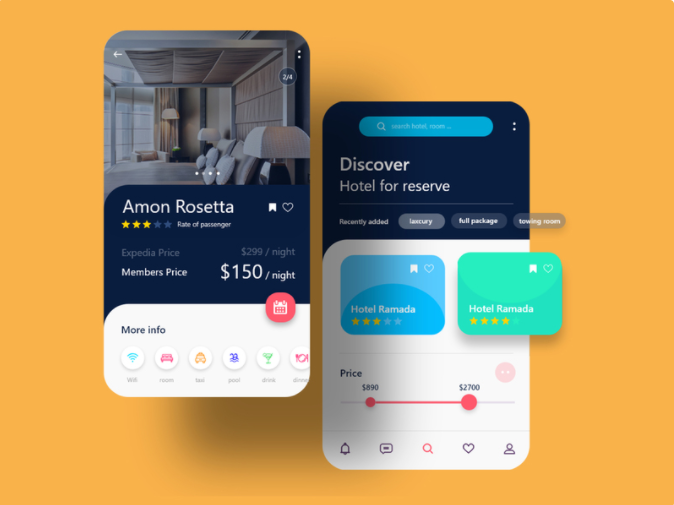
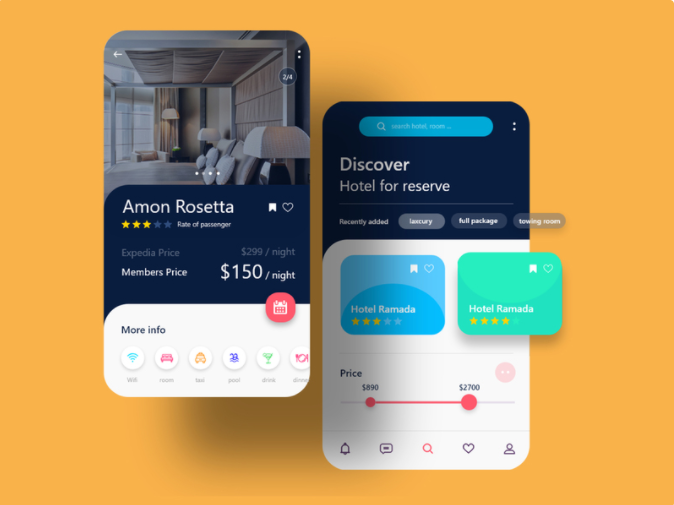
扁平化UI设计的美感体现在哪里
新闻来源:优漫教育
日期:2021-11-13
从设计本质上来说,设计是一种整体简约的设计风格,视觉效果是服务于功能,主张功能大于形式。
无衬线字体
平面设计的魅力就在于最小化,同时可以展示极高的功能性。最小的视觉效果,最大限度的功能,不影响信息的交流,在很大程度上要依靠字体编排,以使文字的字体更符合平面化。
使用简单易行的字体,在一般情况下,最好是使用无衬线字体,在西文中叫做无衬线字体,而在中文中相应于黑体,其没有锐利的笔尖和收笔时的棱角,整体感觉更为流畅、简洁,呈几何形状,在手机屏幕上也更容易阅读。

颜色和饱和度
明快明快的颜色可以使界面在任何亮度背景下都具有良好的对比,给界面带来不一样的感觉,以吸引用户的注意力。因此在一般情况下,一提到平面设计的色彩方案,就会想到高饱和度、单色色等。
当进行颜色的选择时,我们都会考虑到视觉疲劳的因素,通常选择视觉上比较柔和,在使用过程中尽量延迟视觉疲劳出现的时间的颜色,通常的做法是降低色彩的饱和度。平面UI设计更倾向于单色色,说到底就是色度与饱和度的配合,选择主色与辅助色的结合,运用各种配色手法,创造出卓越的视觉体验。
简化图形
平面用户界面设计中常用高度精简的图标,代表了某个操作步骤或功能的视觉呈现,在形态上得到最大的提炼与提炼。这里有简单、形象的控制图标,也有丰富的线条色彩,有描述性的图标,其共同特点是都有基本的几何图形。不需要额外的装饰效果,只是把图案从最开始的具象表现中抽取出来,然后用线和色块进行模拟,中间要经过数步,把细节与轮廓做适当的取舍,把极简元素运用在界面设计上,清楚明了地表达信息。
版率
为了使内容元素简练,还需要对版面进行美观的设计,得到更好的视觉效果。因为在平面设计中所用的都是简明扼要的视觉元素,因此布局方案很重要。白色可以理解为版面率,它的主要作用是突出层次,突出内容。在手机屏幕上,有限的屏幕所能提供的信息量也是有限的,而在界面上,显示的信息量与用户接受的有效信息并不成正比,如果是为了增加信息量而压缩版速率,可能会减少用户收到的有效信息数量。
在排版设计时,在周围重要信息加上留白,就容易把视线集中在小区域的内容上,使重点突出。当使用大型图片或颜色块时,根据页面的不同内容和功能,适当调整周围的留白也比较重要,缩小留白或不留白,会使版面更丰富,更有活力,更具冲击力,使版面更富有张力。
动态效果
审美不只是图形、颜色等艺术表达方式,还包括其它能够引起用户反应的视觉效果,因此动态效果在一定程度上也属于审美范畴。中度的动态效果能够让界面看起来更一致、更逼真,也会给用户带来视觉上的震撼。
动态性要根据物理规律来构造动画,如:考虑到重力、惯性、刚性等,使动态效果显得更真实,同时能让使用者感觉更自然。