优漫教育:UI配色终极奥义的总结
新闻来源:优漫教育
日期:2021-04-29
优漫教育:UI配色终极奥义的总结。 色彩搭配,设计师的世纪难题从平面到屏幕,从CMYK到RGB,从墨点到像素,色彩越来越丰富,形态越来越复杂。用户界面的开发摆脱了拟物的繁琐细节,但却在色彩的表现上放飞了自我。 零售行业有一项有趣的研究——“七秒钟定律”…
优漫教育:UI配色终极奥义的总结。
色彩搭配,设计师的世纪难题从平面到屏幕,从CMYK到RGB,从墨点到像素,色彩越来越丰富,形态越来越复杂。用户界面的开发摆脱了拟物的繁琐细节,但却在色彩的表现上放飞了自我。
零售行业有一项有趣的研究——“七秒钟定律”:人们在挑选商品和服务时,只需7秒钟就能确定是否有兴趣,而在这7秒钟里,颜色的作用占了67%。
将如此多的色彩添加到小的手机屏幕上,保持其中的联系和逻辑,着实不易。假如您对配色还一无所知,完全不知道该如何开始,那么您就需要了解一下,我几年的经验总结就是配色思路。
对色中的黄金三分法
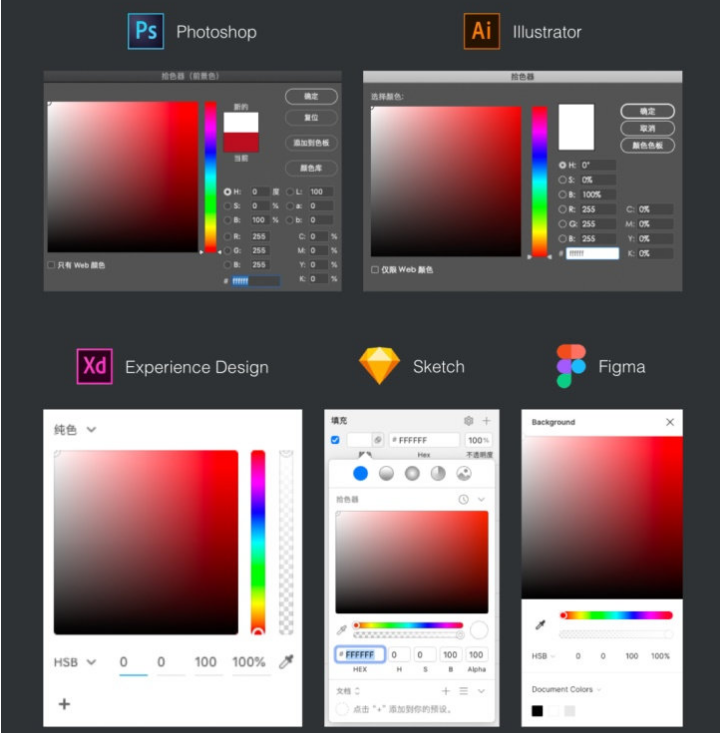
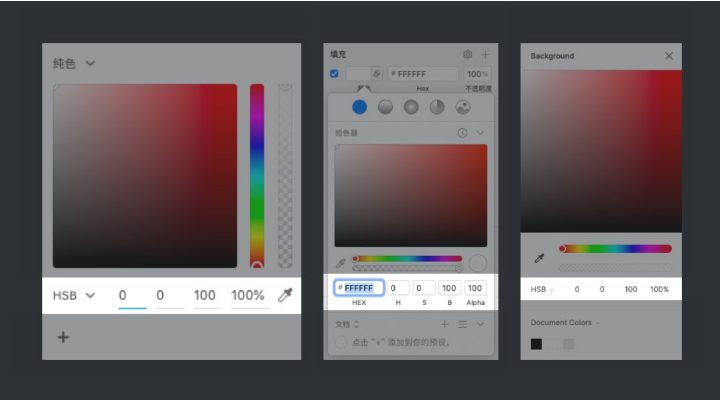
不管是PS,AI,还是Sketch,XD,Figma,与颜色打交道最多的就是拾色窗口,下面是一些例子:
尽管应用各不相同,但这种拾色器的用法却大相径庭,但许多新人并不理解拾色的正确应用逻辑。
许多人都知道UI颜色使用RGB模式,但拾色者主要遵循HSB模式,即色相(H),饱和度(S),明度(B)的逻辑来选择颜色。

在色彩科学中,HSB是一种对所有色彩属性的理论划分,是一种概念上的定义,可以用来解释任何颜色,即可以与RGB和CMYK相互转换,而且HSB的色彩选择逻辑更加清晰,简洁,简洁。
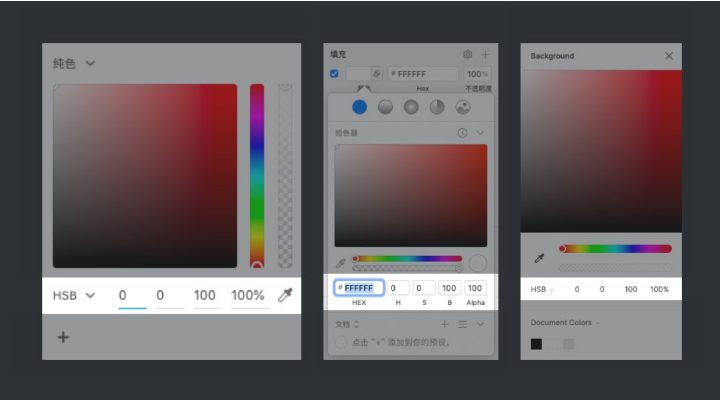
由于正确的颜色选择过程,首先要确定出色相,然后在此色相维中选择明度和饱和度,因此我们首先要关注色相选择条带。
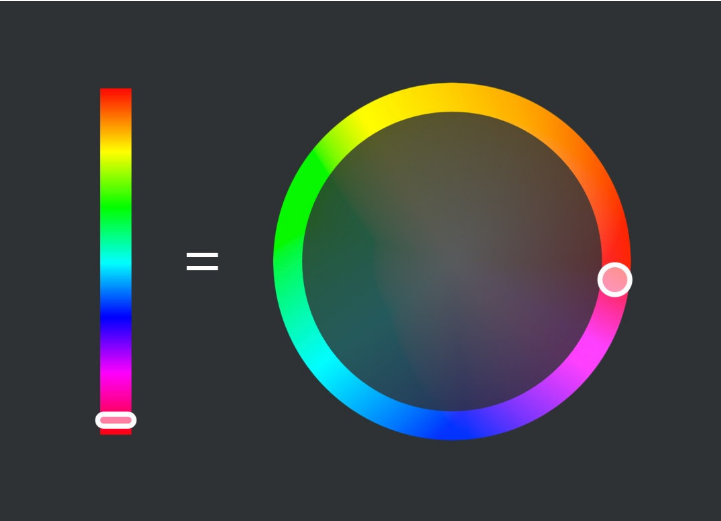
仔细看一下同学们应该已经发现,他们的首尾都是红色的,这是因为色相的序列是一种首尾相连的环形图案,所以它实际上是色环的圆柱状示意图,应用起来与色环并无实际差别。
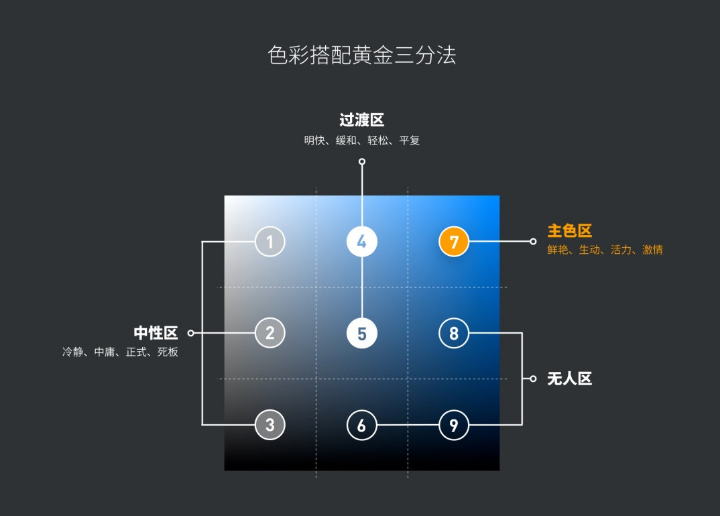
下一步要谈到重点,饱和度和明度选取区,我自己使用的一种习惯,就是把这个选择区按黄金三分法分成9个等比区域,然后在UI中明确其相应的情感和应用场景。
以往的大量分析中,网络产品的主要颜色和重要辅助颜色都集中在右上角,一些次要的,不可忽略的颜色集中在中间,而文本背景颜色集中在左边,无人区则是我们主要回避的对象。
色彩选择中的UI配色。
在UI设计的众多规范中,颜色部分的介绍,都必然包括以下三类:
1.主要颜色:核心颜色、品牌颜色。
2.辅助颜色:丰富网页视觉传达效果的辅助颜色。
3.无色:无色的文本,背景颜色。
一、选择主色。
主色调是应用中最核心的颜色,品牌的象征色,比如想吃就吃蓝色,想喝就喝绿色,想玩就玩就玩。
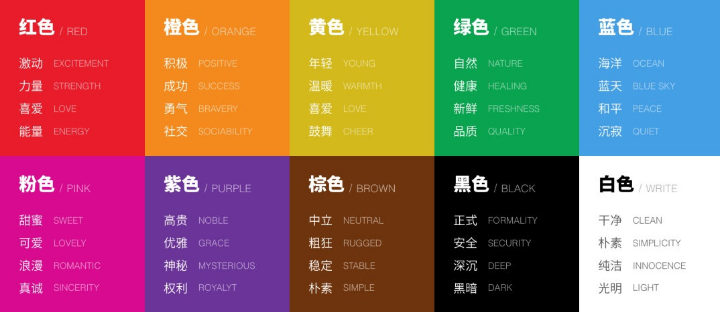
识别出主颜色,并不像人们想象的那样复杂,其关键在于——你想让使用者感受哪种情感,然后通过情感来关联一个大致的颜色范围,再进行调整。
现在的因特网产品中,主要颜色的应用选择范围是在光束区域的右上角,这一点在前面已经说明。这个颜色与平面设计中的颜色是很不一样的。
手机端产品要在一个方寸大的空间里争夺用户的注意力,引起用户的兴趣,那么低饱和度的清淡色调是不可能达到这一目标的,所以今天的主色调饱和度越来越极致,加上RGB屏幕的高对比度、高动态范围等特点,能够给用户提供更好的视觉效果。
因此最安全的选择主颜色的方法,是在确定了颜色类型之后,在右上方区域选择适当的颜色值。
二、选择次要颜色。
辅色是第二色在丰富应用中的一种,它可以包含一至几种与主色不同的颜色,除了品牌传达之外,更具实用性。
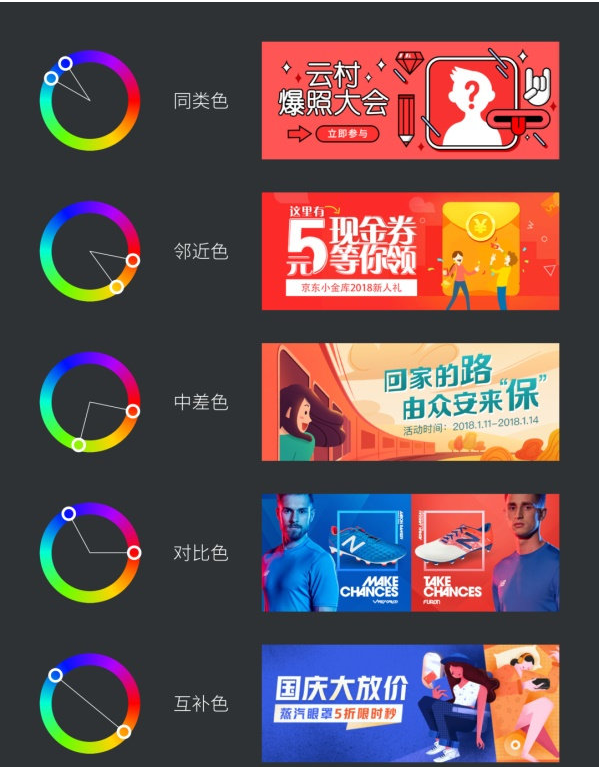
在此之前,我们已经提到过色环,这将派上用场。众所周知,色环是一种颜色序列的首尾相连的色环模型,其中包含了一条最简单的原则,那就是两种颜色在这一色环中的角度越大,那么视觉上的差异就越大,对比就越强,如下图所示:
这几种颜色是不能闭着眼睛随意挑选的,它们只是用来衡量颜色对比度的一个标准。而且真正辅助颜色的选择,是根据场景的实际功能来确定的。
例如通知,提醒,取消使用大红色,确认使用绿或蓝,收集,评分,评价用橙黄色。所有颜色的选择都是在用户头脑中建立的标准类型,遵循常规方法,是在没有其他想法的情况下,最简单、最安全的辅助颜色选择方式。
如果没有标准的元素使用颜色,再考虑应用色环的“角度原则”,越是需要突出的颜色,离主色越远,越不需要突出的颜色,就越接近。
例如下面携程的案例,主色在蓝色的情况下,付费、保险等标签这些需要重点关注的颜色,使用主色的补色,让我们一眼就可以看到,产生强烈的操作欲望。
三、选择中性色是什么意思?
中和色,是网页中文字、背景等所使用的颜色,他们担负着最基本的层次显示,易于阅读的重任。大多数初学者认为中性色无关紧要,而实际情况正好相反。
主色调辅助颜色决定界面视觉效果的好坏,而中性色的应用直接决定着页面能否正常使用。若看过较多的原型案例,就应该明白,即使是在黑白灰的状态下,我们对这些页面的理解和使用都不会有丝毫的阻碍。
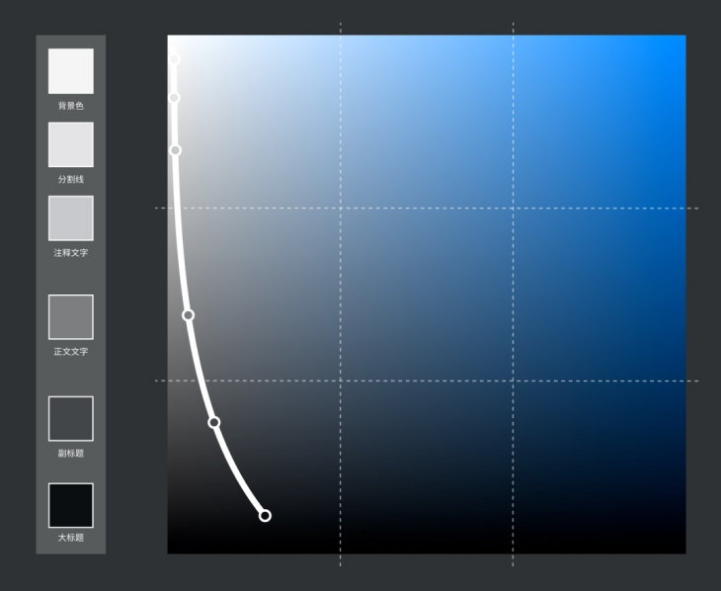
中性色配置,即建立由深到浅的灰度梯级,应用于相应的权重元素,对颜色轻重的主要判断依据是HSB中的B值(明度)。
尽管中性色没有个性,但也不能只使用纯灰色,通常的做法是,给中性色添加适量的蓝色饱和度,以增强观赏性(满足RGB的某些特征)。
这样做,颜色越浅,饱和度用色的值就越低,把这条规律用拾色器表现出来,然后我们可以得到一个L形曲线,我称之为“中性曲线”。
精通主色、辅助色、中性色的选色方法,然后对UI配色的奥义,您就掌握了一半,接下来就了解更多具体的实践思路。
优漫教育