优漫教育:UI设计颜色处理流程演示
新闻来源:优漫教育
日期:2021-04-29
优漫教育:UI设计颜色处理流程演示。 首先,我们将简要介绍应用程序或界面的标准配色过程,其顺序如下: 该如何具体的使用这套流程,我们以图虫APP改版为例进行演示,首先从四象限中的第一主颜色占主导颜色,颜色丰富度高的类型做起。 一、颜色处理流程演示…
优漫教育:UI设计颜色处理流程演示。
首先,我们将简要介绍应用程序或界面的标准配色过程,其顺序如下:
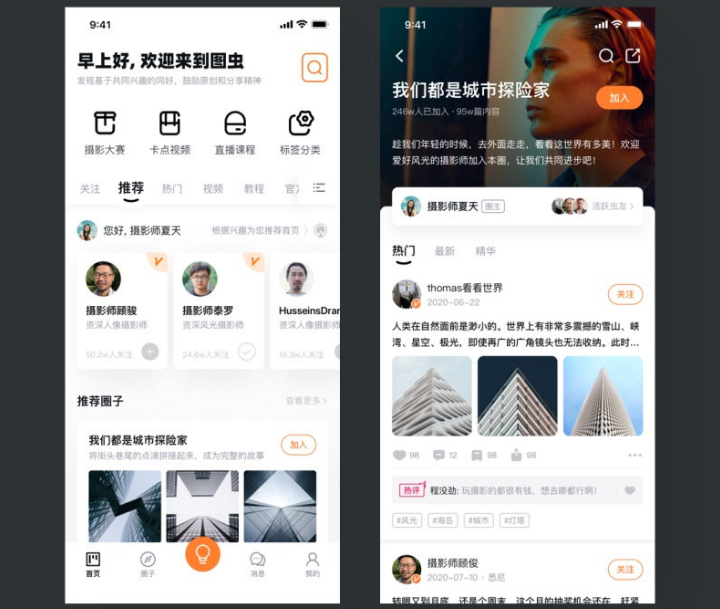
该如何具体的使用这套流程,我们以图虫APP改版为例进行演示,首先从四象限中的第一主颜色占主导颜色,颜色丰富度高的类型做起。
一、颜色处理流程演示。
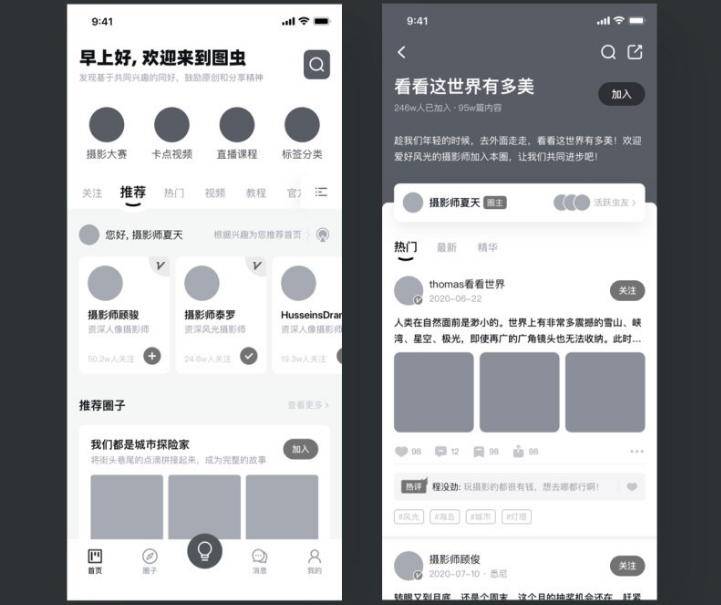
原型是UI设计的基本技能,在开始具体设计、配色之前,构架页面的框架原型是一个必要的条件,下面就是我们准备好的原型案例。
之后,我们决定将橙色作为应用主色,在拾色器中进行确认。
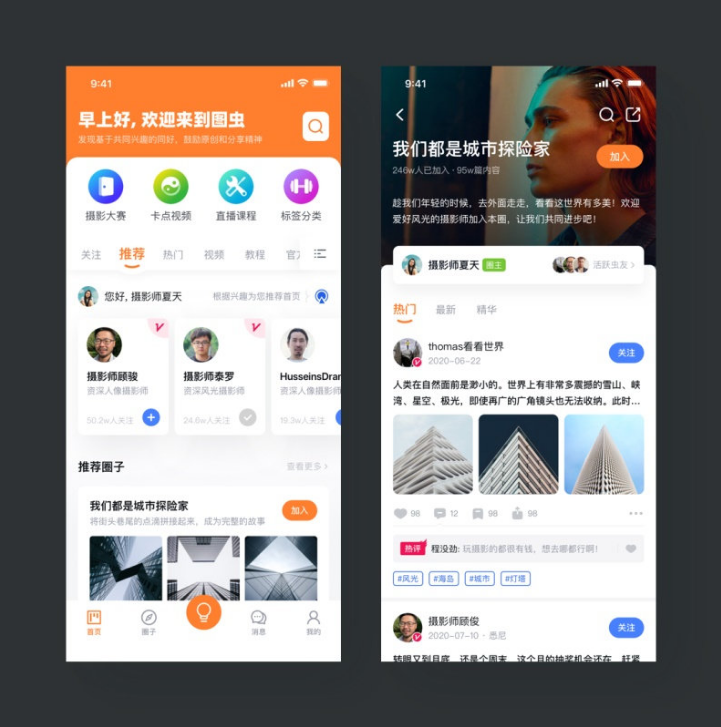
使用主颜色,您可以对页面进行颜色填充和图片填充。现在我们主要的颜色都是大面积的颜色,首先要用到的是顶部标题栏的背景色,以及在底部Tabbar选择的中色,大按钮色等等。
然后我们开始整理中性色的使用,选择新的颜色填充文本和背景,清晰的表示模块层次,文本信息的权重。
最终,我们将添加辅助色和其他颜色的元素,建议将所有步骤都置于最后一步操作中。由于颜色越丰富,越难控制,容易让整个画面显得杂乱无章,所以先完成基础的搭建,可以更好的帮助我们判断颜色的使用是否合理。
接下来,我们使用彩色的钻石区域图标,然后把用户关注,认证用户,标签等元素用其他颜色,来丰富页面的颜色内容。
二、其他颜色类型应用。
在第一种方案下,利用该原型还可实现其余三种方案的色彩搭配。
如以下主色占比较大,但颜色丰富度较低。由于其他辅助颜色已经不再适用了,所以在主颜色填充上,我们不再填充顶部导航条的背景,而是将更多元素应用主颜色,减少辅助颜色的数目。
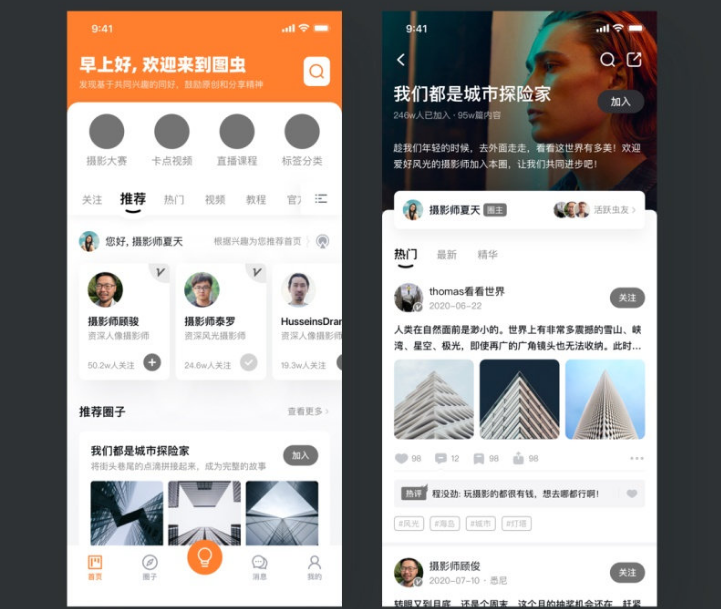
其次是主色所占比重小,颜色丰富度高的方案,进一步降低主色应用的比例,然后在金刚区、标签等处采用更为丰富的配色方法。
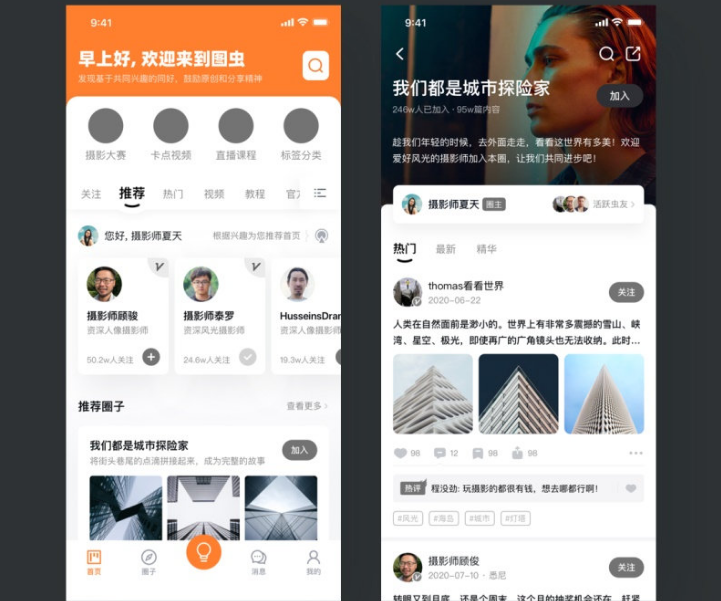
最终,就是主色所占比例较小,色彩丰富程度较低的方案,然后使用中性色的元素开始增多,只保留部分最核心的元素使用主色,辅色很少。
以四种不同的配色方案为基础,得出四种不同的配色效果和风格,在每一次设计开始实施之前,我们都可以根据这一方法进行尝试,选出自己满意的方案。
再强调一遍,UI配色是极其强调形式的应用科学,最终做出来的往往会与最初设想的效果大相径庭,因此需要我们有几种选择,可以随时调整,并选出合理的那一种。
总结
上述就是我们在配色方面的知识点分享,希望能帮助大家提高对UI配色的认识。
优漫教育