优漫:8点改进UI设计的技巧
新闻来源:本站
日期:2021-05-07
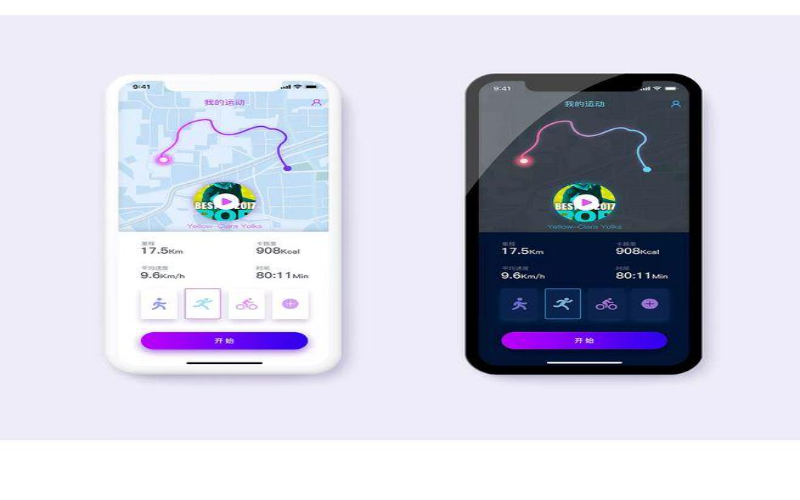
创造美观、可用、有效的UI是一个耗时的过程,在这个过程中有很多设计修改。持续地做出调整,从而生产出真正能让客户、用户和你自己满意的产品。是啊以前我也曾去过那儿。
创造美观、可用、有效的UI是一个耗时的过程,在这个过程中有很多设计修改。持续地做出调整,从而生产出真正能让客户、用户和你自己满意的产品。是啊以前我也曾去过那儿。
但多年来我发现,通过做一些简单的调整,你就能很快地改善你的设计。
接下来的文章(你可以在这里找到第一部分),我整理了一些简单易用的小提示,它们可以毫无困难地帮助你改善今天的设计,并且希望当你开始进行下一项工作时,它们会给你一些指导。
接下来,让我们进一步了解UI和UX的优点。
1.假如文字看起来有点沉重,就把它调亮。
有些传统的粗体字体在涉及到冗长的内容时,看起来仍然显得有些沉重和生硬。
这个问题很容易解决,只要选择与DarkGray(即#4F4F4F)相似的内容,就能让文字看起来更加直观。
2.字型尺寸越小,行的高度越大。
在字体大小减少时,增加行高以提高可读性。
同样的情况发生在字体增大时。直接降低线的高度。
3.选取一个基本色,然后使用“色调和阴影”来增加均匀度。
您不需要总是在设计中添加多种颜色。
只要使用受限制的调色板,选择“底色”,然后再使用“色调”和“阴影”,就可以以最简单的方式使您的设计更加一致。

4.强调最重要的因素。
结合使用字体大小、重量和颜色,您可以轻松突出UI中最重要的元素。
通过简单调整,用户体验稍微改善。
5.为保持一致性,请确保您的图标具有相同的视觉风格。
当在用户界面实现图标时,要保持一致。
保证他们有同样的视觉风格,同样的重量,一样的轮廓,一样的轮廓。
别混了。
6.总是把“行动呼吁”放在屏幕上最显眼的位置。
这是常识,不是吗?哦。我担心并非总是这样
利用颜色对比,尺寸和标签,确保“行动号召”尽可能地突出。
尽可能的话,不要总是依赖于图标。如果您还可以使用文本标签,那么可以使用它们来更好地理解用户。
7.给你的表格错误增加一些视觉上的帮助。
当用户填写任何形式的表单时,将错误信息添加到用户刚刚执行的操作附近,这是一个简单而有用的附加视觉帮助。
每个点都有用,是吧?
8.高亮显示菜单中最常用的动作。
当你设计一个在程序中使用的菜单时,一定要将最常用的操作高亮在屏幕上(例如,上传图片,添加文件等等)。