渐变应该是这两年的一个视觉风格趋势,将扁平化的平涂填色改为渐变以后,瞬间灵动了不少。在追逐渐变的过程中,我们都很高兴能在PS或AI这类软件中看到有渐变工具,这个工具为我们的创作带了便捷和直达的目的,但同时,很多新手小伙伴也许习惯依赖于软件自带的渐变工具,而…
渐变应该是这两年的一个视觉风格趋势,将扁平化的平涂填色改为渐变以后,瞬间灵动了不少。在追逐渐变的过程中,我们都很高兴能在PS或AI这类软件中看到有渐变工具,这个工具为我们的创作带了便捷和直达的目的,但同时,很多新手小伙伴也许习惯依赖于软件自带的渐变工具,而不再继续对渐变进一步的探索,结果就是,无论你做多少渐变,如果直接使用渐变工具,总是觉得和那些广受好评的渐变作品有一段距离。
这是直接用渐变工具画出的渐变背景,表面上看并无大问题,如果仔细看去会看到有一层层的过渡并不自然的“wave”,相对来说,这也许并不是最理想的结果。
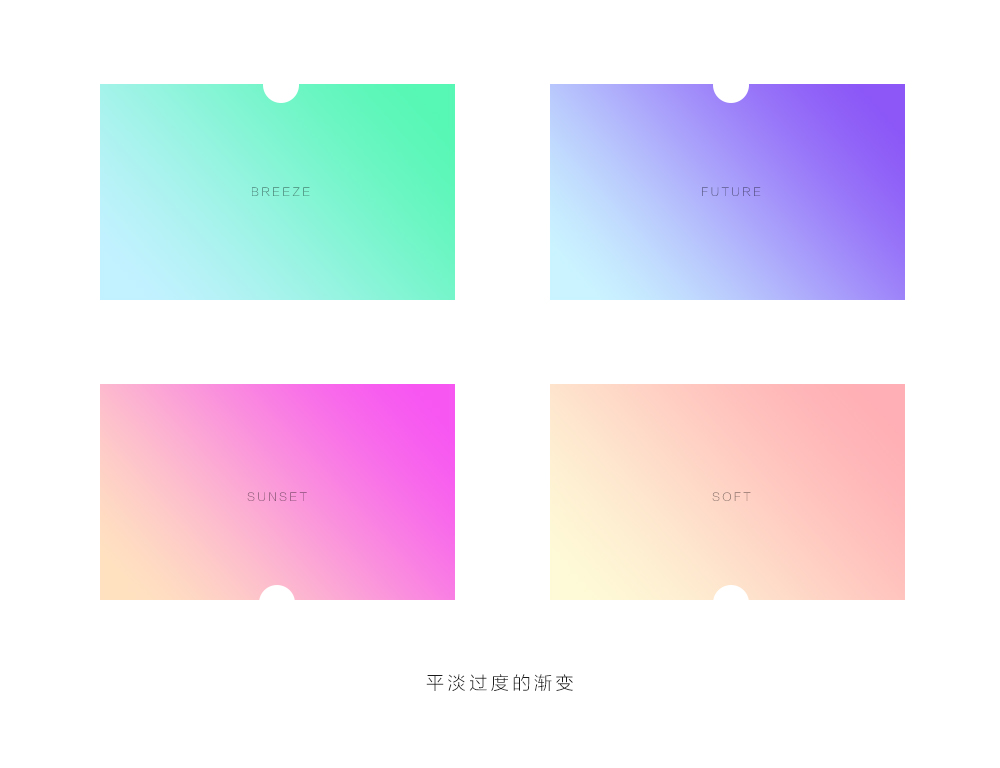
下面这一组渐变作品是我研究总结,并增加了简单技巧而创作的抽象渐变背景。下面我们会一一来操作其中一个渐变背景的做法。这类背景可以运用在许多领域,但根据屏幕显色和印刷色的色感不同,普通印刷后的效果可能并没有传递好屏幕中所营造的“光感”,所以这在WEB端的平面设计中会更常用到。
一、设定渐变基础色
渐变一定和色彩有着密不可分的关系,所以色彩学是用好渐变的基础。当然,你也可以慢慢来,学习的过程就是次序成长。所以我们在本文中也会涉及到部分色彩学的内容。
STEP 01
我们首先打开PS中的渐变工具,确定好渐变的基础色。之所以称其为基础色,是因为色彩在整个的创作过程中并不是一蹴而就,它是渐进式一步步接近最终效果的一个发展变化的过程。所以第一步设置的色彩,只能是一个基础。
在设置这些基础色的时候,我们要确定渐变基础色色标的数量。这个数量为2、3、4……都行,但是总体的渐变所覆盖的色彩的幅度不要太大,这里的幅度就是指在色轮上的色彩的范围。
STEP 02
根据确定好的配色方向,设定好配色,以及在渐变工具中它们之间的距离。在设定这些基础色时,除了在色相上对色彩进行安排,还应该考虑的是色彩的明度和饱和度,这两者都是能影响整体色调的感觉。通常在选择色彩时,起码要考虑加入进一个明度较高的色彩、一个饱和度较高的色彩,使整体的配色在明度和饱和度上都能体现出一定的变化对比,从而利用明度等属性来营造出光感。
二、变形记
STEP 03
液化工具是PS中一个非常好用且能直接改变图像外形的工具。我们在这里把这个工具看作一个变形工具。目前这个线性渐变所绘制的背景看上去相对比较平淡,运用液化工具就能将它改变成任意你希望的造型。
抽象的魅力就是没有目的和方向,任由你做到满意为止。这一过程也是我最喜欢的部分。平面设计中有很多这类即兴创作,是作为设计师最为享受的时刻。
进入【滤镜;液化】,在液化的工具面板中,首先记得勾选“固定边缘”,这可以确保你在使用各种变形的工具时不会改变你的背景边缘。
STEP 04
在进行液化工具时,我使用的小工具有左侧的“向前变形工具”、“褶皱工具”、“平滑工具”、……几乎左侧的工具箱中从上至下开始数的前7个小工具都能用上。这是一个即兴创作的过程,所以我就不再详述。每个工具的用途都不同,但它们都能改变你的图案外形。
虽说创作没有标准答案,但仍然有一些需要注意的问题:
1)尽量保留你的渐变色中所设定的深色与亮色的对比,不要不小心把某一种色彩变“没”了,这样也失去了一开始设定渐变基础色的意义。
2)使用一个工具改变一次,可以就保存一次(也即是退出液化工具),然后再进一步进入液化工具继续做出变化。否则有些时候由于显卡等各方面配置等原因会出现液化后的效果偏离在工具面板中的效果(比如莫名出现一些黑色的矩形),这是很难预料的。所以做一次保存一次是比较保险的做法。
三、调色大师
如果对PS的调色工具只能想到对照片的优化,那就太局限了。接下来,对于目前的色彩仍然是有调色的必要。
STEP 05
选中这一图层的基础上,为其增加一个“曲线”调整图层,曲线可以增加它的明暗对比,让对比显得更大或更小。
在使用调整工具时,不要想着一个工具就能直达效果,它往往只能是细微的改变,通过不断小小的微调,最终达到质的飞跃。
STEP 06
运用饱和度等色彩属性,为其增加“色相/饱和度”调整图层。进一步让色彩更为明晰透彻。
你当然也可以运用其他的调整图层,根据实际的需求对图片进行调色。我们这里就暂定再这个阶段。
四、模煳和质感
让我们继续为其增加质感,这时主要需要用到的就是模煳工具。模煳能将目前已经被处理得较尖锐化的部分变得柔和透亮。
STEP 07
将以上步骤完成的合并为一个图层,然后在这个图层上运用高斯模煳。高斯模煳的半径为9,模煳的数值设置太大就会失去高光的存在感。
STEP 08
这一步不是必要的步骤,前提是如果你在上一步中运用高斯模煳后将整个色彩变得比较“平”,也就是高光或阴影的色彩被抹平了的感觉,那么就可以采用复制一层的方法,然后将其进行比较大的高斯模煳的处理。
例如在这里我将这个复制层的高斯模煳参数设定为48。然后将复制层的混合模式改为正片叠底,透明度降低至23%。
当然,如果你是想要让图片的高光部分更亮,那么就将混合模式改为滤色、强光等加亮的混合模式。
STEP 09
这时,我们要为这个背景图案增加一种颗粒感,颗粒感可以提升整体画面的质感。
也是将上面步骤的图层全部合并为一个图层,然后进入【滤镜;杂色;添加杂色】。可在面板中将数量设定为10,分布的方式为平均分布。
五、完成背景:画龙点睛
STEP 10
这时,我们可以绘制一个匹配手机屏幕的背景外形,画好一个矩形,然后再将图案设置为这个矩形的剪切蒙版。
STEP 11
最后在这个已完成的背景上,再一次进行自由创作。我们可以在此绘制一个圆形,圆形填充为渐变。这个渐变可以和之前所用的渐变保持一致。
STEP 12
将渐变圆进行高斯模煳处理,模煳半径为28。然后将这个图层设置为下面图层的剪切蒙版。
STEP 13
为这个图层增加一个蒙版,在蒙版上使用黑白渐变。然后将图层混合模式改为“划分”,透明度降至45%。也可以根据情况挪动圆形的位置。
也可以复制再复制一层渐变圆形,然后重新安排它的位置和形状尺寸,让画面看起来更“丰富”。
以上就是优漫教育小编为大家介绍的“
UI设计培训分享:打造细腻观感抽象渐变背景”相关内容,学习
ui设计培训,可以参考优漫教育提供的ui学习路线,该学习路线内容包含ps软件入门、AI与品牌设计、视觉表达技法、web视觉设计、图标设计、产品交互、移动端设计等,根据优漫提供的ui学习路线图,可以让你对学好ui需要掌握的知识有个清晰的了解!