设计前:一定要对用户需求充分分析和理解,要知道大屏的展示场景及设计分辨率,大屏的拼接方法都要有一定的了解,最后是跟开发沟通下实现的工具与方法。
设计前:一定要对用户需求充分分析和理解,要知道大屏的展示场景及设计分辨率,大屏的拼接方法都要有一定的了解,最后是跟开发沟通下实现的工具与方法。
设计中:构思布局,可以在纸上简单画一下。根据业务需求定义设计关键词进行设计的提炼与分析,方便自己找参考。颜色上背景深色为主,为了更好地聚焦,数据可以采用亮色,有一定的对比关系,便于业务信息传达。字体上可以采用系统默认字体数字采用特殊字体包的形式。图表选择恰当的展示形式,同时保证视觉上的统一。

设计后:再次校验信息层级、文字大小、图表等各层级间的对比关系是否传达准确,与技术同步沟通下技术的实现性。最后开发完成后,要拿演示demo去现场测试,看下整体展示效果,测试输出是否有问题,有无拉伸问题,拼接缝与内容有无穿插,及时与开发进行页面的校验工作,最终才算是设计完成。
下面针对可视化设计中布局、风格、主视觉、信息图表、字体、规范、动效等7个方向细节点的拆解。
一、布局
通过硬件设备信息可以得到可视化的设计尺寸,基于尺寸新建设计画布后,第一件事就需考虑页面的整体布局。可视化大屏设计从信息布局到数据表达,都需要设计师对业务深入了解后才能用数据助力业务决策。
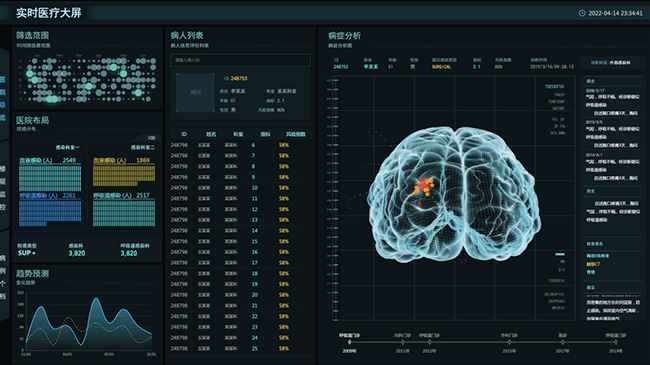
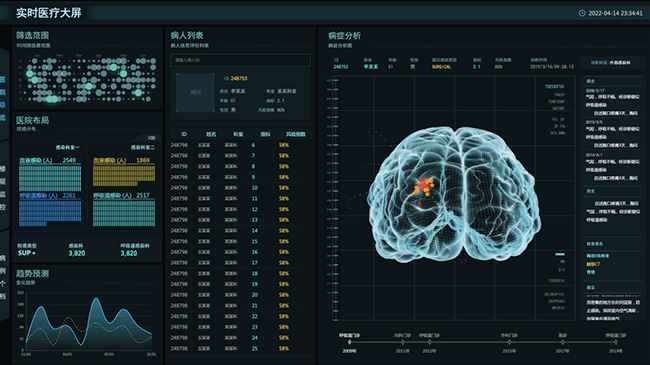
常见的大屏布局:居中结构、左右结构两种种常见的布局形式以常规的16:9模板为例,下面列举的一些常见的布局形式,供大家参考。
居中结构
异形超宽拼接屏幕
左右结构
布局的原则一定要主次分明,根据业务需求抽取关键性的指标,提取主要信息。可以在纸上大概画一下,然后在软件里具体细化布局。避免次要信息的面积过大,喧宾夺主,影响整体的视觉效果。
二、风格
提起可视化大屏,大家都会联想到:科技感、FUI、HUD这些关键词,可以说可视化大屏跟科技、数据这两词是强关联的,风格上也基本是这一类方向。
定义设计风格:一般会基于业务需求场景去定义几个设计关键词,根据关键词去找一些参考图,推导出贴合业务的设计风格。
我们可以通过调整颜色、装饰细节、主视觉、字体等一些细节点控制区分不同的设计风。下面拿图表举例,我们在做设的时候,只需调整卡片和标题的装饰,就能够展现出不同的设计风格。
三、主视觉
主视觉部分大致分为:地球、地图、智慧城市、行业类业务展示等。目前比较容易出效果的都会采用三维模型的处理方式。
地球:粒子地球、地图贴图、地球模型。
地图:第三方在线地图(百度、高德、腾讯、谷歌)基于地图开放平台进行个性化配置。或者通过地理位置数据建模:如全国和各个省份的轮廓模型。
智慧城市:GIS参数化生成简模和重点楼宇定制化建模。
行业类:多数为定制化建模。如工业类、医疗类、能源类、园区、学校、港口、工厂、仓储库房、零售、工程、安防、国防军工等。
以上就是优漫教育小编为大家介绍的“
【UI设计培训】:UI设计中的可视化大屏怎么做?设计指南分享”相关内容,学习
ui设计培训,可以参考优漫教育提供的ui学习路线,该学习路线内容包含ps软件入门、AI与品牌设计、视觉表达技法、web视觉设计、图标设计、产品交互、移动端设计等,根据优漫提供的ui学习路线图,可以让你对学好ui需要掌握的知识有个清晰的了解!