优漫:B端设计决定布局框架
新闻来源:本站
日期:2021-05-09
终端系统的框架通常是根据产品目标和用户的使用情况来定义的,一般主流的导航样式有两种:侧边栏导航和顶部导航,其他两种主流导航的延展或不常用部分并不详细列出
决定布局框架。
终端系统的框架通常是根据产品目标和用户的使用情况来定义的,一般主流的导航样式有两种:侧边栏导航和顶部导航,其他两种主流导航的延展或不常用部分并不详细列出,例如:顶部导航和侧边栏导航组合使用的混合导航。
上端导航(上下布局):导航栏上端固定,工作区宽度固定,左右空格动态扩展。经常被用来作为网站、产品展示等产品功能,对用户有停留目的,如站酷、UI中国等;
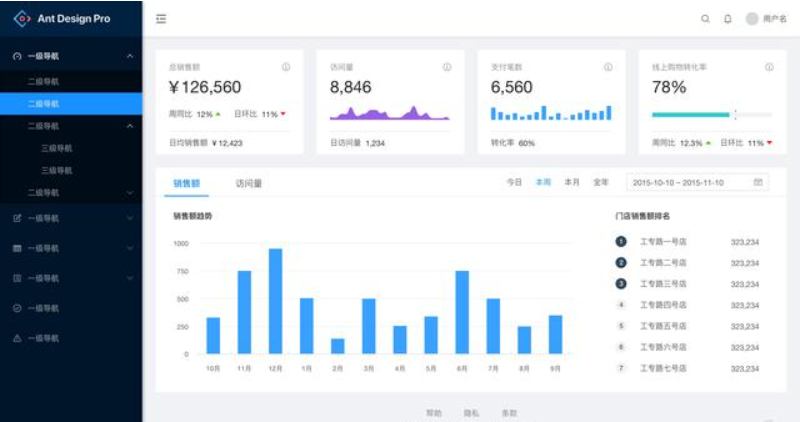
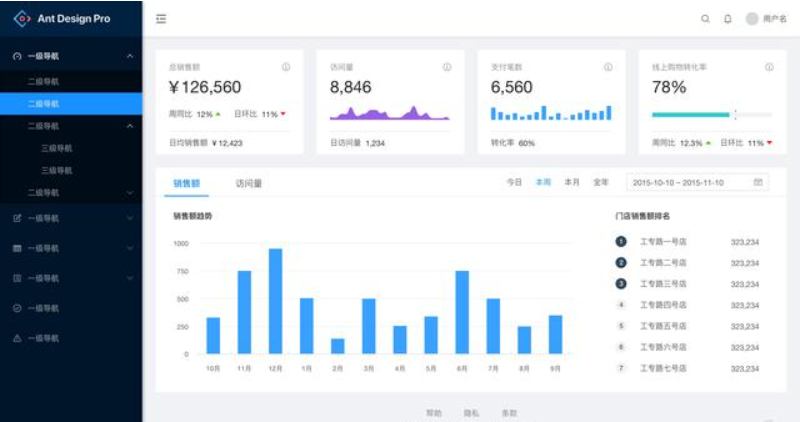
侧栏布局(左右布局):侧栏固定也可折叠,仅显示图标,内容去自适应显示,常用于工具型、后台等产品功能,具有较高的效率目标,如应用系统、管理后台等。
许多老铁往往会误以为B端是边栏,C端是顶部导航,虽然大多数都是这样,但这里不能划等号,有些产品同时兼有两种导航或混合导航情况,要根据项目实际情况来决定。

版面框架确定后,我们就可以结合设计规范和产品特点开始撸图了,一般先确定好首页和产品的主要功能页面,整个产品的视觉基调就已经确定下来,其他页面风格的版面布局就按照主页展开,一些列表页面、弹窗等复用性高的页面被制作成组件,然后就完成了,小编图做了个渣,放个例图吧。

图片是Antdesign组件。