UI设计培训_分享10个UI界面设计技巧
新闻来源:优漫教育
日期:2021-05-15
UI设计培训_分享10个UI界面设计技巧 UI界面设计虽然没有海报那么多花哨的设计技巧,但是依然有很多微小的设计细节要注意,首先在交互设计方面满足用户的使用要求,其次就要在UI界面上提升界面的品质感。今天我们主要分享10个提升UI界面的设计细节技巧,这些技巧可以毫…
UI设计培训_分享10个UI界面设计技巧
UI界面设计虽然没有海报那么多花哨的设计技巧,但是依然有很多微小的设计细节要注意,首先在交互设计方面满足用户的使用要求,其次就要在UI界面上提升界面的品质感。今天我们主要分享10个提升UI界面的设计细节技巧,这些技巧可以毫不费力地帮助您改进现在的设计,同时也为你能够快速入门提供了一些实用技巧。
1.保持元素清晰
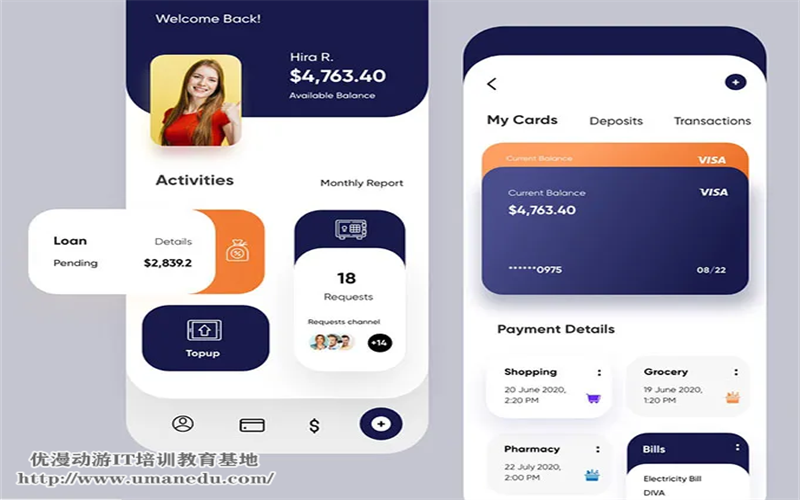
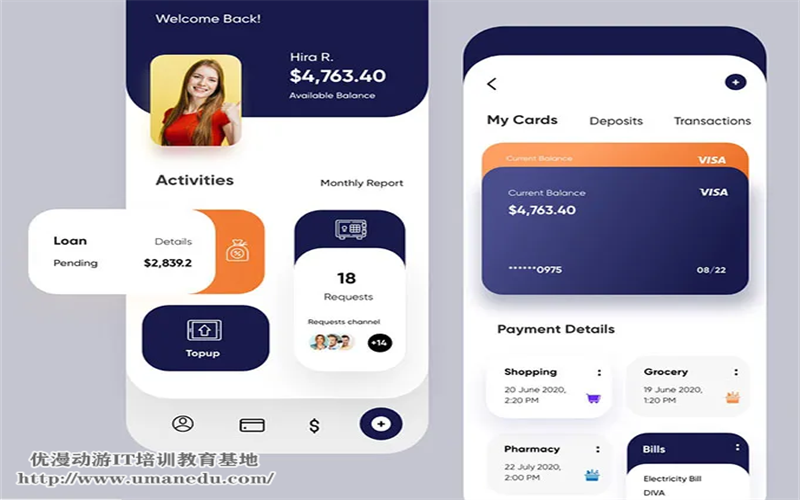
在设计过程中可以稍微使用一些恰当合适的阴影,来保证当前设计与背景能够清晰可见,但是一定要避免复杂的阴影,这会起到反作用。
阴影可以增加元素的深度,引起用户的注意力,同时也能增强画面的视觉层次感。
相比于采用大范围的扩散模糊阴影,使用微妙的垂直偏移阴影效果更明显,轻柔的阴影会让画面更精致。
如果阴影的范围太小或颜色太深,位置也没有偏移,而是聚集在元素的四周,就会让画面更加扁平,让视觉变得厚重,从而使设计变得不精致。

2.使用一种字体
在设计一套新的UI界面时候,最好能保持一种字体,这样能够让界面更加轻量化的同时,也能保持和好的品质感。
尽量避免使用2种以上的字体,你可以通过粗细、大小、或者颜色来区分层级!
3、符合产品气质的字体
选择符合产品气质的字体,可以与产品的定位相吻合,传递给用户正确的情感意识。
虽然默认字体可以满足大多数App的设计需求,但系统字体并没有什么特色,会丧失App的品类感。
例如在运动类App中更适合粗壮的斜体来传递力量、爆发力、速度的感觉,换成系统字体后,整体感觉在气势上就变弱了很多。

4.优化导页操作细节
放置底部可以使用户随时跳过您的MobileAppOnboarding登录,如果是放置顶部,用户触摸相对来说比较麻烦。
拇指操作仍然在2020年的一个比较合适位置。
5.保持一致的光源
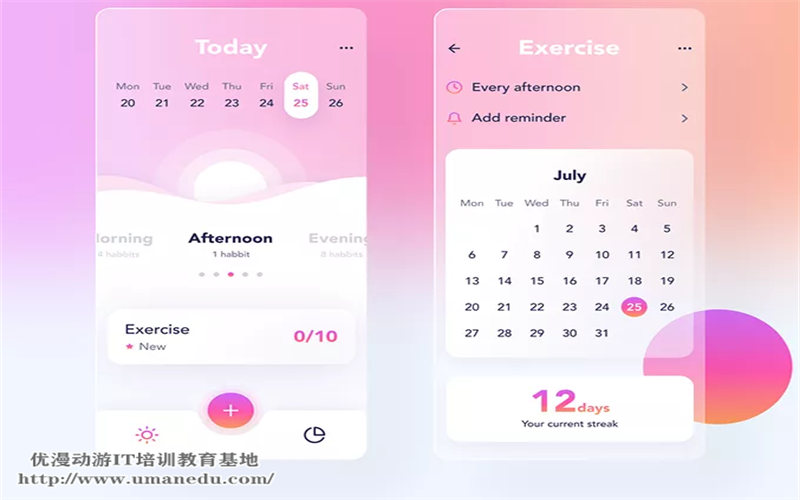
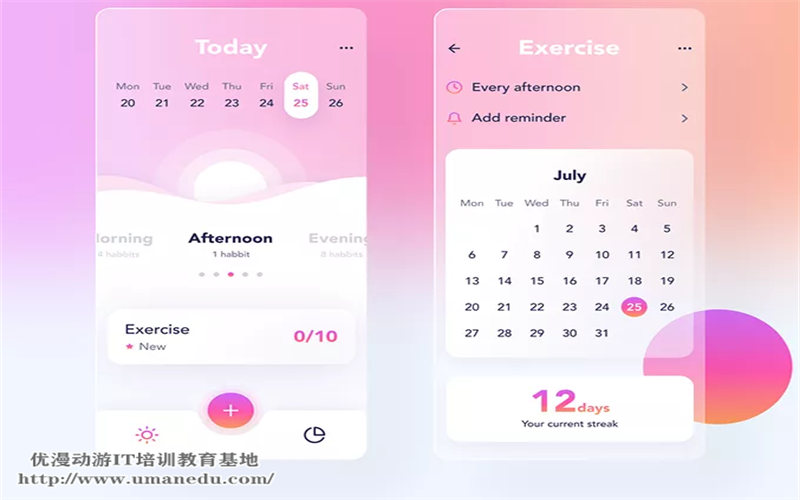
确保您的阴影始终仅来自一个光源。如下图所示,右侧日历投影就存在光源不一致,一些刚开始学设计的小伙伴可能就会忽略这种细节问题!因此一定要注意。
6.通过叠加改善对比度
有时候我们在使用图片作为背景承载前面文字信息时候,图片背景过亮了,因此我们可以稍微叠加一些品牌色渐变暗色来提高文字阅读性!
7.适度使用居中排版
可以尝试在少量一些卡片排版中使用居中对齐排版,对于其他的设计,尽量使用左对齐排版方式!
8.合理的间距系统
在设计排版过程中,确保元素排版有呼吸空间,尽量避免文字多的地方,间距很小,可以用留白来区分层级,切勿乱使用空白。
9.注意对比度
在浅色背景下设计时候,避免使用过浅的文本浅。这样会导致阅读比较累,但是依然还有不少伙伴这样来做,因此我推荐给大家一个数字,比如正文本是#333333,那么第二级文本可以用#888888.

10.图片中寻找色彩
App中优美的图文设计非常重要,能带给用户极佳的视觉享受。
我们经常看到文字叠加在图片背景上的设计样式,为了减少图片背景对文字的干扰,通常会叠加半透明度的黑色蒙版,让白色文字清晰可见,但这种设计过于俗套。
我们可以从图片中提取主色调用于叠加背景的填充色,这样就使文字、色块和图片融入到一起了,画面变得高级和富有设计感。
优漫教育专注于IT技术培训、项目承接与研发、信息智能、触控终端等领域。依托多年的技术积累,拥有10年以上教育行业经验,培养万名学员的教育从业人员以提升学员职业竞争力为目标来打造产、学、研三位一体的IT技术及人才服务的综合平台,致力于从根本上解决学员就业不理想的问题;在2000年开始成立教育科技集团,开始发展教育事业,志于帮助更多的人走上紧缺技术的职业道路,也帮助企业解决紧缺技术招人难的问题。
优漫教育