必须要知道的UI动效规则
新闻来源:优漫本站
日期:2023-03-11
动效的最佳持续时长是200毫秒到500毫秒之间,这个研究数字是基于人脑的认知方式和信息消化速度得出来的。任何低于100毫秒的动效对于人的眼睛而言,几乎都是瞬间,很难被识别出来,而超过1秒的动效会让人有迟滞感。
动效的最佳持续时长是200毫秒到500毫秒之间,这个研究数字是基于人脑的认知方式和信息消化速度得出来的。任何低于100毫秒的动效对于人的眼睛而言,几乎都是瞬间,很难被识别出来,而超过1秒的动效会让人有迟滞感。

在手机这样的移动端设备上,按照MaterialDesign的建议,动效时长应该控制在200~300毫秒之间。在平板电脑上,这个时长应该延长大概30%,也就是说,时长应该在400~450毫秒之间。
原因很简单,屏幕尺寸越大,元素在发生位移的时候,跨越的距离越长,速度一定的情况下,时长自然越长。相应的,在可穿戴设备的小屏幕上,这个时长应该缩短30%,在150~200毫秒之间。
网页动效的处理方式也不一样不过,用户对于浏览器中动效变化速率的预期还是比较快的。相比于移动端中的动效速度,网页中的速度会快上一倍,换句话说,就是动效的持续时长应该在150~200毫秒之间如果你的网页中所用的动效并非功能性的,而是装饰用的,或者用来吸引用户的注意力,那么请忘记这个规则,在这种情况下,动效可以更长。
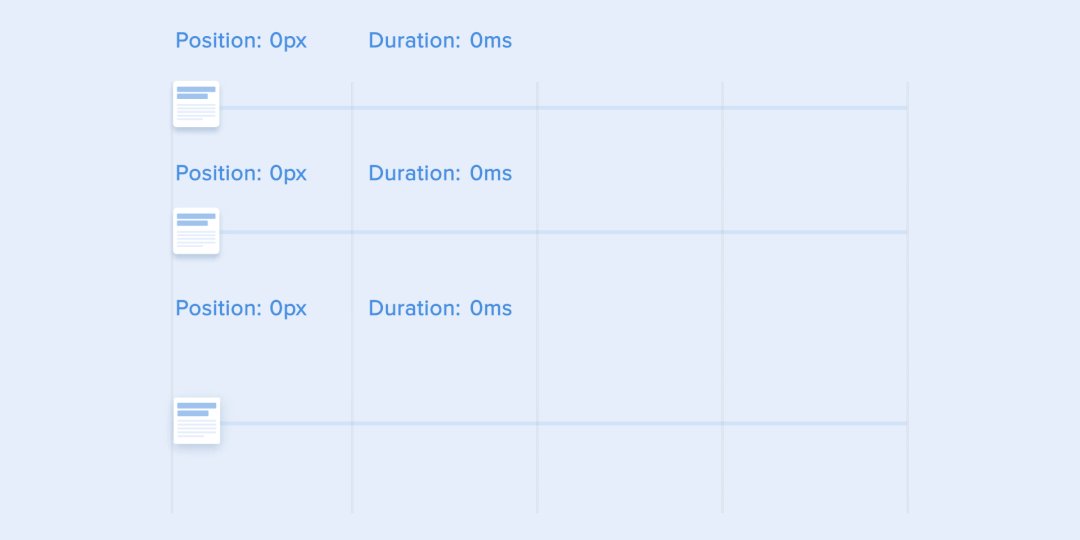
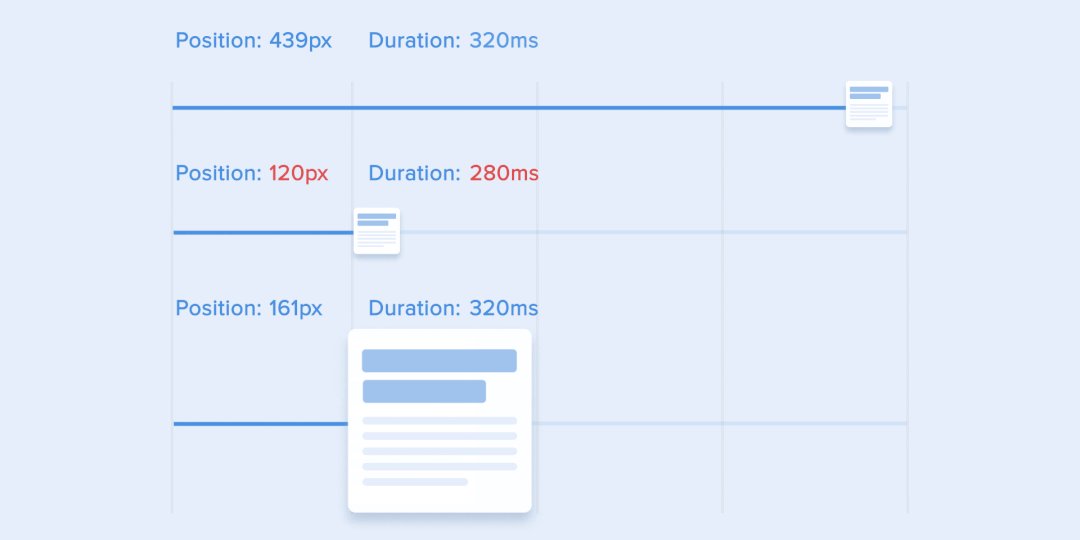
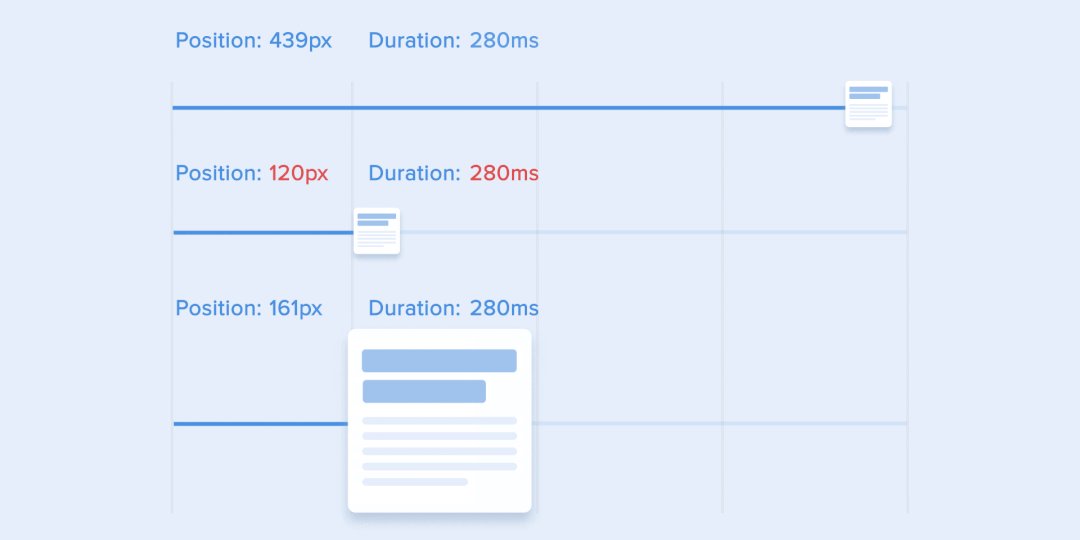
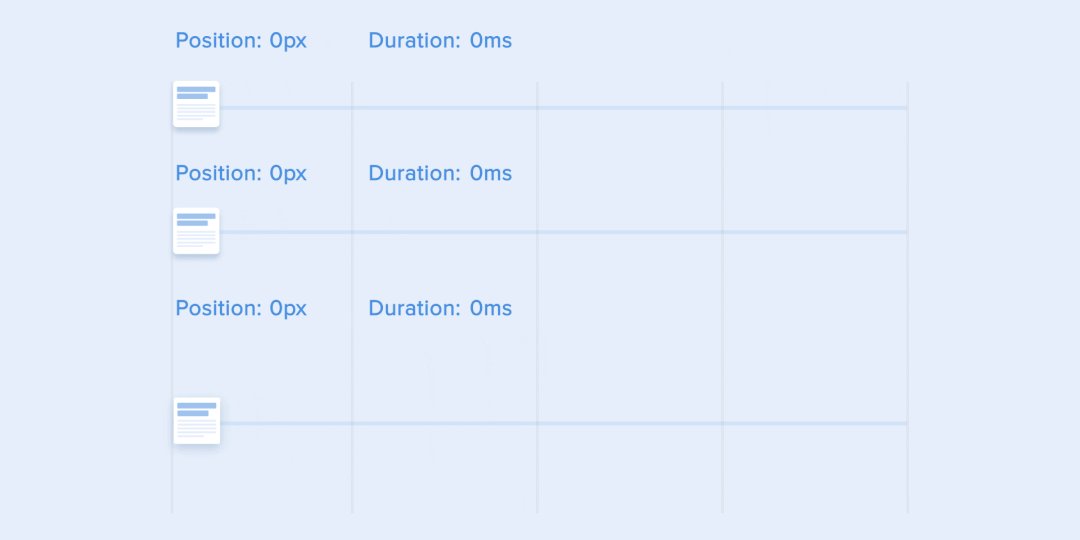
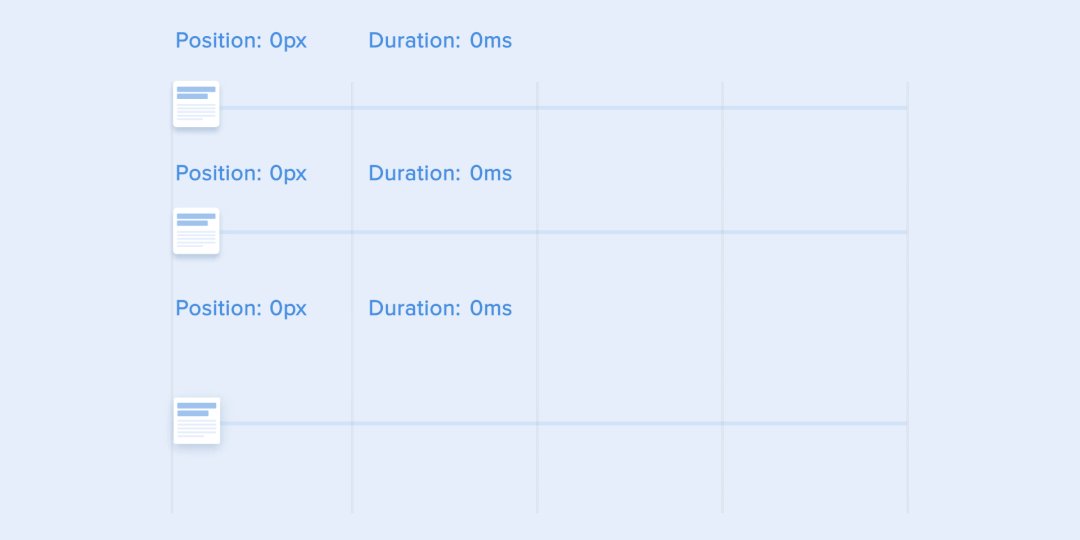
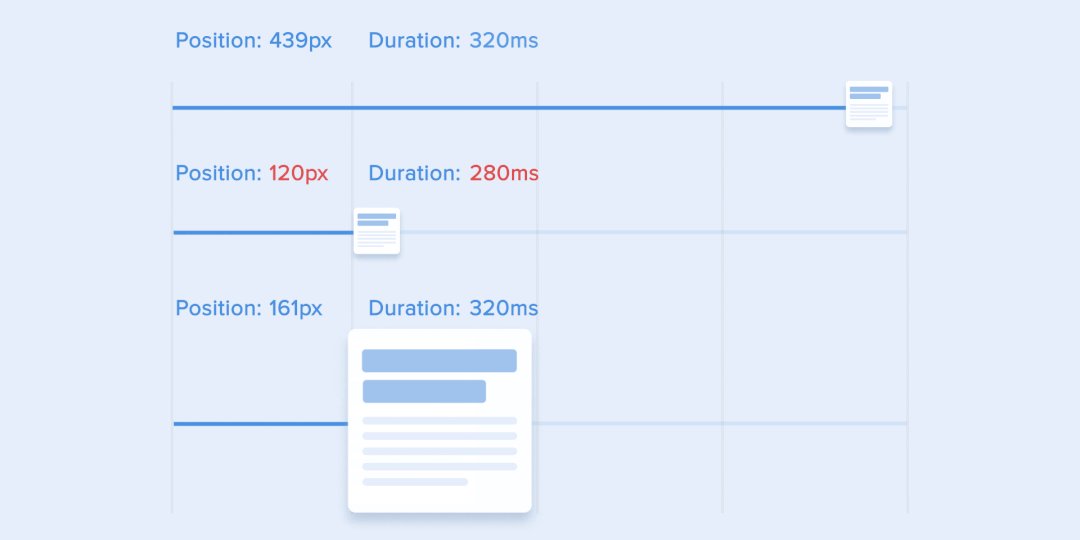
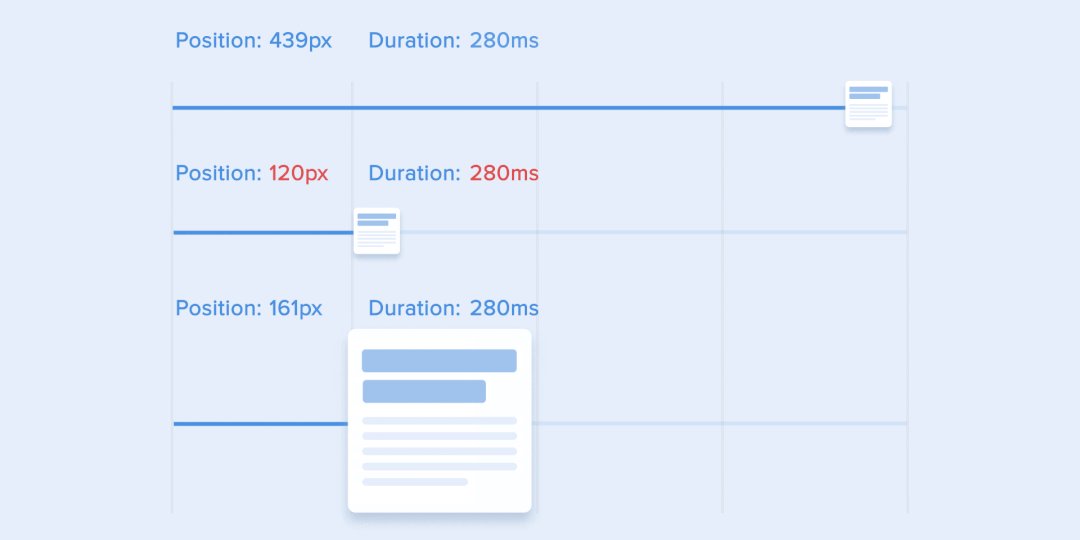
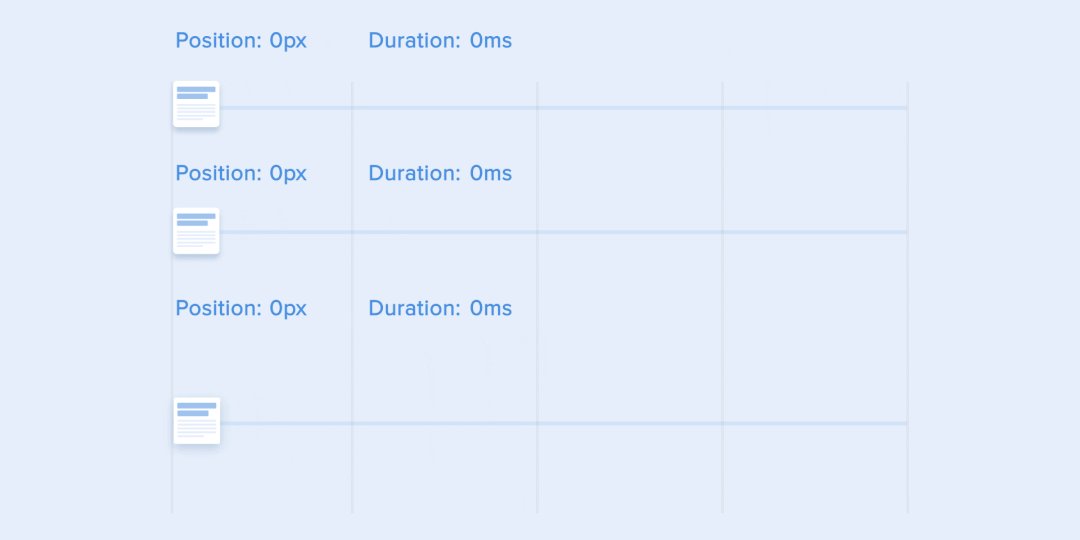
务必记住,无论是在什么平台上,动效的持续时长绝不是单纯取决于屏幕尺寸和运动距离,还取决于平台特征、元素大小、功能设定等等。较小的元素或者较小的变化,相应的动效应该更快一点。因此,大而复杂的元素动效持续时间更长,看起来也更舒服一点。
大小相同的元素,在移动的时候,移动距离最短的元素,是最先停止下来的。
与较大的元素相比,较小的元素运动速度应该更慢,因为相同的移动距离,对于小元素而言,位移距离和自身大小比例倍数更大,相对偏移更远。

动效运动的规则和原则,从某种意义上还是延续自我们对于物理世界的认知,摩擦力和加速度在虚拟界面中以另外的方式续存着。模仿现实世界的界面让我们对于界面的秩序有更清晰的认知,允许我们更轻松的了解和访问界面的内容。
如果动效按照正确的方式来设计,它应该是不显著,且不会分散用户注意力的。如果不是这样,那么你需要让动效更微妙一点,实在不行甚至需要将它移除。动效不应该成为影响用户操控界面的障碍,或者转移注意力的存在。
当然,即使是遵循这么多规律,动效的设计依然是一门艺术,而非单纯的科学,多做测试多摸索总是有必要的。
零基础想学好UI设计就业,优漫动游UI设计培训机构报名系统学习是最好的学习方式,从零基础到高级实训,全程有专业老师授课辅导。优漫动游UI设计培训以就业为导向,依据企业需求制定课程大纲,内容涵盖手绘素描、平面设计、Web网页设计、移动界面设计、交互设计以及C4D三维设计、H5推广页面设计等知识点。