横幅广告实际上并不是UI设计师不熟悉的。它更多地与视觉表示层有关,但其本质与产品设计中的布局样式分析有关。因此,让我们整理一下并一起探索本文吧!
横幅广告实际上并不是UI设计师不熟悉的。它更多地与视觉表示层有关,但其本质与产品设计中的布局样式分析有关。因此,让我们整理一下并一起探索本文吧!
1.视觉效果类别
横幅通常在UI场景中以轮播的形式显示,因此通常称为轮播图,它也是导航的一种形式,并且还具有轮播导航的功能。产品中可以带给用户的内容需要传播,例如产品活动信息和官方宣传咨询,年度庆典等。
为了吸引更多用户的关注,横幅在视觉效果方面也不断进行创新。除了表现设计中横幅设计的创造力,构图,色彩匹配等视觉方面之外,我还将其分为静态,动态,视频和分层视差。

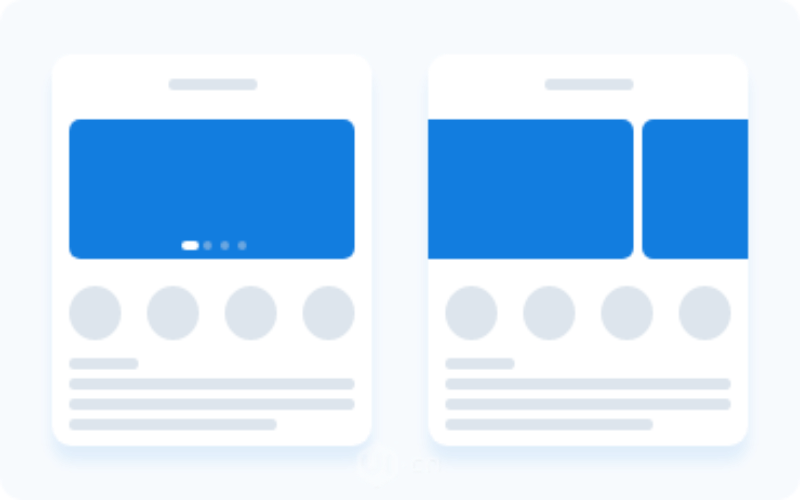
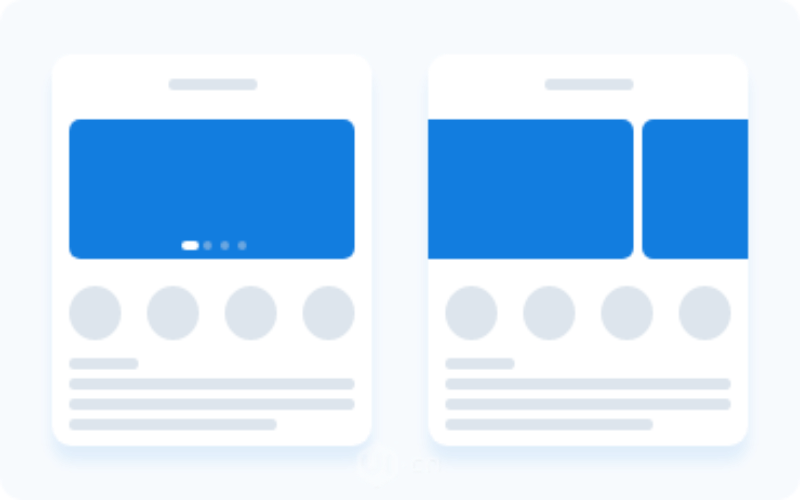
1.1静态横幅显示
这种类型的轮播是最常见的,对于设计效率和IT技术着陆来说都是最方便的。这种类型的图片可以分为单图片或多图片格式。单张图片是静态显示形式。可以将多张图片设置为自动旋转或左右手动滑动。

1.2动态标语显示
具有动态性能的横幅广告比静态横幅广告更能吸引用户的注意力,因为动态物品会破坏静态视觉平衡,导致较高的视觉重量,并增强信息的重点。在一些关键元素和交互式按钮等上执行本地动态性能。
在万物互联的时代,产品设计师一直在努力更快,更准确地吸引用户的注意力。微动效果是其最有效的表达方式,无论是在功能交互还是在视觉表现上,都可以在任何地方看到。

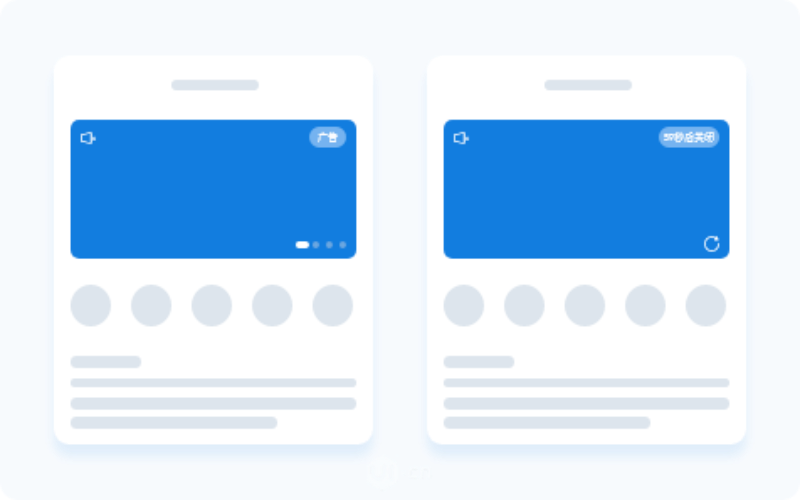
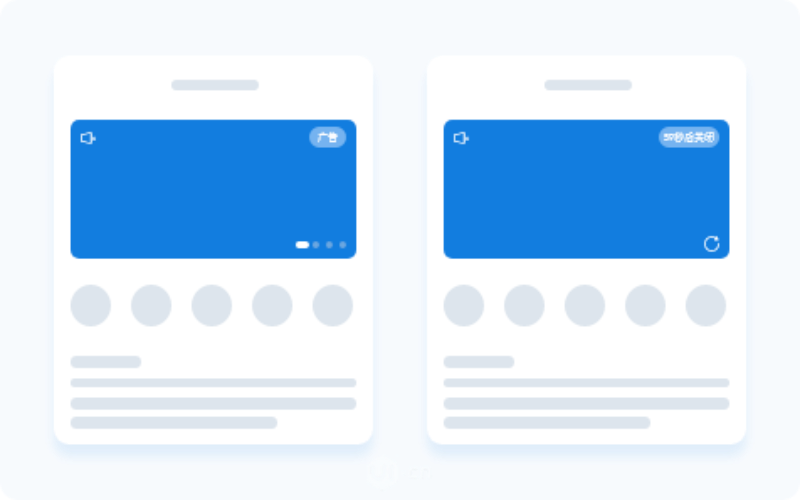
1.3嵌入在横幅显示器中的视频
随着短视频的当前流行,视频作为信息流的形式受到越来越多的关注,视频在轮播广告中的嵌入逐渐增多。默认情况下,更多表现形式会显示在第一个横幅中,并且随着倒计时的进行,您还可以关闭播放。为了减少用户在未知场景中的干扰,这种形式的表单通常默认为静默模式,从而带来更加用户友好的体验。

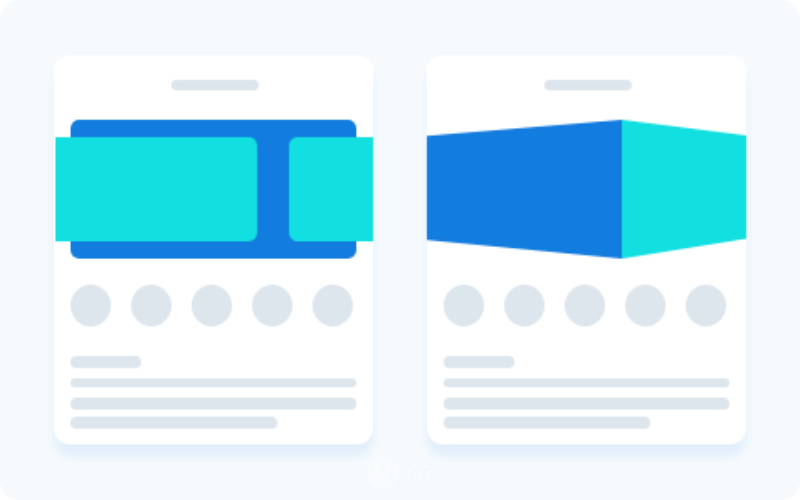
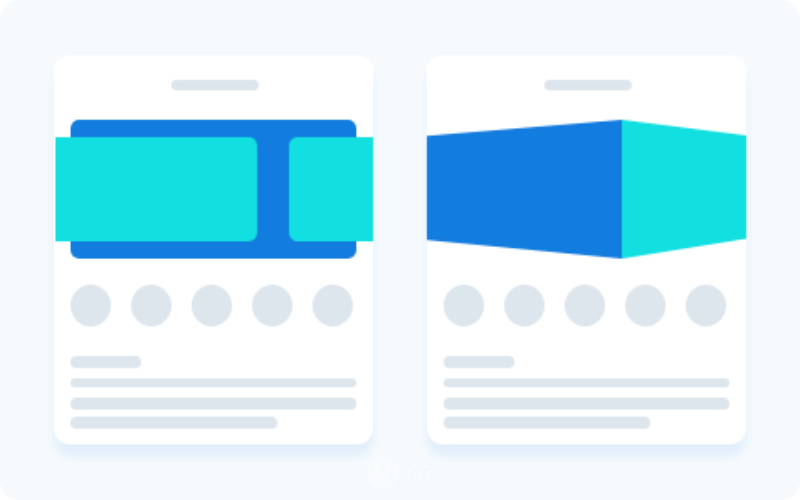
1.4层次视差效果显示
分层的视差效果可以打破传统的广告形式,并可以为用户带来不同的视觉呈现和互动体验。具体来说,视差由轮播,3D翻转,元素和背景分离视差等叠加。

最后:
标语是许多产品中的常见元素。好的经历可能只是对细节的探索。如果在设计每个功能时可以控制每个细节,那么肯定会带给用户更好的体验。有更好的想法可以和优漫小编一起讨论哦~