在移动端优先的趋势下,APP设计也越来越被企业所重视,不断提高APP的设计质量是每一个APP设计培训班学员的追求,哪些细节被你忽略了?下面就让我们一起来看一下APP设计的这些细节吧。
视觉表型题。
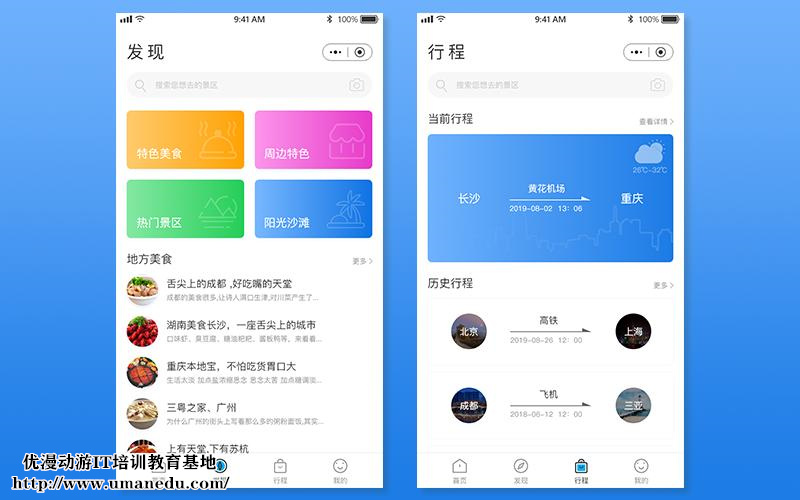
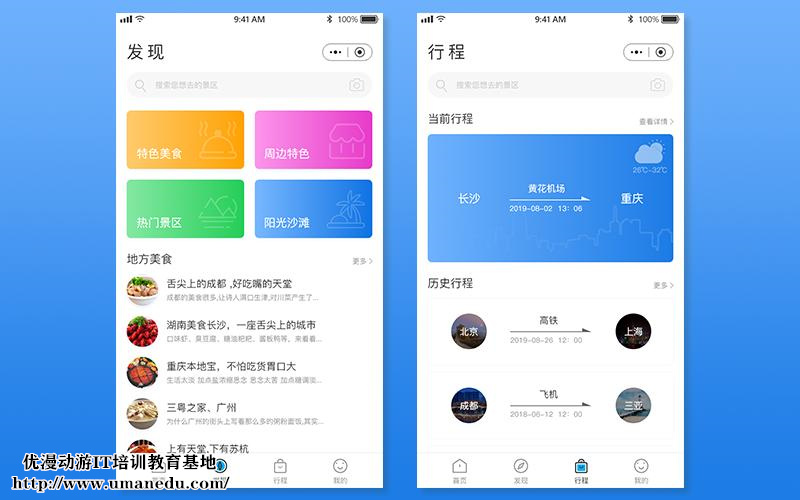
一、统一的图标设计风格。
在整个应用程序设计中,图标设计是一种比重较大的板块,图标设计风格有:线性图标、填充图标、平面图标、平面图标、手绘风格图标、拟物图标等。不管我们选择哪种表示形式的图标都要统一,相同的模组采用一种风格的表示方式,如果是线性图标,保持一致的描边数值。
图示在配色上也要保持有规律的统一,采用同色是比较常用的方法。若采用不同的色相配色方式,应保持整体配色协调,不会出现饱和度、明度反差过大的配色,影响整体的视觉协调性。
二、图标大小的视觉平衡。
在同一界面出现多个图标时,需要保持整体视觉平衡。不可能所有的图标都采用相同的大小来达到平衡,因为图标的体积不同,同样大小的图标在视觉上的平衡也不一样,比如同样大小的方块会比圆形显得大。所以我们需要根据图标的体积来相应地调整其大小。

三、、优化你的分割线。
在界面设计中往往对细节的处理最容易被忽视,根据界面配色的不同,我们在分线色的选择上也要做出相应的调整。因为分割线的作用是区分上下信息层次与界面装饰,配色的表现力要低于文字信息的强度,一般我们会选择浅色否定深色,这样界面会更简洁通透。除非是针对特定的产品场景,深色的分割线要谨慎使用。
四、合理使用投影仪的色彩和透明度。
用按钮、卡片等投影仪来加强立体感和层次感。对于投影仪,我们需要改变投影仪的色彩,透明度,色彩。在浅背景投影中,投影仪将选择光头偏左上角的位置,透明度在10%~40%之间调整。在较深的背景下,投影仪的颜色选择偏右位置,透明度在20%~40%(个人经验)之间调整。
投影机的重量要符合页面设计的气氛,投影仪的使用增强了立体感和层次感,而不会影响整页的视觉平衡。不要过分修饰,让界面更简洁。
设计者要准确把握“度”,过度的设计会干扰信息的传递。少了不必要的设计元素,让信息脱出来,整个界面就会更简洁清新,也不会分散用户的注意力。
五、图画比例与视平线的统一程度。
角色展示设计中,若并排出现多个人物形象,为了保持视觉平衡,需要调整并列图片的尺寸比例,就像所有角色在同一焦距下拍摄。在角色的调整上,我们要尽量控制视平线的方向,让他们的眼睛在同一个位置左右。
六、控制好界面上的配色次数。
在同一个界面出现3种左右的配色相对比较容易把握,如果超过3种以上的配色,是非常考验设计师功底的,如果色彩处理不到位就会出现五彩斑斓的“视觉盛宴”。当色彩组合的选择上,相似的色彩方案会使色彩更加和谐与融合;如果想突出一些元素,对比色是个好的选择。不管选用什么配色方案,一定要控制界面上的配色比重,使信息传递不受干扰。
APP设计培训班为大家总结归纳与APP设计有关知识,希望对你有用。