制作网页效果图需要注意哪些细节
新闻来源:优漫教育
日期:2021-07-16
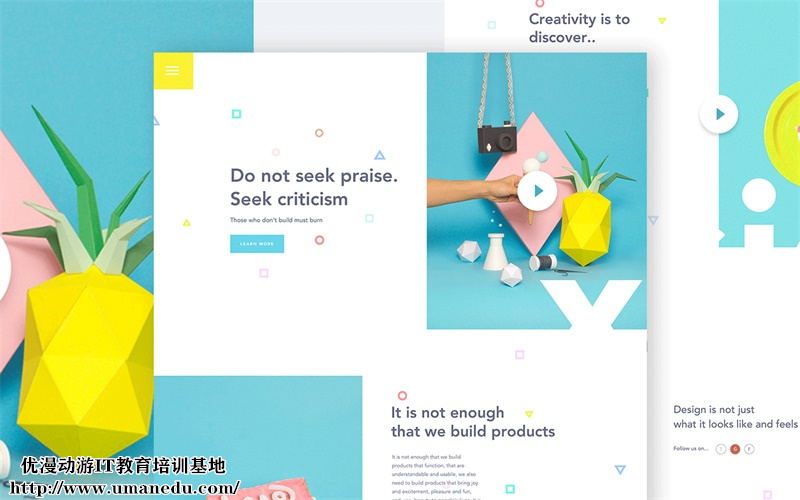
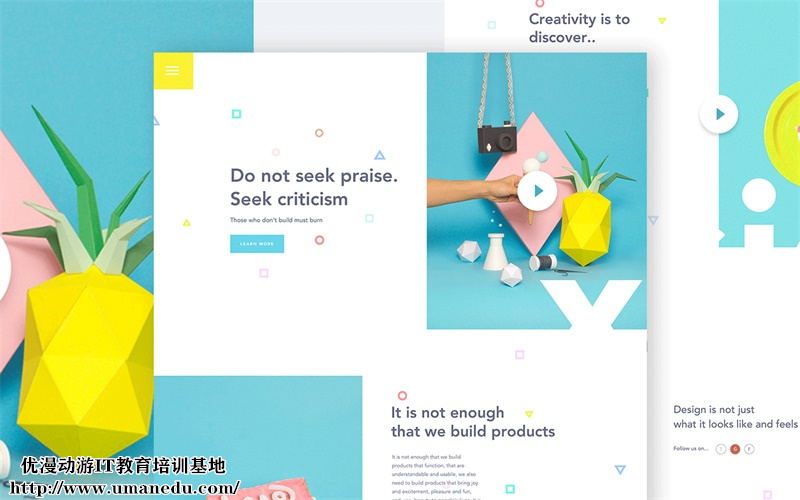
今天我们要为网页设计培训班的同学们分享一些制作网页效果图时需要注意的一些问题。
首先告诉大家网页设计培训班做网站的一个流程,当您从事网页设计这个行业的时候,不管是做静态网站还是动态网站,第一步都是先设计效果图,设计完后再用切片工具将效果图设计出来,然后用dreamweaver进行排版布局,然后用dreamweaver来添加一些js动画交互特效来增加用户体验。那么顾客审核时,顾客审核时会优先看到你的效果图不符合他们的标准,不符合还要重新设计。经过审核后的数据上传——域名绑定——用户访问。因此做一个完整的网站,设计出好的效果很重要。
制作网页效果图要遵循以下三个步骤:
步骤一:新建画布。
a.名称不显示“未标题1”
b.宽度和高度后的单位改为“像素”
c.分辨率72dpi,颜色模式"RGB"
步骤二:设定标尺(ctrl+R),以确定网站内容的宽度。
那网站内容的宽度是多少呢?很多同学都把网站内容的宽度理解为网页的宽度,这样是不正确的,网站内容是本网站提供给用户的全部文字,图片,以及本网站可以充分利用的任何东西。尺码的单位也要换成象素,新建参考线的方法可以用移动工具拖出来,但这样不太标准,有一个相对标准的方法是在视图菜单下面有一个新的参考线,快捷键是ALT+V+E.

步骤三:建立五个新组织。
为什么新建五个团体?页面组件是否包含标题、导航、频道、内容和页脚,这五组页面对应于网页的五大部分。本文编组的目的是为了便于日后的修改和查找。
字体在网页设计中的运用也是非常讲究的。
1.网页中,正文字体通常大小为12px/14px;
2.网页上,除了宋体特技是“无”效果外,其它字体特技通常用“锐利”或“平滑”
3.网页上,英文字体为英文字体,中文字体为中文字体。
通常的英文字体为Arial;中文常用字体“宋体”“黑色”“微软雅黑”
网页设计界面要注意必须清晰简洁,层次分明,重点突出。网页设计培训班的一张简洁网页,可以让用户在浏览网页时有一种很舒服的感觉。"一切皆有",还是那句话:设计本身遵循的原则是基于用户体验。