UI设计B端产品的规格(一)
新闻来源:本站
日期:2021-04-27
根据统计,目前PC端用户屏幕分辨率占屏幕比例最大的是1920*1080,1366*768,1440*900,按这个比例1440来设计,向上或向下适配误差较小。
根据统计,目前PC端用户屏幕分辨率占屏幕比例最大的是1920*1080,1366*768,1440*900,按这个比例1440来设计,向上或向下适配误差较小。适配方案——针对多个客户,后台产品设计功能页面的尺寸统一为1440*900,根据网格化系统的原则进行上下适配;展示型页面以1440*900为主,同时设计极宽效果图(1280宽度和1920宽度),力求实现前端实现效果和高保真设计图误差最小。针对公司内部的后台系统,由于各员工电脑屏幕是统一采购,统一尺寸,所以开发合适的分辨率就能统一尺寸设计,这个尺寸可以根据公司内部采购屏幕的尺寸和分辨率来选择(提前与前端沟通好)。
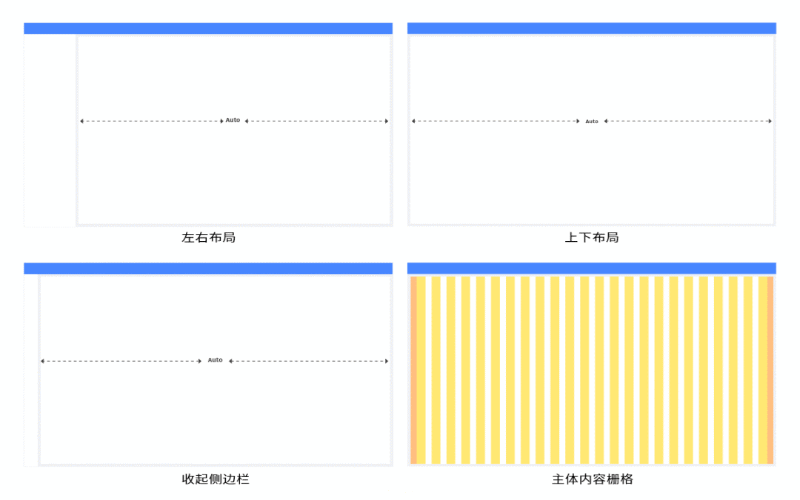
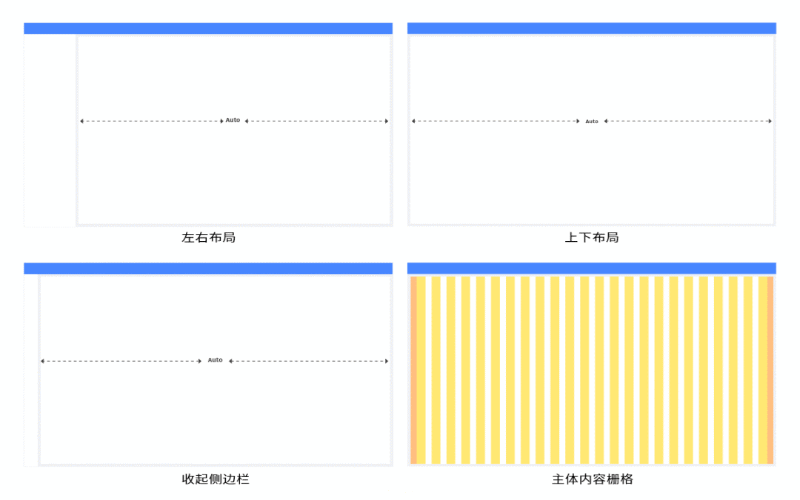
页框-页框主要分为左右栏布局和上下栏布局以及其它几种。左、右栏布局包括顶部栏、左菜单栏、主体内容三个主要区域,其中顶部栏为固定结构,左、右栏为根据分辨率动态缩放的结构;上下栏布局包括顶部菜单栏和主体内容两个主要区域,其中顶部菜单栏为固定结构,主体内容为动态缩放的结构,并且需要定义主体内容左右两侧的空白区域的最小值;左、右栏布局则可在收缩扩展,收缩状态下固定宽度。

网格布局——采用网格系统来解决适应性和响应性问题,从而更好地进行产品设计和产品开发。反应型栅格是利用24列栅格系统来实现的,满足2,3,4,5,6分比布局等多种情况。定宽Column,动态调整Gutter的间隔。总宽度=23列(1列=1宽Column+1间隔Gutter)的内容需要栅格化处理,而1宽Column=24宽Column+23间隔Gutter。谷歌规定在模块和结构之间使用8px作为基准,在不同的布局中可以使用8px的相对间距,但是有些小的组件(按钮、间隔、输入框)可以使用4作为基准。网格布局是为了辅助设计,灵活运用,不受其限制。
大小设置——产品LOGO和产品名称通常放在整个区域的左上角,大多数系统顶部栏高度为48+8n,侧面栏宽度为200+8n。通常我使用的上栏高度为56px,侧栏宽度为200px,侧栏收缩状态宽度为56px,右栏为400px。
相隔-定义主体内容的上下左右侧距,确定主体区域内模块的侧距和安全宽度,内容区域以外的部分采用区域内滚动或全屏滚动,并根据需要设置导航条。