html是web前端开发的基础,关于html,这里有一些在日常开发中经常用到的,大家在面试的时候都会问到的,记住这7个重要知识点,帮助你在面试的时候更好的找到工作。
html是web前端开发的基础,关于html,这里有一些在日常开发中经常用到的,大家在面试的时候都会问到的,记住这7个重要知识点,帮助你在面试的时候更好的找到工作。
一是网页的结构。
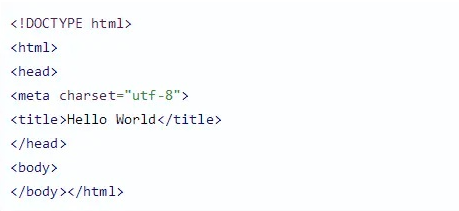
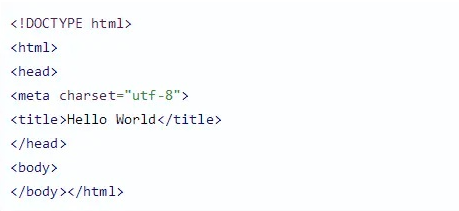
Web结构通常包含文档说明DOCTYPE,而head中的meta应该包含编码格式,关键字,Web描述信息。简化的格式如下:

JD首页的测试说明:
包括charset编码格式、关键字Keywords、说明网站说明。
二是自我关闭的元素。
< br >、< embed > 、< hr >、< img >、< input >、< link >、< meta >、< param >、< source >、< wbr >
三是布局两种最常用的元素。
(1)div:使用流式布局;
(2)span:使用文本块。
四是块级元素和行级元素。
块级元素:表示开始于一个新的行,占用整行宽度。比如div默认为block级block元素;
线级元素:仅维持内容的宽度,如span元素对文本块;
在CSS的display属性中声明元素显示级别,通常包括inline-block行、inline-block行内块元素、block表和table块级。
五是文本类元素。
(1)粗体元素:strong,b。比如:
< p >< strong >Caution:< /strong > Falling rocks.< /p >< p >This recipe calls for < b >bacon< /b > and < b >baconnaise< /b >.< /p >
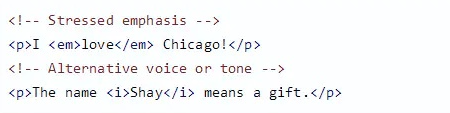
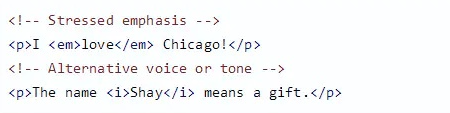
(2)倾斜因素:和。比如:

六是HTML5中新添加了结构化元素。
结构化要素包括:< header >, < nav >, < article >, < section >, < aside >, < footer>。
元素级:都是block级元素,不包含样式,仅用于结构化,每一页都可以多次使用。
元素说明:header描述标题信息、nav用于导航模块、article用于可重写的新闻类内容块、section模块化、aside页面左右端模块、footer底脚模块。
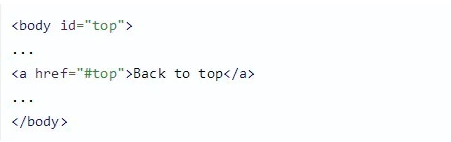
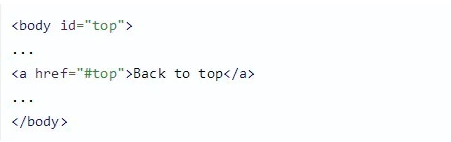
七是页面内跳转。
若要跳至页面指定的位置,则在该位置设置元素的id属性,然后添加href="#id"。比如