弹窗是中断用户当前操作并对其作出补充,或中断用户当前操作并对其作出反馈。(官方定义如上,其实就是在我们日常生活中,浏览页面时,看到“点击领取好礼”“版本更新”“体验金到手了,确定不要了吗”等等)
本文就ui弹窗设计做一个小结,希望可以给大家带来帮助。

弹窗定义
弹窗是中断用户当前操作并对其作出补充,或中断用户当前操作并对其作出反馈。(官方定义如上,其实就是在我们日常生活中,浏览页面时,看到“点击领取好礼”“版本更新”“体验金到手了,确定不要了吗”等等)
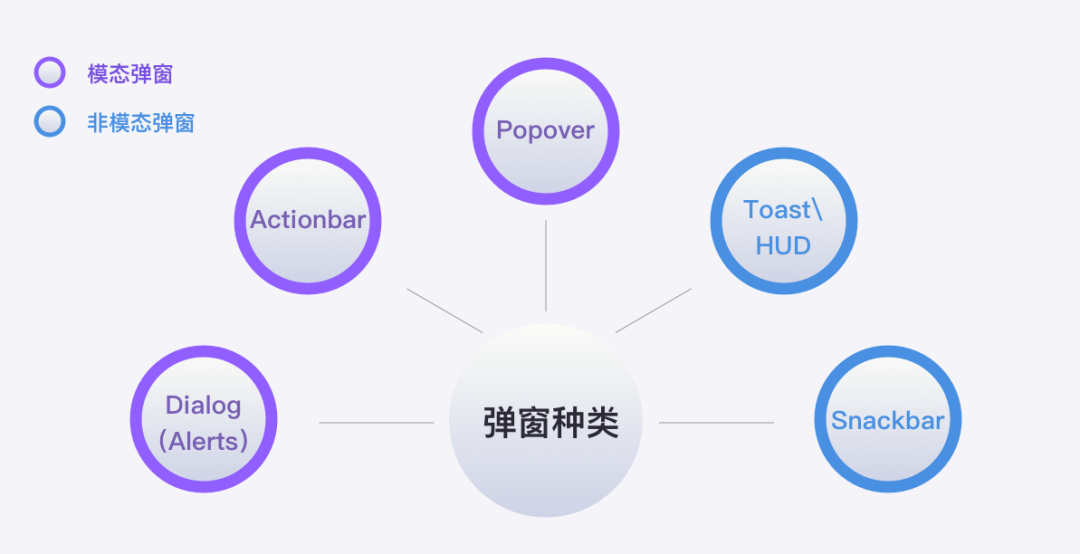
弹窗分类
弹窗在交互中一般分为两种形式:模态弹窗与非模态弹窗
模态弹窗——用于强提醒,可以获取用户的视觉焦点。就像刚提到的“点击领取好礼”“版本更新”,具有一定的强制性,打扰性,需要你点击或者关闭。常规用于「对话框」「表单弹窗」「项目选择弹窗」「复杂信息展示」等。
非模态弹窗——与模态弹窗相反,它的优点是更加温和,不会打扰到用户;缺点是展示时间短,不适合展示重要信息,承载常见的系统弹窗,常规用于「系统通知」「全局提示」「警告提示」「气泡卡片」「文字提示」等。
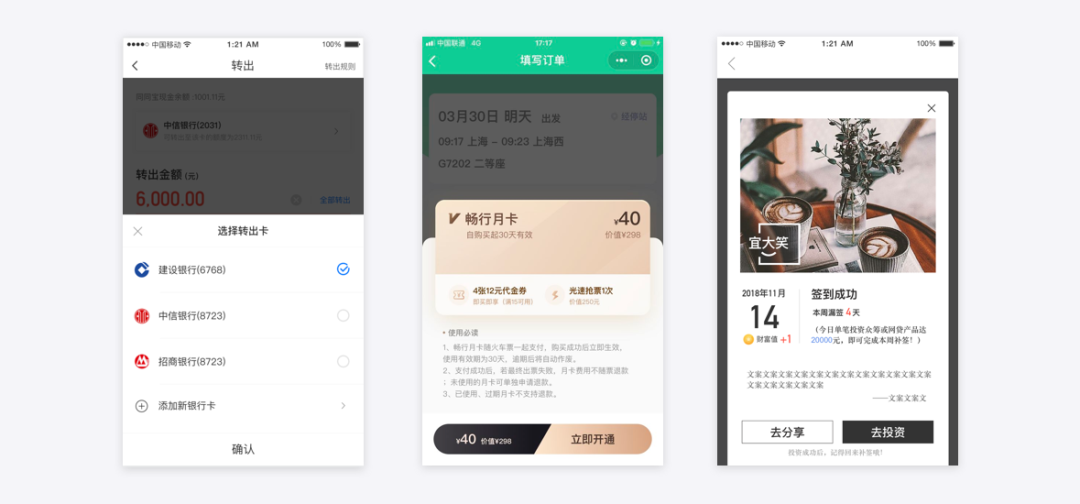
1、功能类弹窗|Actionbar
这类弹窗交互形式,通常由底部弹出,主要分为ActionViews和ActionSheets。优点:可以让用户清楚的感知当前的操作,比跳转到新页面更加有安全感。
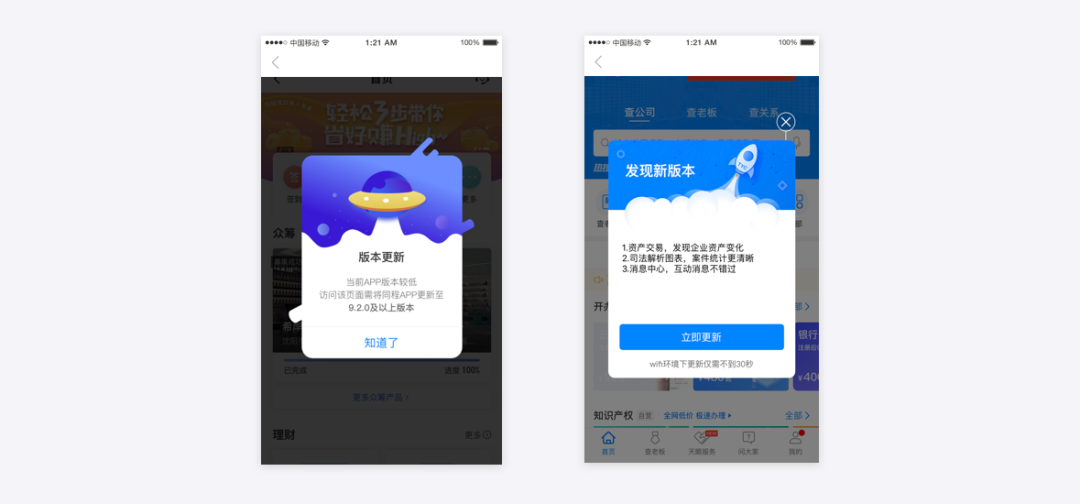
2、版本更新|Dialog(Alerts)
版本升级弹窗,增加情感化设计,让升级功能变得更有“温度”。弱化告知按钮,强化引导「立即更新」的动作按钮。
3、重要提示/信息二次确认|Dialog(Alerts)
活动参与过程中,引导用户去完成活动路径,告知用户相关信息,通过按钮去强化引导。
4、运营活动弹窗 |Dialog(Alerts)
这类弹窗日常工作中接触最多,常见于运营活动,包括领劵,激活,参与活动等动作,主要吸引用户点击进入这个动作,用于拉新或者活动引导转化。在页面设计上,需要更多考虑画面设计感,造型多样化,第一眼吸引人眼球。根据运营目的突出活动优势,强化按钮或相关数字。
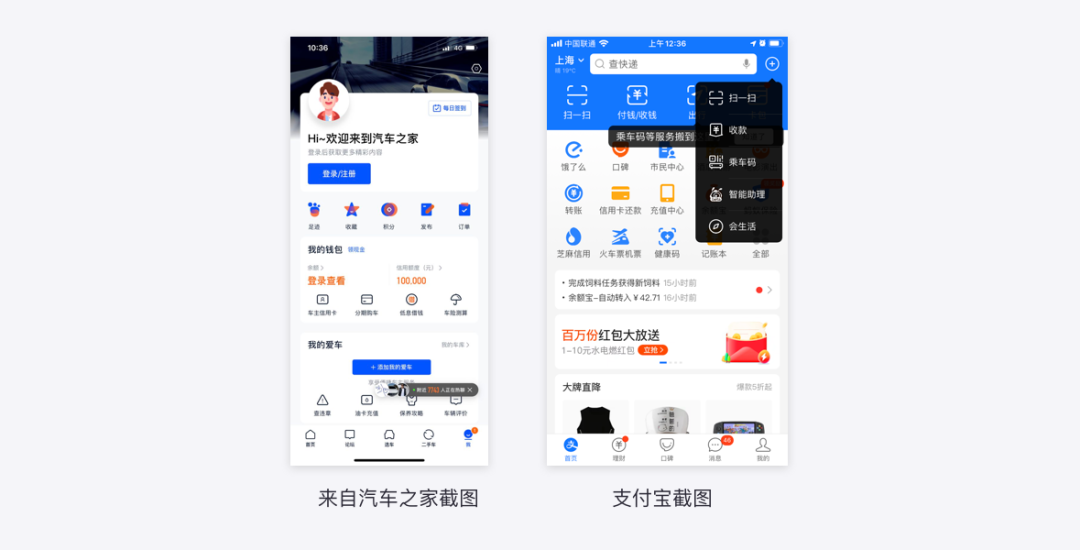
5、快捷导航/弹出式气泡|Popover
这类弹窗,常常会让人误以为是“toast”,而popover属于模态弹窗的一种。
弹出式气泡——点击某控件或区域弹出Popover后,Popover出现在使其触发的控件附近,箭头的指向可以引导用户的注意力,而且把手指或鼠标指针从触发控件移动到Popover的距离很近,操作非常顺手、效率高。
快捷导航——将多个快捷功能入口收纳到Popover中,通过“更多”、“加号”图标触发Popover,是国内主流App常见的做法。
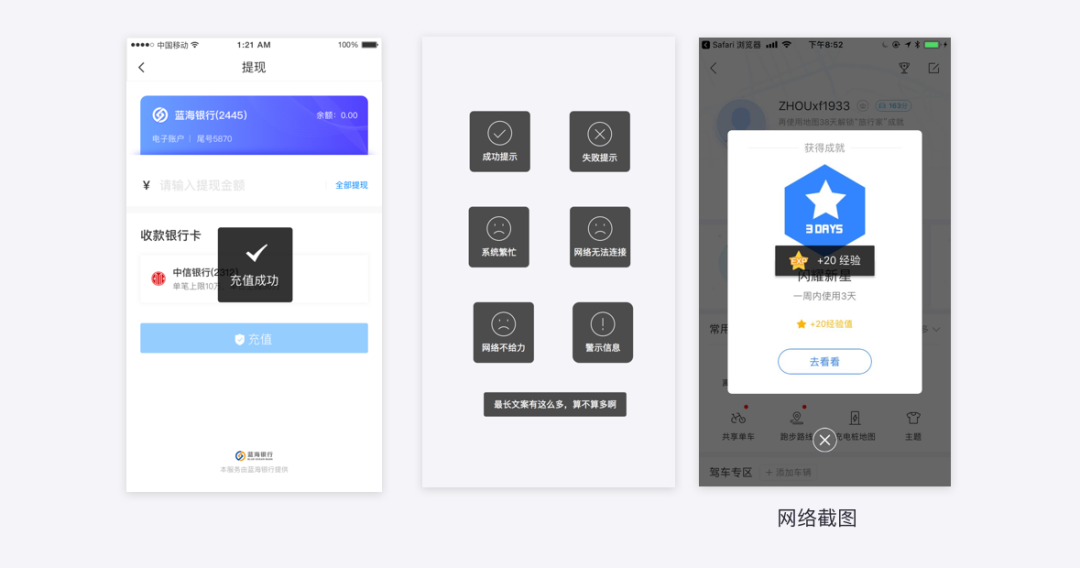
6、Toast\HUD
Toast提示框是一种非模态弹窗,它弹出一个小信息,作为提醒或消息反馈。一般用来显示操作结果,或者应用状态的改变。常见的toast状态如下:
7、消息通知模块——Snackbar
Snackbar和toast比较相似,比较相似,通常用于低干扰度的消息提示。该消息可被忽略且不会打断用户当前的操作。但相对Toast而言,Snackbar的优势在于可读性更强,还可以兼容1-2个次要操作,适用场景会更加广泛,比Toast好用太多了。

使用弹窗要克制,并不是所有的弹窗设计都会被用户接受,特别是广告类弹窗常常会被用户所厌恶,使用时要考虑信息内容的必要性和目的性(商业推广或者增值服务等目的),沟通确定其内容的重要程度,再选择使用最优样式的弹窗设计。
对UI设计行业感兴趣的小伙伴可以联系下方,领取优漫教育课程七天免费试听活动,助力追梦的莘莘学子把握黄金学习机会,用专业技能充实自己,为成功就业奠定基础。