每当我遇到瓶颈,我就会选择用临摹的方式来提高自己。 我觉得临摹绝对不是照着原稿一摸一样的做一遍就完事了,而是应该多维度的思考,以此来达到事半功倍的效果。
每当我遇到瓶颈,我就会选择用临摹的方式来提高自己。
我觉得临摹绝对不是照着原稿一摸一样的做一遍就完事了,而是应该多维度的思考,以此来达到事半功倍的效果。
我给大家提供三个角度,大纲如下:
1.技法层
2.原理层
3.应用层
1.技法层

这是最基础的层面,有时候由于技术不够,就算让我们照着一摸一样的执行,咱也不一定能做出来,而且很多细节,如果你不去练习,根本体会不到,举个简单的例子:
以前在最开始临摹ios图标的时候,下面这四个球就学到很多:
比如:
1.球体的这种通透渐变
2.描边也是带有细微渐变的
3.仔细观察,会发现描边外面还有一圈高亮,让整体更加有细节更有质感。
这些如果不去临摹观察,是不会知道的。
当技法层面都不够的时候,我们只能多练习,多请教高手的方法,这个是没有任何捷径的,练习的越多,成长的越快。
2.原理层
当我们能把看到的东西临摹出来的时候,这时候就不要只在乎临摹的数量了,要思考,原作为什么这么做,为什么这么做就是好看的,必须要分析原因,为后期自己的原创做铺垫。
以前我也有写过一片关于临摹方法的文章,比如下面这个放大镜:

临摹的过程需要分析对比,看似简单,但我却经历了很多步骤:
最开始,正常光源在左上角,光圈应该从左上角开始越来越大,而我的却弄反了,最基本的常识问题就这样暴漏了。
再比如,人家的把手并不是常规的举行,而是有细节的:
这些都是第二个阶段,我们需要去分析的,不论怎么样,至少我们知道为什么要临摹它,它到底好在哪里,这是我们必须要清楚。
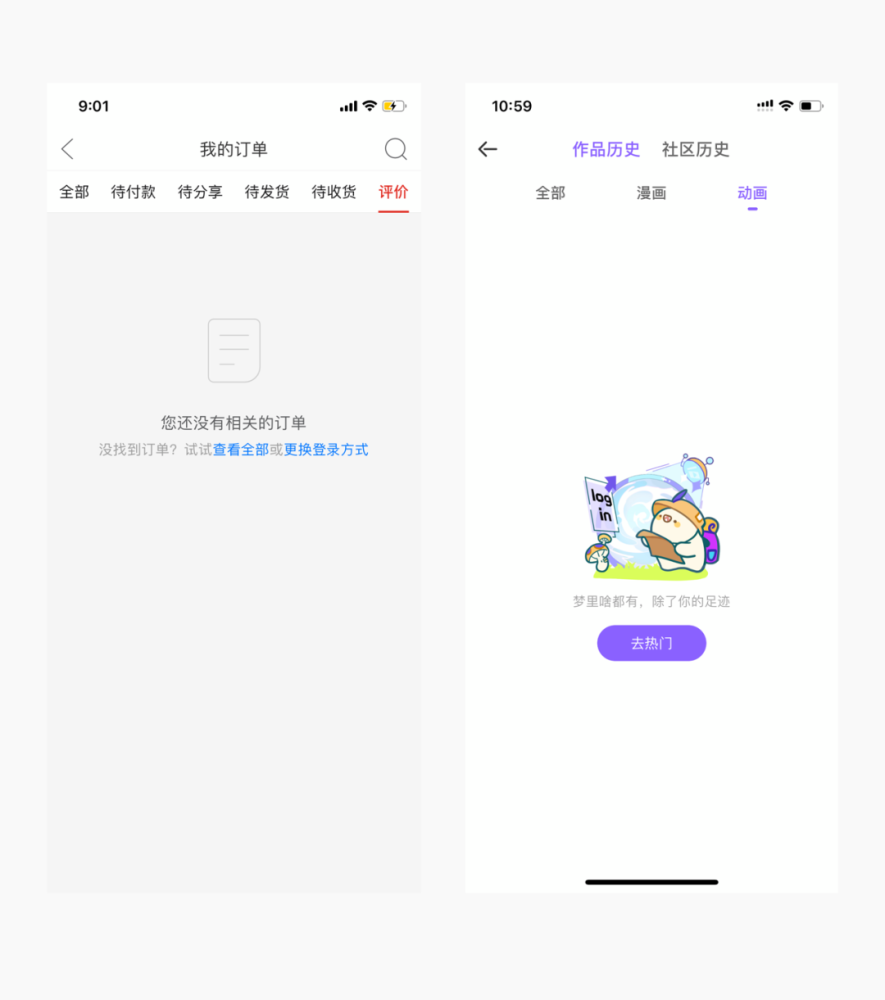
再举个例子,下图两个都是空页面:
单从视觉样式来看,右侧的肯定是要比左侧的丰富精致很多。
如果我打算临摹一波,临摹前,我必须清楚为什么它这个画面这么丰富精致,经过分析我认为有以下三点。
第一点:元素丰富
有主体形象,主体形象上还有很多细节,比如带了帽子,背了书包,除了主体还有很多其他元素,比如飞船啊、蘑菇啊等等。
第二点:色彩丰富
仔细观察可以发现,整个画面颜色十分丰富,不仅在色相上有很多变化,在相同色相上还有饱和度明度的变化,比如深蓝浅蓝,深紫浅紫!这样就很多好打造了景深感,让整个画面层次丰富很多。
第三点:有故事性
除了视觉上的丰富,还有一定的故事性,一个探险者找到一个可以登录的地方,被那道光吸进去之后就进入到另一个世界了(也就是进入到app账号里面了)。
我个人认为这三点就是我非常喜欢它的原因了。
当我把他分析透之后,再去临摹,会更有体会!
3.应用层
下一个阶段就不仅仅只是临摹了,而是基于临摹的经验,能够快速分析摘取原创中的某些参考点,并且融合到自己的设计当中。
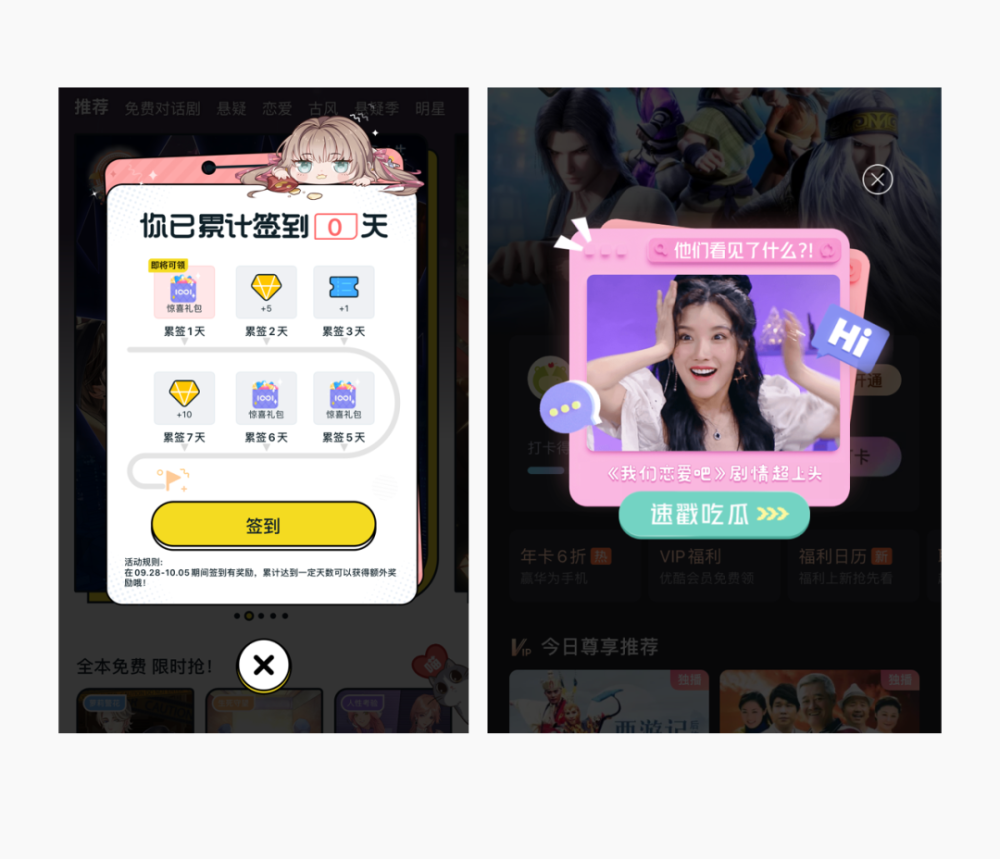
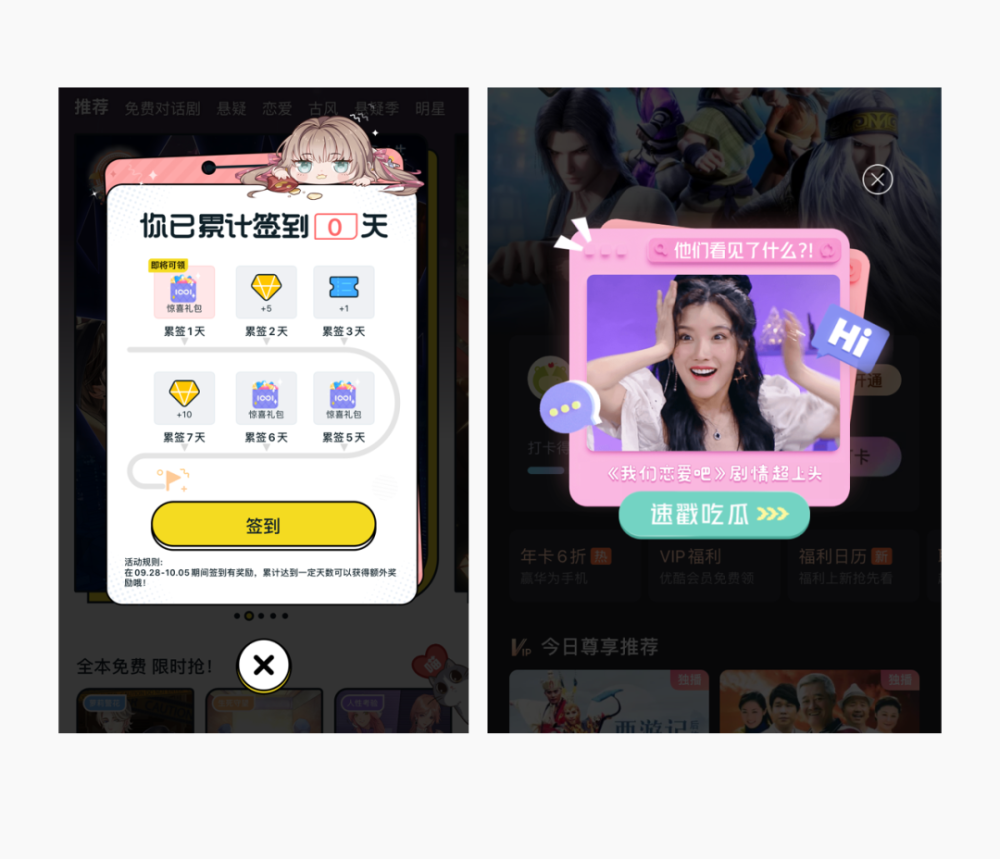
比如下面这种双层卡片叠加的弹窗,看起来很有设计感,细节非常丰富:

原因有三:
第一:卡片后层次,卡片后面又冒出另一个卡片,显得比较有设计感。
第二:一零零一的弹窗,两个卡片中间有人物形象冒出,使画面更加生动
第三:非常多的设计细节,丰富整体的层次感,比如按钮、背景纹理,修饰元素(星星、赛道、旗子之类的)。
当我们有足够的技术能够还原原作,并且能够分析出原作的思路之后,那我们要做的就是把原理应用到我们的创作当中,比如刚才分析的结果应用到我的一个设计当,效果如下:
很好的进行了原理的嫁接,这就是临摹的第三个层次——应用,也是我们最后需要达到的一个目标。
以上就是我对于临摹的一些看法,希望对大家有所启发。
广州优漫动游UI培训,系统学习,融会贯通,直奔主流技术,节省时间,老师督促指导,学习效率高,随堂练习,及时解决问题,企业IT大牛指导实战落地项目,与企业需求无缝连接,签订就业协议,诸多合作名企,4个月后直接走向工作岗位,避免工作后的水土不服。高薪名企有增加!