在折叠屏幕方面,UI设计应该怎么做
新闻来源:优漫教育
日期:2021-11-15
十年来,屏幕越来越大,而且智能手机也在不断扩大,SteveJobs可能不会想到即将推出iPhone的第一代产品,它会大到塞不进牛仔裤口袋。
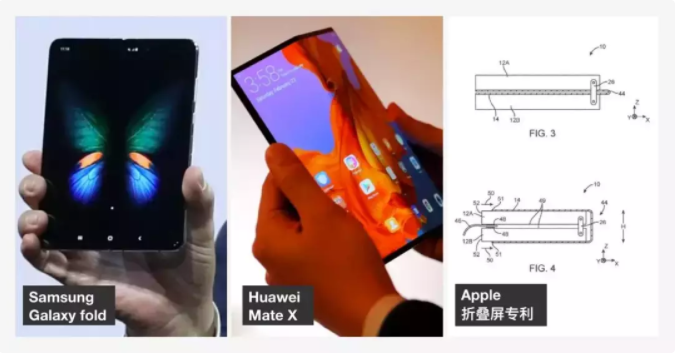
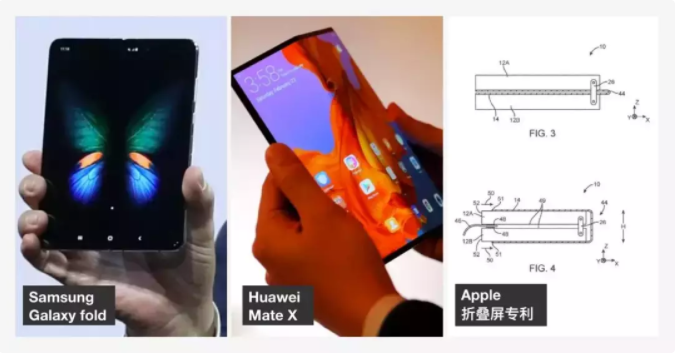
由曲面屏到全面屏,科技不断挑战屏幕尺寸界限,最终折叠屏巧妙地解决收纳与尺寸的游戏在消费者眼前。2019年初,多家品牌纷纷推出折叠屏手机,其中三星与华为有明确的上市计划,苹果也按捺不住地提出了申请专利。
△进入了一个折叠屏幕的时代。
折屏已经从概念走向了现实,那么折叠屏上的APP应用该怎么设计呢?
图案改变:增加第二屏幕。
无论是“外翻”还是“内翻”的折叠,折叠屏都是给用户增加了一个屏幕,而且这个增加的屏幕使1+1大于2,手机可以转换成平板。设计者首先需要考虑怎样才能更好地设计这种屏幕(下面的内容我们称之为折叠屏“第二屏”)。以下我们针对两个主要特点进行具体设计:折叠屏。

大屏幕的内容更加丰富。
移动电话的滑动屏幕浏览方式使页面设计向纵向不断加高,同时客观造成页面模块点击纵向衰减。每刷新一页后,当用户想滑到感兴趣的模块(例如淘宝首页的猜你喜欢的模块),就需要重新滑屏。这种低曝光度的内容非常适合放在折叠屏上的“第二屏”,但是用户希望浏览的内容。
折屏、上下导航性都属于页面的公共功能,采取一种直观的侧向伸缩适配方式;而其中页可采用内容填充适配方式,将次要内容呈现在第二屏。
页面较长的折叠屏适合方式:内容搭配。
举例来说,在淘宝设计的场景里,第一屏的内容是猜你喜欢的内容模块,之后进入淘宝就可以直接去猜你喜欢的商品了。
淘宝主页演示了折叠屏版。
微淘的第二屏内容是推荐内容卡,可以立即获得商家推荐信息。
在淘宝页面上可以折叠折叠屏幕。
聊天窗口中信息的第二屏内容,可以快速预览邮件中的最新内容,提高聊天切换的效率。
在淘宝上可以折叠屏幕上的信息页面。
宝宝的详细资料页的第二屏内容为图片详细资料,优惠资料与图片内容可同时进行对比。
图为淘宝折叠屏的详细页面。
功能二:多任务效率的提高。
移动电话在处理主任务时,常常遇到诸如临时通知消息这样的分支任务处理,主任务和分支任务场景的频繁切换,给用户带来了较高的运行费用。
一次折叠屏幕的“第二屏”,使用户无需离开当前场景就可以方便地处理子任务,提高了多任务处理效率。以下为例,淘宝上的案例,可以帮助您体会多任务带来的种种方便。
△多任务模式折叠屏第二屏幕。
一边观看实况转播。
观看淘宝直播可以确保直播画面始终完整显示,也能让宝贝列表呈现更大范围的图片以及简短的信息帮助用户做初步判断,边看边玩,互不干扰。
部分图片来源于网络,如有侵权。
请参阅详细资料及评估。
货物评估将直接展示在右边的“第二屏”,让用户一眼就可以了解更全面的信息,减少不必要的运营费用。
△观看宝贝评估时详细资料。
宝宝资料对比。
使用者可直接从脚印上拖出备用宝贝并同时展示,在同一屏幕上浏览对比宝贝的同时看起来很直观方便。
边逛边聊天
购物过程中唤醒聊天窗口可驻留第二屏,不但不会打断用户浏览详细内容的任务,而且可以边逛边聊,让买卖双方更方便沟通。如果商家推荐了其它宝贝,也可以保持聊天窗口常驻在左边屏幕直接浏览。这种方式可以减少逛街聊天场景的切换成本。
△一边逛一边聊天。
上述设计都是关于折叠屏上APP应用设计的畅想,如果想了解更多脑洞的创意,请持续关注,后续透露更多关于折叠屏的设计分析和案例,敬请期待。