UI设计B端产品的规格(四)
新闻来源:本站
日期:2021-04-28
图标。 图示是UI设计的重要组成部分,一般分为功能图示和应用图示,通过图形来传达概念,可以减少理解成本,使界面更协调美观。而在后台产品中,图标的功能更倾向于辅助,帮助用户了解功能。 除一些常用图标外,还有一些专业操作和词汇需要设计师绘制,现在更有效更…
图标。
图示是UI设计的重要组成部分,一般分为功能图示和应用图示,通过图形来传达概念,可以减少理解成本,使界面更协调美观。而在后台产品中,图标的功能更倾向于辅助,帮助用户了解功能。
除一些常用图标外,还有一些专业操作和词汇需要设计师绘制,现在更有效更方便的方法是使用AI在iconfont提供的图标模板上绘制,1024*1024画板,提供圆形、正方形、矩形等形状(本文末尾提供下载)。以8的倍数扩展图标尺寸,绘制完成后生成svg格式文件,提交给项目小组的阿里巴巴矢量图标库,方便前端调用,调整大小和颜色更方便,并能优化系统内存和性能。
共享我个人经常使用的AI使用小习惯,因为ctrl+q,ctrl+w作为退出和关闭我并不经常使用,有时手抖会在保存的时候意外地变成关闭,所以我无情地将ctrl+q,ctrl+w当作扩展和扩展外观的快捷键...

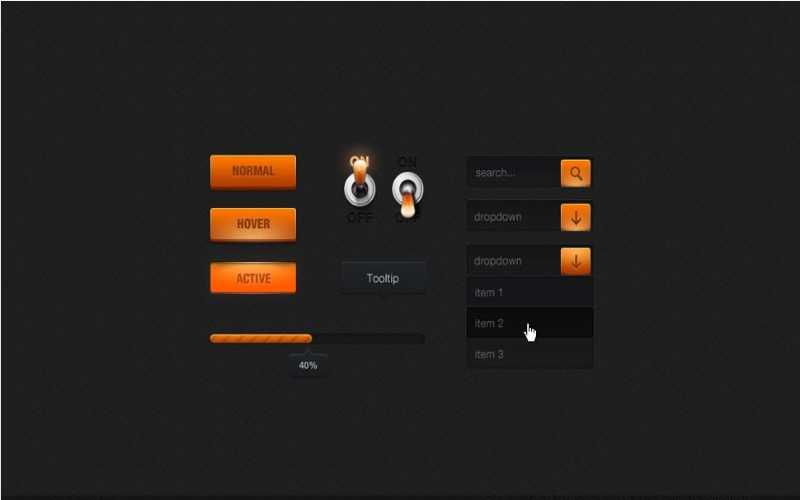
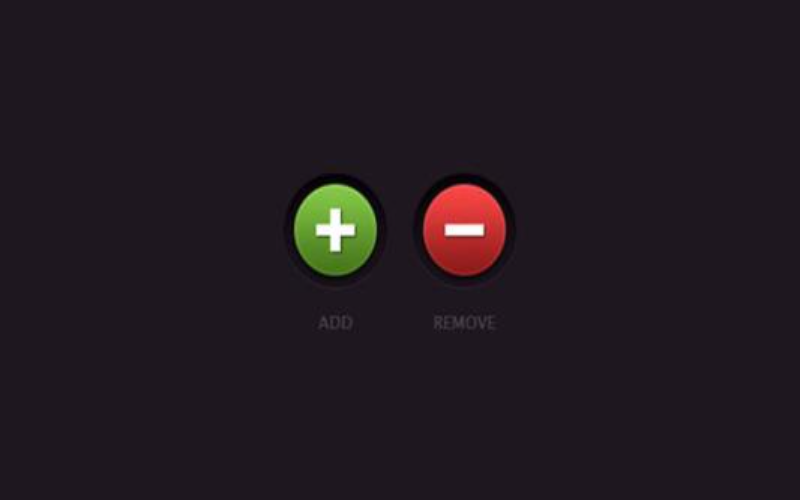
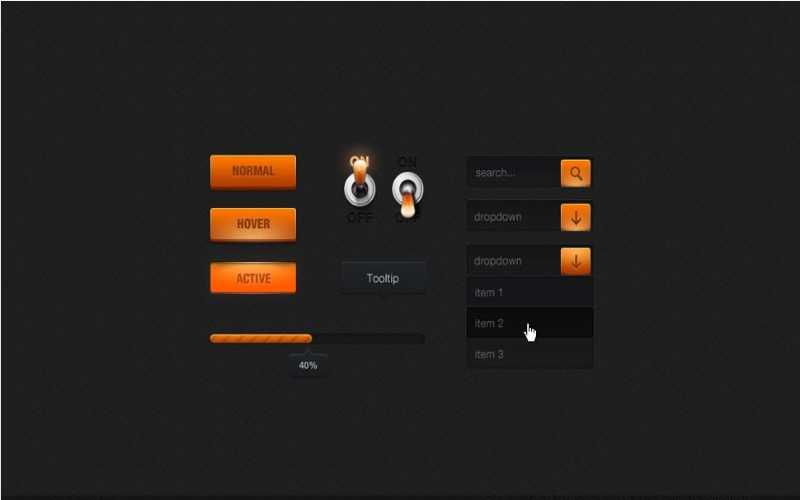
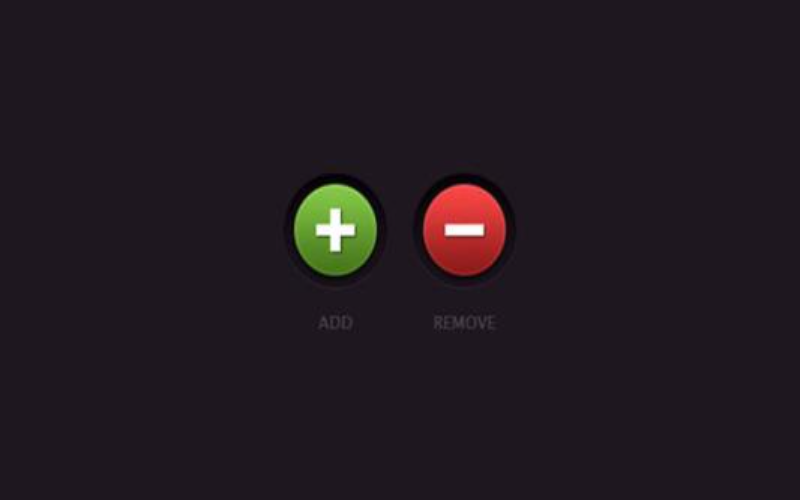
按钮。
在交互设计中按钮是后台产品的重要元素,提供给用户进行点击操作,是最有视觉冲击力和视觉受范性的控件。常见的按钮可以分为填充按钮,线性的按钮,文本按钮。
该按钮的交互式状态包括默认、悬停、点击和不可用。
按键按需要分为不同大小、大小三个层次用于不同场景,一般按8的倍数设置。若高分别设置为24,32,40px。
在规范整理中,要规定不同类型的按钮的宽高、圆角和字体大小,同时也要将按钮的不同状态进行展示。
填充键的间隔最小为10px。