对于一些还没跟上2021年配色趋势的人,下面这2个潘通色一定要知道了。这两种颜色,就其技术定义和命名而言,我们可以简单地叫它们“极致灰”和“亮丽黄”。
对于一些还没跟上2021年配色趋势的人,下面这2个潘通色一定要知道了。

这两种颜色,就其技术定义和命名而言,我们可以简单地叫它们“极致灰”和“亮丽黄”。
极致灰:—sRBG:147,149,151—Lab:62,0,-1—Hex.:#939597
亮丽黄:—sRGB:245,223,77—Lab:89,-3,70—Hex.:#F5DF4D
两个颜色已经作了基本介绍,接下来我想向你展示如何从这2个潘通色中构建一个好用的配色方案。有两个目标:
分享配色工具和过程
告诉你就算不是艺术家,配色也可以做到很理想。
对比度分析
要确定颜色是否被用户感知,内容是否可读,有许多方法。但当今最有效的方法之一,就是测量两种颜色之间的对比度:背景色和前景色。
A、AA和AAA评级是这个参考框架的三个等级,建议就潘通色来说,至少要达到AA级别。对比度的大小取决于文本的大小:对于大文本(24px普通或19px加粗),至少应该有“3.0:1”的对比度,对于小文本,应该有“4.5:1”的对比度。
潘通为我们提供了2种颜色,所以我决定先将它们与经典的黑白结合起来,从技术上检查它们的兼容性,以获得最佳对比度。
图片中的可读性指标如下
AAA(L):符合AAA标准的大文本
AA(S):符合AA标准的小文本
Fail(N):不符合要求
通常我们会尝试获取目标尺寸的AA(基于WCAG 2.1标准)
从结果中,我们可以看到黑色是最容易使用的,因为它允许所有文本大小都达到了AAA级,在黄色的对比度为15.5:1,在灰色中的对比度为6.9:1(也符合了AA级)
出于好奇,我尝试将这两种颜色组合起来,看看它们是否可以混合使用。
两种颜色混搭,产生的对比度都是不符合标准的。因此,如果涉及到文字,就不能把这两种颜色用到一起。
基于潘通2021的界面配色
现在我们已经有了色卡,检查每种颜色与白色的对比度很有趣。为什么是白色?作为参考,它经常是我们界面组成的基础。更特别的是,它是基于一个颜色工具来的

为什么会有这些数字?首先,它们让我意识到只有蓝色和白色形成了足够的自然对比,其他的都在3.0左右,所以还不错,除了黄色和奶灰色。
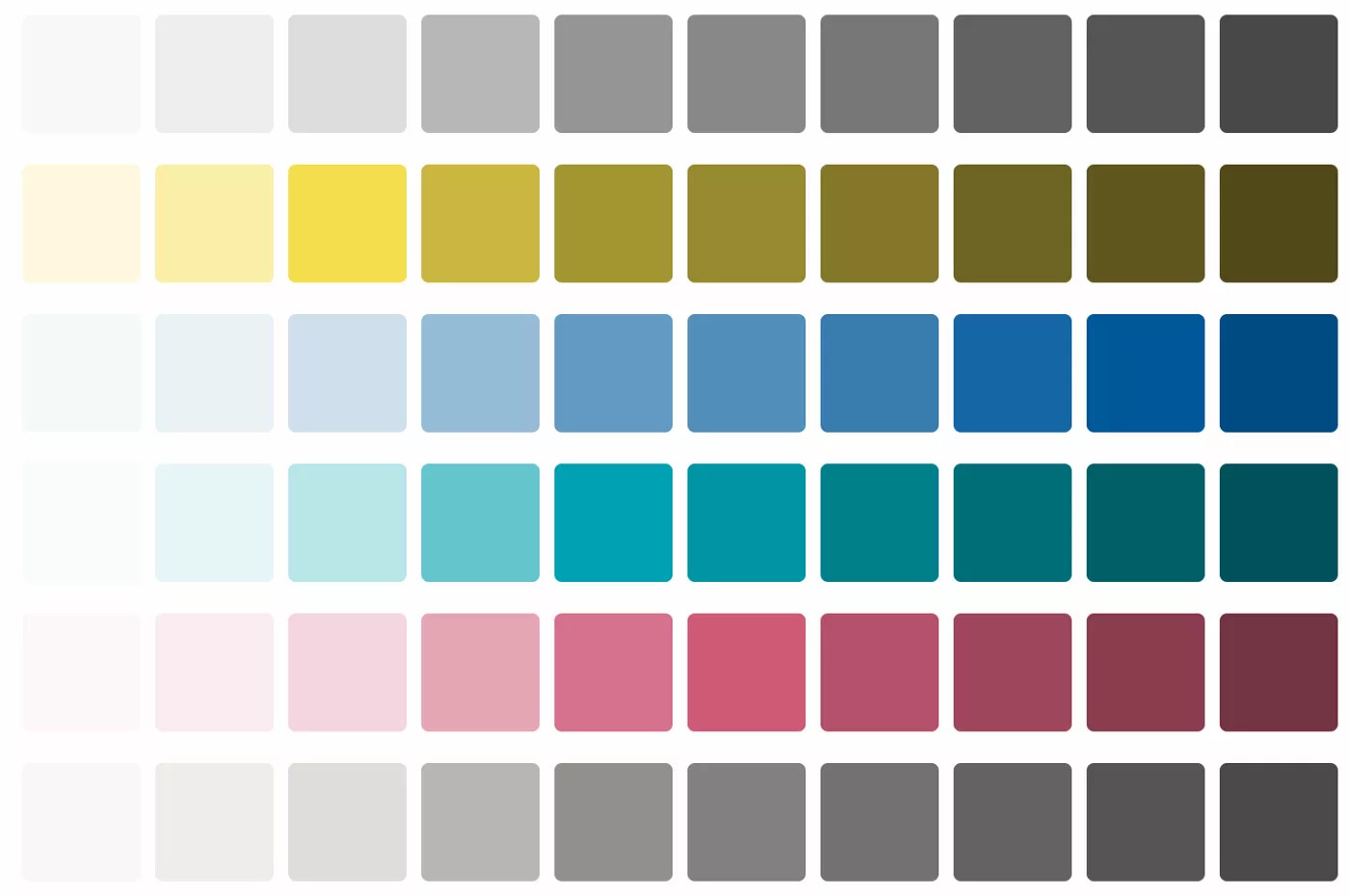
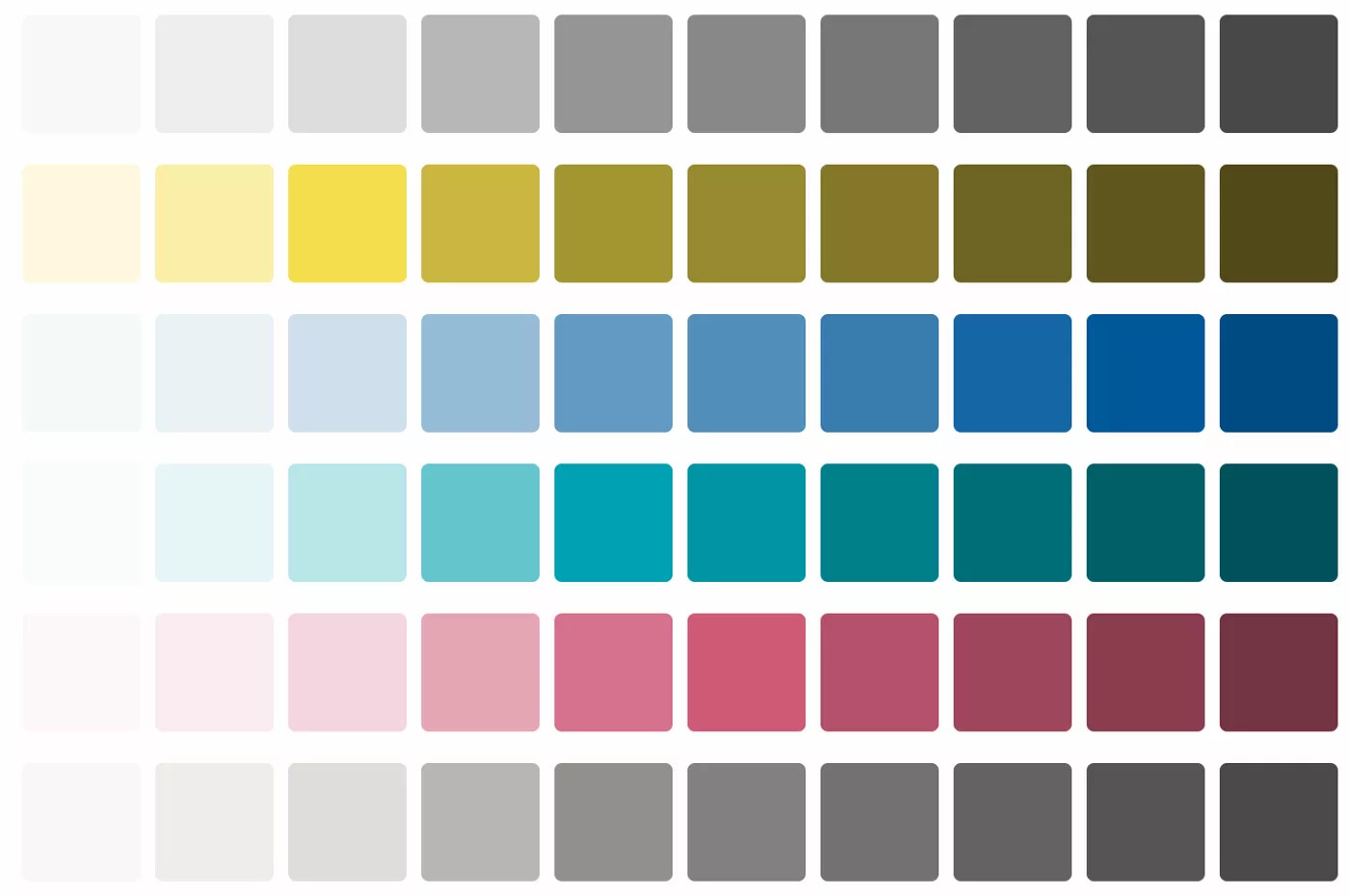
然后我在Leonardo中将这6种颜色一一添加以获得基本调色板。在“对比度”字段中,你会注意到有一个由逗号分隔的10个值的列表。这使我能够自动生成10种颜色,通过10种不同的对比度,通常约为:1.05,1.1,1.3,2,3.1,3.75,4.8,6,7.25,9
为什么会有这些对比度?
Leonardo默认从3.0和4.5开始,这是WCAG符合AA标准的两个值。我向你推荐的列表涵盖了从相同颜色的最亮到最暗的相当大的亮度范围。一般来说,高于9的对比度已经非常高,几乎看不到差异了。
对于每种颜色,我将稍微调整此列表以放置我之前获得的对比度值。目标是在工具生成的变体列表中找到我的原始颜色。你完全可以不这样做,但请注意,这将失去色卡基色的参考。
例如,对于我的颜色列表中的蓝色,我将有这个对比列表:1.05,1.1,1.3,2,3.1,3.75,4.8,6,7.32,9

一旦建立了这个颜色列表,检查每条颜色线与其相邻颜色线的接近度是很重要的。这可以通过Leonardo的“色板”模式完成,通过在每个模拟选项上传递CVD(色觉缺陷)模拟字段。
以上就是优漫教育小编为大家介绍的“ UI设计培训分享:UI设计中的首页设计排版技巧”相关内容,学习ui设计培训,可以参考优漫教育提供的ui学习路线,该学习路线内容包含ps软件入门、AI与品牌设计、视觉表达技法、web视觉设计、图标设计、产品交互、移动端设计等,根据优漫提供的ui学习路线图,能快速入门掌握ui设计,实现升职加薪丰富技能。