将UI界面中的色彩,对比和内容放在一起构成3C要素并不仅仅是因为它们的单词开头都是字母C,而是它们本身在UI设计中都占据这足够突出的地位,有着无与伦比的重要性。在策略上,围绕着这3C要素来设计,能让你的UI界面更加富有凝聚力。
UI设计中的这三大要素,很关键!
在以往的商业模式当中,常常讲究“3C”,分别是公司(company)、客户(customers)和竞争对手(competitors)。
今天,本文就来给大家讲讲如今的UI设计领域中非常重要的三要素,即3C要素。
将UI界面中的色彩,对比和内容放在一起构成3C要素并不仅仅是因为它们的单词开头都是字母C,而是它们本身在UI设计中都占据这足够突出的地位,有着无与伦比的重要性。在策略上,围绕着这3C要素来设计,能让你的UI界面更加富有凝聚力。

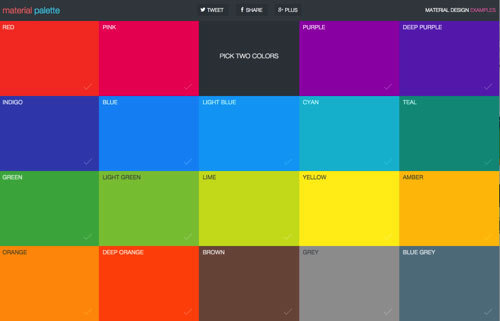
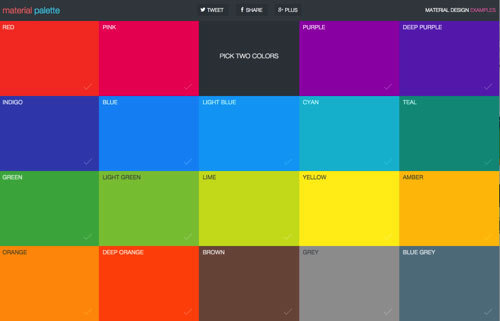
色彩(Color)
色彩是绝大多数的UI设计作品,传递给用户最显著的视觉元素之一。对于不同的色彩,每个人都有着不同的感受和体验。色彩本身常常就能够创造出不同的情感体验,即使没有其他的元素,任何色彩呈现在任何人的面前,几乎都能够获得反馈。这也使得色彩在UI设计中有着独特的地位。
在UI设计中,色彩强大的可以成就设计,也能毁掉设计。色彩在界面设计当中影响着许多不同的功能和属性:
1.文字的可用性和可读性;
2.品牌的认知度和品牌意识;
3.用户视觉和交互;
4.信息组织和用户流程。
UI设计师可以通过创建配色方案,系统地对品牌和界面的色彩进行管理,为整个项目设定情绪、呈现设计的主题,营造不同的氛围。
对比(Contrast)
元素之间的差异往往能够借助对比来凸显。创建富有层次的视觉结构,让内容的可读性更强,让信息更容易被用户所理解和吸收。对比强烈的元素让用户轻松地注意到构成对比的元素,创造自然的视觉模式和用户流程。
对比度的重要性之所以如此之高,很大程度上是因为它广泛的适用性和显著的实用性。在控制对比度的时候,你需要明确对比度通常所涉及的元素类型和属性:
色彩对比
尺寸对比
方向对比
空间对比
形状对比
在探讨UI的可访问性的时候,对比度始终是关键性的因素。在 A11Y 这个力求提升网页可访问性的项目当中,他们对于对比有下列一系列的建议:在配色的时候,借助色轮选择处于相对位置的对比色,让视觉上的对比足够明晰;在选择字体的时候,借助不同类型的字体差异,来创造视觉上的对比,也是如今网页设计中经常用到的技巧。
空间上的对比营造也很有技巧,使用不同的留白来营造疏密对比。如果你想让某一部分内容更容易吸引用户的注意力,不妨让它周围有更多的留白。
简而言之,对比是通过对立的差异化来创造吸引力。看似不同的元素实际上可以搭配起来,达到一目了然的效果。
要知道对比是否达到了你的预期效果,在查看屏幕上元素的时候,不妨考虑下面的几个因素:
可读性:文本和图形是否都清晰可识别?
清晰度:一个元素和另外一个元素之间能否轻松分辨?
可访问性:你的设计是否能够服务更多的用户?
上下文环境:用户是否能在特定的地点特定的场合明白你的设计?
内容(Content)
用户界面中的内容非常丰富,涵盖了从图像、文字、图标、品牌等所有相关的信息。所有的这些元素汇聚到了一起,构成用户界面,如何让用户停留在这个界面?依靠的就是内容。
当然只有内容是不够的,内容本身要足够精彩。高清的图片,有用信息的文本,和竞争者的内容相比,你所创建的内容必须更加优秀,更加有料,更加突出。
这三个要素本身在UI设计中都有着无与伦比的重要性。在策略上,围绕着这三个要素来设计,能让你的UI界面更加富有凝聚力。
以上就是优漫教育小编为大家介绍的“【UI设计培训】: UI设计中的这三大要素,很关键!“UI设计中的这三大要素,很关键!”相关内容,学习ui设计培训,可以参考优漫教育提供的ui学习路线,该学习路线内容包含ps软件入门、AI与品牌设计、视觉表达技法、web视觉设计、图标设计、产品交互、移动端设计等,根据优漫提供的ui学习路线图,可以让你对学好ui需要掌握的知识有个清晰的了解,并能入门ui设计!UI设计培训,广州UI设计,设计培训,企业设计需求,UI设计