
020-29815005
预约专线时间:09:00-23:59

设计中通过有效的对比技法,可以更加快速的传递产品信息,从而提升用户体验.

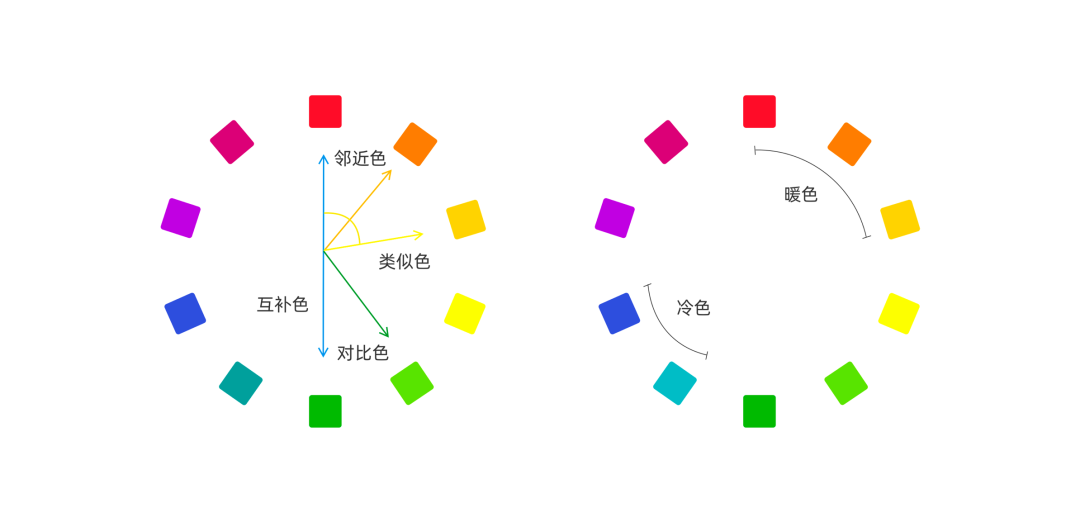
如图所示,黄色的对比色就是界于蓝色和紫色之间的一片区域,它是一个比较大的色彩范围,所以并不是一个非常严格的定义。

对比在UI中具有很多不同的特征属性,其中就包括:颜色:颜色是人眼最快发现和最明显对比之一,它适用于各种内容下使用。例如:通过互补色、对比色或类似色进行多种组合。这些方式最广泛地用于界面按钮、导航、卡片、产品背景等地方,就是希望用户能在打开的第一时间看到,并快速进行操作使用。大小:这种对比类型是希望重要元素或内容首先引起用户注意所使用的,多数情况下设计师会将元素设计成明显大于其他元素。形状:这种对比类型属于形状改变,通过使一个元素的形状与其他元素不同来吸引用户的眼球。位置:在这种类型中,设计师以这种方式更改行中一个元素的位置,使其看起来不同,我们看到最多的这种对比案例就是阅读文本片段时,新段落会以缩进开头。纹理:这里的差异是由于使用彼此明显区分的纹理而建立的。方向:在这里,设计师通过更改元素的物理位置,使其使用其他或意想不到的方向进行,通过这种不寻常的方式来吸引用户的注意力。
上一篇:UI设计中的这三大要素,很关键!
下一篇:UI界面的排版技巧
